调试Android WebView中的h5页面,通常就是通过alert和抓包工具来定位问题,效率低且无法直接调试样式或打断点,可谓是事倍功半。本文介绍一下我在项目中使用的新方法,能够通过chrome的开发工具在原生 Android 应用中调试 WebView。
前提条件:
Android4.4+
基本原理:
1.在APP中启用 WebView 调试,开启调试后,Chrome DevTools才能对WebView进行远程调试;
| 1 | WebView.setWebContentsDebuggingEnabled(true); |
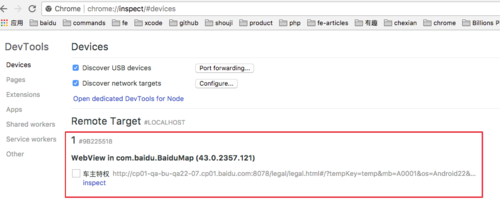
2.通过访问chrome://inspect/#devices访问已启用调试的 WebView 列表;

3.调试Webview与远程调试普通页面相同,远程调试普通页面也就是在安卓手机中安装Chrome浏览器,使用USB 连接 PC,然后在 PC 的 Chrome 浏览器中打开 chrome://inspect/#devices 即可。
使用场景
1.测试包
如果团队中有Android开发人员能够提供测试包,只要在测试包中开启Webview的debug模式就可以了。
2.线上包
对于线上的APP,一般debug开关都是关闭的,这就需要借助第三方工具,才能将debug开关打开,这个工具就是Xposed和WebviewDebugHook。
Xposed是一个框架,能够集成很多功能模块,这些模块能够在不修改APK的情况下,修改APP的运行方式。这里我们就需要WebviewDebugHook模块来开启APP的WebView debug模式。下面主要介绍一下安装的步骤:
(1)获取手机的root权限,这个推荐使用KingRoot,可能一次获取root权限会失败,建议失败后多试几次;

(2)下载适合版本的Xposed和WebviewDebugHook,并安装。
目前Xposed的官网上给出的链接是这样的:
Android5.0+:https://forum.xda-developers.com/attachment.php
Android4.0.4-4.4.4:de.robv.android.xposed.installer_v33_36570c.apk
而WebviewDebugHook的安装文件是git项目https://github.com/feix760/WebViewDebugHook源码中的WebViewDebugHook.apk。
(3)激活Xposed和WebViewDebugHook模块
下图是Android5.0+下的截图,通过点击【安装/更新】激活Xposed,并切换菜单到模块功能,然后勾选上WebViewDebugHook。


安装完毕后,接下来就可以开开心心的调试Webview了。
另外还有两个小Tips:
(1)访问chrome://inspect/#devices如果chrome没有检测到Remote Target中的页面,可能需要安装一下chrome的ADB插件;
(2)对于腾讯系的APP,默认采用X5内核,需要将WebViewDebugHook的git目录下的debug.conf文件拷贝到SD卡的根目录下即可。

 随时随地看视频
随时随地看视频




