各位前端同学们,大家好,我是河畔一角。目前主攻前端方向,略有见解,希望能够和大家一起交流。
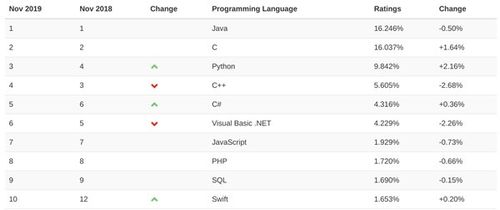
现如今,前端已经是一个异常响亮的行业名词,正汇聚各方好汉,华山论剑日益激烈。据2019最新的编程语言排行显示JavaScript已排名第七,由此可见,前端的未来不是梦。

要学习前端,必然先了解前端:
前端可以说一共经历了四个时期:原始社会(早期互联网、Netscape )、石器时代(PHP、JSP网页嵌套 MVC为主)、铁器时代(jQuery 读写Dom)、工业时代(MV* Vue/React/Angular/Nodejs/小程序/Chrome V8);
可以说现在的前端从业者很多都是从石器时代或者铁器时代过渡而来,我本身也是Java出身,后来不经意间从JSP转成了JS.
乱世出英雄,早期的前端没有地位,没有名份,纷乱嘈杂,才造就了今天的辉煌。
错过了石器时代、铁器时代,如今我们迎来了辉煌的工业时代,Vue/React/Angular/小程序/Nodejs等一跃成为当下最时髦和流行的前端框架和语言,也希望各位前端同仁把握好机会。
那么我们如何才能够成为一名合格的前端工程师呢? 我将从两个角度进行分享:硬素质和软素质。
硬素质主要指个人技能、自身能力;软素质主要指思维和文化,更偏思想层面。
笼统的讲:1-2年的同学,主要的任务:学习(编程基础、项目框架、调试技巧、公司文化、沟通协作)、交付(任务);3-5年的同学:历练(项目架构、模块封装、公共机制、解决问题能力、优秀插件)、超预期(超预期完成任务、技术分享、解决问题、Review、夸团队协作);
那么我们怎么做,才能具备这样的能力呢?
作为工程师,个人技术能力是避不开的话题,也是面试找工作、加薪晋升的重要指标:
前端框架 - 快速跟进;
工欲善其事,必先利其器;作为前端工程师,首要的就是磨刀利器;
我们需要熟练掌握一个前端MV*框架,我个人首推Vue,如果所在的公司使用的是React或者Angular,那么就要快速跟进,晚上补习相应的框架,确保能够交付Leader的任务;
学习框架,我们最好先去官网看文档,跟着文档和Demo进行本地练习,如果觉得速度过慢,可以通过慕课、博客、Github等课程和资料进行加强训练,但是我们始终要明白,我们学到的仅仅是方法和技巧,因为每个公司的项目以及相对应的业务场景都是不同的,我们不可能学到和公司一模一样的业务。
同时,我个人也强烈推荐大家再学习的过程中主动做笔记,可以把自己的心得和过程通过博客表达出来,变相的输出和分享,我个人再很长一段时间经常会把一些好的东西通过博客分享出来。
目前推荐的学习博客:掘金、SegmentFault、简书、慕课手记、优质的公众号、知乎(看大神心得)、NPM(善于找插件)、Github(善于找源码)、SEO(谷歌、百度)
2.前端基础 - 勤学苦练;
基础不牢,地动山摇;
前期,我们需要熟练掌握H5/C3开发,掌握常见的H5标签(header/footer/section/video/canvas…)和常用的C3样式(flex/transition/animation…),能够很好的还原UI设计稿,这个阶段可以多Review其它同事的代码,相互学习和借鉴;
同时JavaScript依然是我们需要掌握的重心,面试的同学,需要多刷题;工作的同学,需要多掌握基础编程,业余时间加强Demo练习。(DOM/BOM 常用API、数组[splice/slice/every/some/sort/reverse/map]、ajax、跨域[jsonp/CORS/nginx代理]、闭包/作用域、原型、Cookie、HTTP通信、HTML渲染流程、事件、浏览器缓存)
3. 前端调试能力 - 必备技能
再开发阶段,调试应该是我们每一个工程师都需要掌握的技能,调试能够帮助我们发现问题,并解决问题,能够提高我们思考能力。
调试的方式通常:
F12 在浏览器中找到源码,进行断点调试。(必须学会如何使用浏览器断点)
通过再前端或者Node中写console进行日志输出,分析日志做出相关判断。
再项目中debugger,进行断点调试,Node项目借助于webstorm/vs code依然可以debugger断点调试。
Node项目可借助于log4js插件做日志输出。
4. 解决问题能力 - 快速提升
解决问题的能力再一个团队当中非常重要,往往只有素质过硬的同学才更有能力应对;但我们每一个前端同学都不应该忽视,它依然是可以通过训练来进行提高的。解决问题无非就是发现问题,并找到解决方案;
如何发现问题呢?
CodeReview发现他人问题;
提交测试,Bug暴露;
上线后,Bug漏测。
业务不理解,功能开发错误,造成重大损失
如何解决并避免问题呢?
调试发现问题的根本
开发前,充分理解业务有助于避免问题
提测阶段通过代码Review学习他人高质量代码,并排除隐患
线上事故 case study,集体Review,避免二次事故
做好笔记,掌握方法,学会套用
跟着团队Leader一起多学习解决问题的方法和技巧
5. 业务理解能力 - 逐步跟进
不理解业务,注定不会成为一名合格的工程师,技术是为了更好的业务做铺垫。
项目的各个阶段主要分为:需求调研(产品)->需求讨论(可无 或产品/技术)->需求宣讲 -> UI设计->开发->提测->预发->回归测试->线上部署->日志监控->回滚(必要时)
在前期我们必须充分理解需求,搞懂交互逻辑,避免后期返工和产生大量Bug.
适当的时候,可以针对某一功能点做专项讨论,以寻求利益最大化;理解需求的同时也要敢于挑战需求,不要一味的做代码的搬运工。
Bug往往也是衡量个人绩效和质量的一个维度,希望大家能够重视,再使用JIRA等Bug工具的时候,能够细心的将每一个问题产生的原因和解决方法描述出来,养成一个良好的习惯。
6. 知识框架体系 - 稳步输出
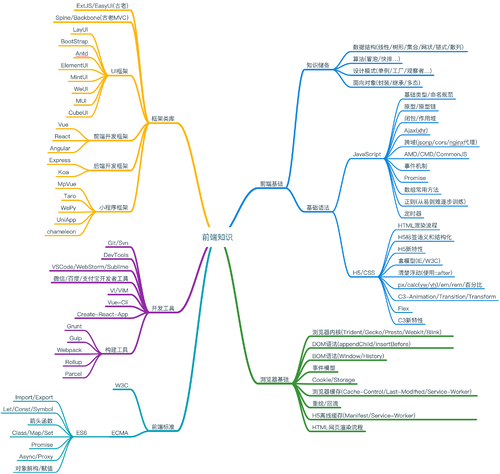
在此,我希望大家能够结合自身情况,能够梳理出来一个简单清晰的知识结构体系,当然这个需要随着时间不断积累,下面我给大家大致列出一个前端知识结构体系供参考:

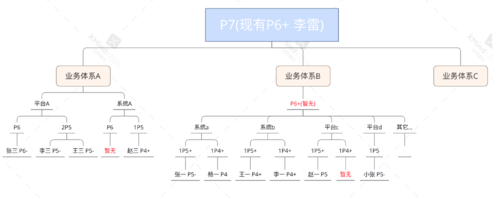
知识的整理,更有助于个人能力的提升,与此同时,我们还需要认识到我们自己再团队当中的作用和角色,以下我给大家一个模板参考:

每一个团队内部都有一个梯队,Leader通常会规划出每一个人在梯队当中的位置,这个对于个人提升是相当的有帮助,大家可以根据这个模板来总结出自身的角色和定位,然后结合上面的知识结构体系进行针对性训练;
7. 轮子 - 学、练、造
轮子,通常都是大神级别的人物来创造的,但是其实它并没有那么可怕;
1-3年的前端同学,我个人建议多用轮子,通过NPM/Github等多找一些对项目有帮助的优秀轮子,快速高质量交付任务。
3-5年的前端同学,此时就要在完成任务的同时,搞清楚一些原理和底层设计,很多大神的轮子,前期也都是模仿和参考,所以我们这一类的同学,同样需要找一个优秀的插件进行解读,并尝试在此基础上进行改造,日后才有机会创造轮子。
轮子的作用不言而喻,事半功倍,好比九阴真经. 但前提要修炼好内功。
下面为大家分享一点软素质的经验和心得,软素质在我们晋升和成长的道路上同样很重要:
沟通理解
优秀的团队一定需要良好的沟通,从哪些方面可以体现呢?
遇到不懂的问题,需要和同事沟通提问。
开发设计阶段需要和产品沟通,充分理解产品。
CodeReview阶段用于发表看法,求同存异,了解彼此代码初衷。
接口调试阶段同样需要和后端同学良好沟通和对接,出现不合理结构或者缺少参数字段,能够及时有效沟通,不要因此给前端带来过度冗余开发。
技术分享阶段同样需要有节奏,有规划,合理分配时间和讲解。
技术讨论,更需要我们在沟通表达上有自己的见解和技巧。
2.价值观:
价值观这个概念偏抽象,很多同学并不知道什么是价值观,我们面对价值观应该有什么样的行动?
那么我个人针对价值观做一些分享和心得:
我们所接触的价值观主要是指公司对员工所需要具备的的员工价值观,它在我们晋升,加薪阶段甚至在一定程度上超过了技术能力。
分别是:
团队合作、拥抱变化、敬业度、责任心和自律
团队合作:个人需要有凝聚力,更需要有团队精神,十根筷子牢牢抱成团的道理不言而喻。
拥抱变化:业务快速发展,公司战略不断调整,技术同样日新月异,那么我们自己就要跟随公司节奏,时代潮流,主动拥抱,跟随调整,否则只会淘汰出局。
敬业度:这方面主要指大家能够全新为公司服务,为公司担忧,在职谋职,很多公司可能会拿员工工作时长以及对公司的付出来衡量员工敬业度,虽然很虚,但确实是HR考核的依据。
责任心和自律:同样根据需要员工具备一颗责任心,有担当,这同时也包含了员工的自驱力,就是主动创造价值。
以上四点都是价值观层面的概念,看起来确实很虚,但是希望我们前端同学能够重视,根据实际情况变相处理。这句话并不是要求大家吃喝睡都在公司,把公司看作比生命还贵,这肯定不可能,我们要灵活处理,明白它是晋升加薪的考核标准和参考依据。
3.编程和产品思维
编程思维和产品思维,也是软素质层面需要具备的能力,但相比价值观而言,我们更需要具备,因为它是我们作为工程师需要的必备能力。
需求和产品的背后一定要解决某方面的问题,否则这个需求就是伪需求。同样我们面对产品和需求,也要理解背后的价值,找到最佳路劲,不要盲目跟风。
举个例子:曾经我们要做一个钉钉的审批流,有一个修改的功能,修改背后的问题就是会遇到填写错误,那么问题来了,我们是不是真的有必要把复杂的修改功能开发了呢?其实思考一番,发现没有必要,我们完全可以废除,从新建一个审批流,这样一来成本就降到最低,同时新建并没有耽误太多的时间,这样一来就是利益最大化。
4.团队影响力:技术分享、夸团队合作、开发高效工具(DevOps、UI)
到此,我们做一个总结:
在漫长的人生道路上从来都不是一帆风顺的,我们要始终保持学习的心态、坚强的自驱力、正确的价值观,直面困难和敢于挑战,合格的工程师,就是永不服输。
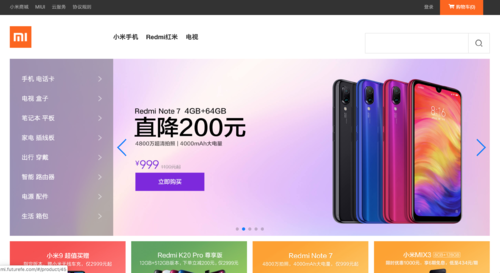
最后做一个官宣:耗时半年时间倾力打造的《Vue全家桶高仿小米商城》课程上线啦,是不是很惊喜,抓紧上车!

项目体验地址:http://mi.marsview.cc
帐号密码:admin/admin jack/jack
课程推荐:
Vue全家桶实战 从零独立开发企业级小米电商系统(限时优惠中)
此课程使用Vue最新版本结合全家桶技术栈从0打造商城,包含静态页面开发、交互开发、对接后台真实接口、包含微信支付和支付宝支付等。











 随时随地看视频
随时随地看视频





热门评论
-

慕盖茨10120002019-12-11 2
-

慕盖茨10120002019-12-11 2
-

走到热爱里2020-07-08 0
查看全部评论学不动了,用magicalcoder拖拖拽拽拼凑前端后端好了,体验无代码开发
学不动了,用magicalcoder拖拖拽拽拼凑前端后端好了,体验无代码开发
原来钉钉审批不能修改而要删掉重新提交是这个原因?