在使用redux开发时,使用中间件能够让我们更灵活地解锁更多“姿势”,比如使用redux-thunk就可以进行异步操作。
一般的中间件函数的形式为:
//applyMiddleware.js文件
const middleware = ({dispatch, getStore})=>(next)=>(action)=>{
//dosomething
}
这个函数十分复杂,返回值是一个返回函数的函数。(相当绕口),接下来希望通过分析源码的方式来解答一下为什么要这么做,每一个参数的意义,以及中间件如何被调用。
applyMiddleware函数是用来绑定中间件的函数,我们从applyMiddleware函数开始看。
1. applyMiddeware.js
export default function applyMiddleware(...middlewares) {
return createStore => (...args) => {
// 函数B内部,下面会详细说明
var store = createStore(...args)
//...
}
}
applyMiddleware调用时,返回一个函数A。
这个函数A接受一个函数形式的参数createStore,返回函数B。
函数B可以调用createStore函数,生成store并且返回。
我们在使用redux时,经常使用下面的方法:
import { createStore } from 'redux'
const store = createStore(reducer, preloadedState, applyMiddleware(...args)
//怎么又一个createStore函数啊
//其实这个createStore才是根正苗红的,使用时必须import
//而上面提到的createStore,只是一个参数而已,叫aaa也可以。(下面会提到如何传入)
这个函数A会作为参数传入createStore函数,在createStore内部调用。
然后我们看一下createStore.js.
2. createStore.js
//createStore.js文件
export default function createStore(reducer, preloadedState, enhancer) {
//....doSomething
if (typeof enhancer !== 'undefined') {
if (typeof enhancer !== 'function') {
throw new Error('Expected the enhancer to be a function.')
}
return enhancer(createStore)(reducer, preloadedState)
}
//...doSomething
return store
}
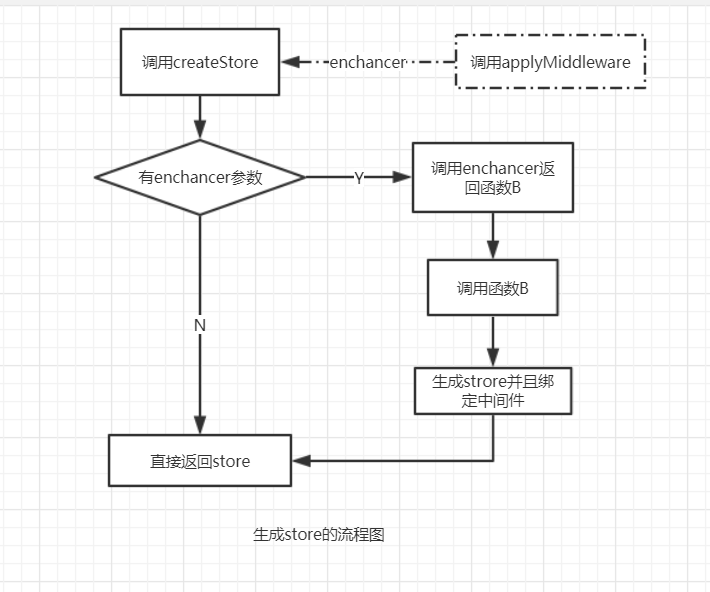
如果参数enchancer为空(也就是没有传入函数A), createStore方法直接产生一个store, 并且返回。
如果参数enchancer不为空(传入了函数A), 则调用函数A, 把createStore方法传进去,生成函数B。
再调用函数B, 传入reducer和preloadedState,生成并且返回返回store。

生成store大致步骤就是这样, 接下来我们回到applyMiddeware, 看看B函数如何生成store, 如何绑定中间件。
3. 回到applyMiddle.js
// applyMidde.js 中的函数B内部
const store = createStore(...args)
let dispatch = () => {
throw new Error(
`Dispatching while constructing your middleware is not allowed. ` +
`Other middleware would not be applied to this dispatch.`
)
}
const middlewareAPI = {
getState: store.getState,
dispatch: (...args) => dispatch(...args)
}
const chain = middlewares.map(middleware => middleware(middlewareAPI))
dispatch = compose(...chain)(store.dispatch)
return {
...store,
dispatch
}
}
- 函数B调用createStore函数,生成一个store。
- 通过
middlewares.map``方法遍历,为每一个中间件的第一层函数传入{dispatch:xxx, getState:xxx}对象, 然后得到``(next)=>(action)=>{}(每一个中间件的第二层函数)的数组chain。 - 将chain传入
compose,返回一个函数,再为这个函数传入store.dispatch函数,返回函数C, 用函数C覆盖原生的store的dispatch函数, 以后每次再调用dispatch方法其实就是调用函数C.
函数C又是什么呢(这个是关键),我们再看看compose.js
4. compose.js
//compose.js
/* (...args) => f(g(h(...args))).
*/
export default function compose(...funcs) {
if (funcs.length === 0) {
return arg => arg
}
if (funcs.length === 1) {
return funcs[0]
}
return funcs.reduce((a, b) => (...args) => a(b(...args)))
}
compose.js很短,而且注释直接告诉我们(…args) => f(g(h(…args))),把传入的函数数组从前往后进行嵌套调用。
再回来看这一句:
dispatch = compose(...chain)(store.dispatch) //介一行是真的难
我们之前传入compose的数组每一项是形如(next)=>(action)={ //...do something }的函数。经过处理后:
- 每一个函数的next参数就是对它之后函数的返回值
(action)=>{ //...do something }。 - 让最后一个函数的next参数是
store.dispatch。 - 最后的返回值是第一个函数的返回值
(action)=>{ //...},赋给dispatch。 - 之后每次调用dispatch就是调用第一个中间件的
(action)=>{ //...}函数 (action)=>{ //...}中调用next就是调用下一个中间件的(action)=>{//...}- 调用最后一个中间件的next,会调用原生的
store.dispatch, 更新state.
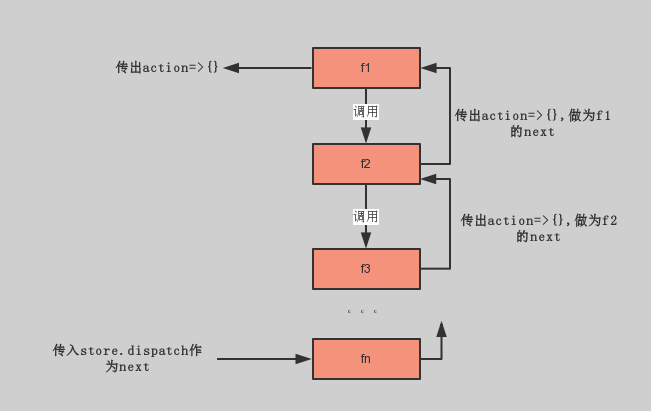
有点绕,举个栗子:
chain有三个函数[f1,f2,f3],经过处理后变成(.dispatch)=> f1( f2( f3 (dispatch) ) ), f3的next参数就是原生的dispatch, f2的next参数就是f3的返回值action=>{}。 f1的next参数就是f2的返回值action=>{}。

因此我们也能理解为什么:
调用next,会按顺序调用下一个中间件,直到最后一个中间件,最后一个中间件调用next会调用原生的dispatch, 更新store。
而直接调用dispatch从第一个中间件开始。(所以千万别在某个中间件中直接调用dispatch, 不然会无限循环)
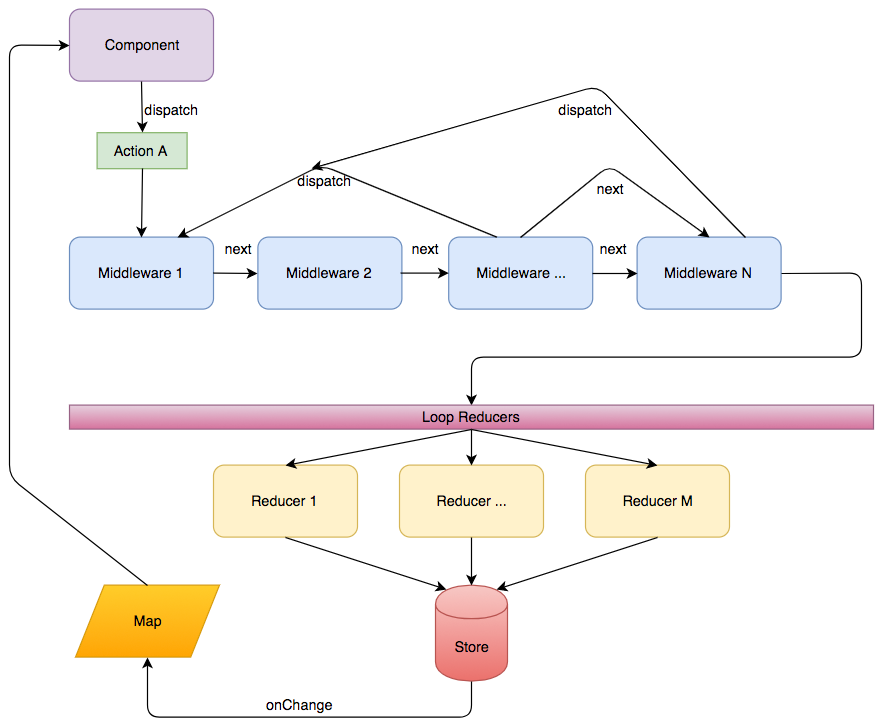
最后一张图总结dispatch流程:

 随时随地看视频
随时随地看视频



