小伙伴们在使用安卓原生webview时经常能碰到js调用安卓手机相机、相册或录音等功能,前端小姐姐写好了代码功能,在IOS手机测试没有问题,一到安卓手机里功能怎么就失效了呢,安卓程序员肯定以为自己代码哪里配置的有问题,一顿调试,最后发现还是不行,于是乎各种百度谷歌,最后发现原来是webview自己的问题(顺便吐槽下,为什么webview这个常用的控件,谷歌公司就不能优化下呢,坑太多了!),好了废话不多说,进入正文。
先来说说什么是JS交互:
说的通俗一点就是前端一些调用不了原生代码的功能,或者在一些复杂页面和混排页面上,原生没有网页来得快,所以在实际项目中,很多情况下都是原生页面掺杂着webView 加载js的网页的,这就涉及到两者之间的交互以及传值问题。
Android调用JS方法:
通过WebView的loadUrl()调用(API小于等于18使用)
通过WebView的evaluateJavascript()调用(API大于18使用)
JS调用Android方法:
通过WebView的addJavascriptInterface()
通过WebViewClient的shouldOverrideUrlLoading()回调拦截url
通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt()方法
由于方法二和方法三使用方法复杂,大多数同学使用的都是方法一,但是方法一存在严重漏洞,这里不做过多介绍。
Android调用Js方法
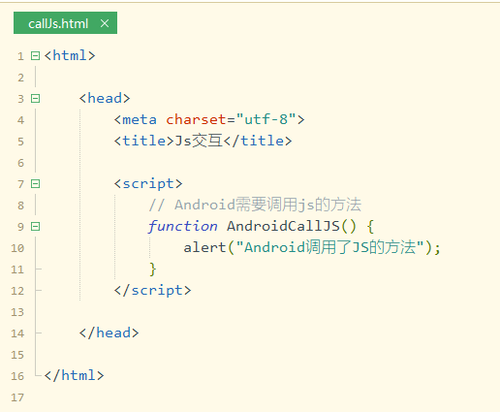
1、把需要测试的js代码放到src/main/asserts文件夹下,测试代码如下

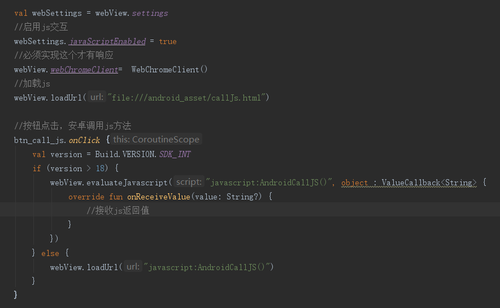
2、配置wevView属性,并写一个测试按钮进行点击监听

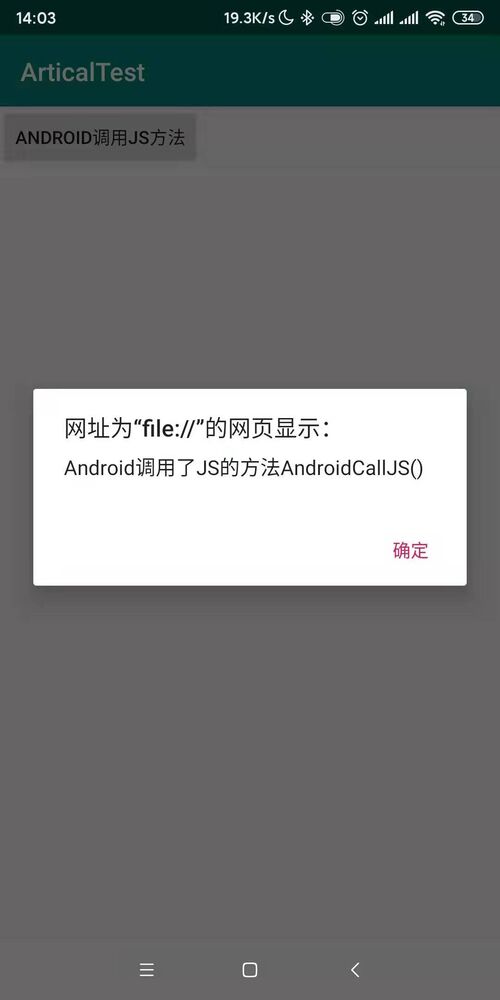
由于是测试,我把js代码文件放到了asserts进行加载测试,实际项目中是加载的链接,道理都一样,按钮点击监听结果:

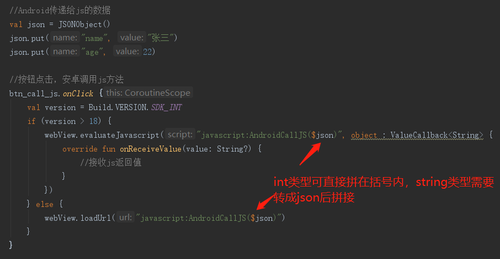
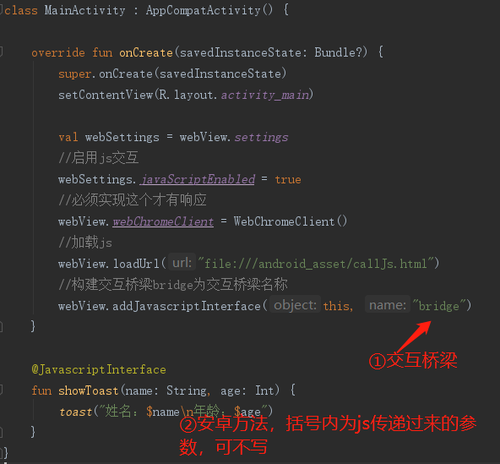
3、Android调用js方法时传值给js。有时候在Android调用js方法时需要传递参数给js,我们只要在安卓端调用js方法内将参数拼进去即可,int类型可直接拼进去,string类型转成json后传给js,如图:

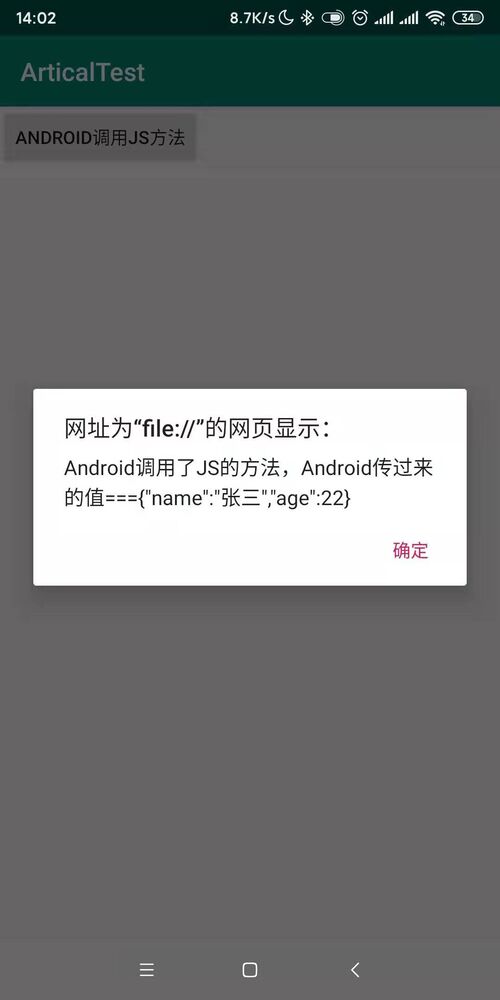
结果显示为:

Android调用js方法时需要注意事项:
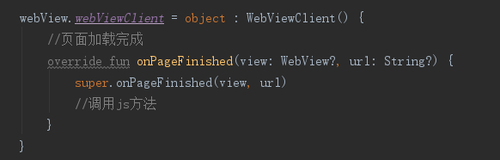
如果安卓刚打开页面就去调用js方法一般情况下是没有反应的,原因是js页面还没有加载完毕,所以我们需要监听页面加载完毕才能去调用js方法

webview调用js方法时必须在主线程中调用
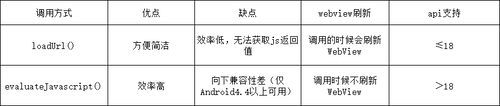
Android调用js两种方法对比:

JS调用Android方法
一、通过WebView的addJavascriptInterface()
1、js调用Android方法时需要一个交互桥梁,交互桥梁的名字前端和Android起的名字必须一样。

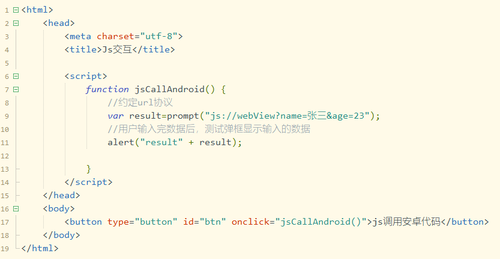
2、js代码测试代码为:

3、点击网页内按钮监听事件,可以看出js成功调用了安卓的toast方法:
 4、优点:使用简单 缺点:存在严重漏洞
4、优点:使用简单 缺点:存在严重漏洞
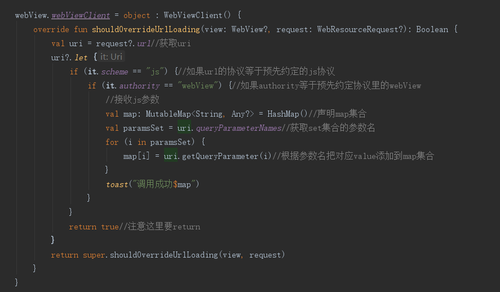
二、通过WebViewClient的shouldOverrideUrlLoading()回调拦截url
1、约定url协议

2、Android端重写WebViewClient类的shouldOverrideUrlLoading()方法,注释很清楚,直接看注释

3、点击网页内按钮,js成功调用了安卓的toast方法,参数传递也没有问题:

4、优点:不存在方法1中的漏洞 缺点:获取返回值方法复杂,需要约束协议
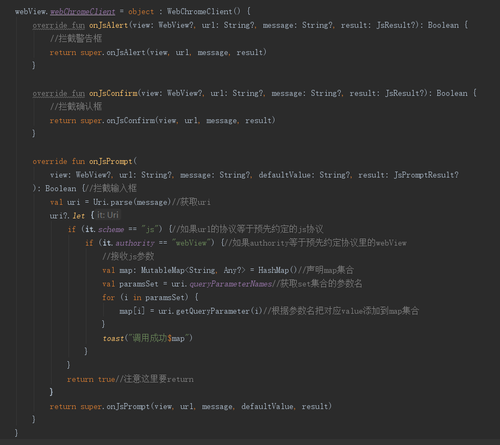
三、通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt()方法
常用的拦截是 JS的输入框(即prompt()方法),因为只有prompt()可以返回任意类型的值,操作最全面方便、更加灵活
1、约定url协议

2、Android端复写WebChromeClient类中对应弹框方法进行拦截并解析

3、可以看出来拦截方法跟shouldOverrideUrlLoading()一样,这里就不上图展示结果了
4、优点:不存在漏洞 缺点:获取返回值方法复杂,需要约束协议
Android和JS复杂交互
举个栗子:JS在点击页面上一个按钮时需要选取安卓手机相册照片功能,选择后需要安卓程序员把图片上传到后台服务器,获取到网络链接后再把图片链接通过loadUrl()或者evaluateJavascript()方法传递给H5端,来实现一个复杂交互过程。
说是复杂交互,其实还是简单交互的混合使用,只要理解了简单交互的步骤和值传递,再复杂的交互相信大家也不在话下。

 随时随地看视频
随时随地看视频




