前言
上一节留了一个问题:“为什么 currentColor 是驼峰命名?”。
其实也有小伙伴答对了,原因就是因为 currentColor 是作为 SVG 的属性值存在,因此在 CSS 里就保留了这个驼峰写法,顺便提一个冷知识:“ currentcolor 这种全小写的方式也是允许的。 ”
小知识分享完,本章开始分享 CSS图形,通过 CSS 不同属性间的组合,可以勾勒出怎样的图形呢?下面我们就简单分享几个简单的DEMO。
有趣的图形
通过不同的CSS属性,我们能组合出很多有趣的 CSS 图形。
粘连效果
效果如图:

效果如图:

CSS图标
效果如图:

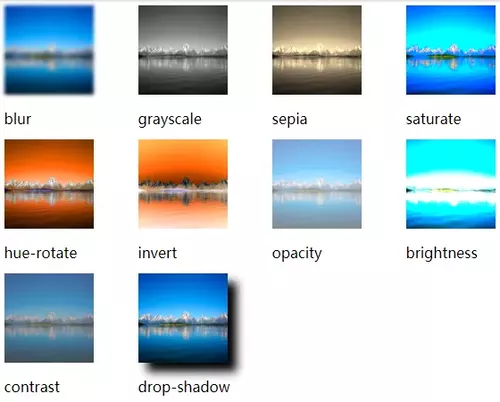
图片美化
CSS也是可以实现美图秀秀的滤镜跟倒影效果滴。
滤镜

倒影

原生组件美化
在我们使用原生组件的时候,是否觉得样式不能满足我们的开发需求呢?没关系,让CSS来给你优化。
自定义滚动条

表单控件

后记
本章主要是分享一些用CSS属性实现简单的效果,虽然不是什么让人惊艳的东西,但其实也说明了只要我们肯发挥想象,CSS一定会有回应的,大家不妨多思考如何用不同的属性组合成有趣的图形吧。

 随时随地看视频
随时随地看视频



