基于Vue和nodejs的自定义表单系统, 项目地址传送https://github.com/kkxiaojun/VueForm
简介
本系统决定采用vue作为web端的整体框架,nodejs为服务端语言,MongoDb作为首选数据存储方案。本系统包括自定义表单系统现状、系统需求、系统设计及开发流程。系统主要的模块有:登录模块、注册模块、首页模块、表单预览模块和表单设计模块。
整个项目最终实现的是一个自定义表单系统,用户可以用鼠标拖拽生成自己的表单,并填写和发布表单。
系统结构

技术选择
本系统是运行在浏览器中的Web系统,经过对浏览器拖拽技术的研究与分析,总结出用JavaScrip实现拖拽技术的两种思路:
- 运用JavaScript的鼠标事件,模拟按下与放开的操作,实现对表单的拖拽操作,具体实现过程如下:
(1) 鼠标按下、鼠标移动,形成拖拽效果,相关的JavaScript事件有onmousedown、onmousemove等。
(2) 鼠标移开,无拖拽效果。 相关的JavaScript事件有onmouseout、onmouseleave。
(3) 拖拽后,到达目标,鼠标放开,实现拖放操作。相关的JavaScript事件有onmouseup、onmousemove等。 - HTML5提供专门的拖拽与拖放的API,利用原生的HTML即可实现拖拽与拖放效果。具体实现过程如下:
(1)设置元素为可拖放,把 draggable 属性设置为 true。
(2)当元素拖动时具体执行什么操作。相关的事件有ondragstart。
(3)拖动的元素放到何处。相关的事件有ondragstart
经过对JavaScript拖拽技术的实践与分析可知,两种方式都能实现系统的功能。这里再对它们的优缺点进行进一步的分析: - 利用JavaScript鼠标事件实现。
优点:能实现相应的功能,同时对IE8浏览器有很好的兼容性
缺点:实现复杂,代码量大。 - 利用HTML5提供专门的拖拽与拖放的API实现。
优点:实现简单,代码量小。
缺点:对IE8及以下的浏览器不兼容。
通过以上分析,考虑到自定义表单系统不需要对IE8及以下浏览器进行兼容性开发,决定采用HTML5提供专门的拖拽与拖放的API实现系统的拖拽功能。
项目目录
PS: 整个project是包含前端vue-form和后端vue-node项目的
- 前端项目
├─vue-form
│ ├─build ------------------------------------------ webpack配置
│ ├─config ------------------------------------------ 项目配置
│ ├─src ------------------------------------------ 代码目录
│ │ ├─api ------------------------------------------ 接口文件
│ │ ├─common --------------------------------------- 公共文件夹
│ │ │ ├─images
│ │ │ ├─js
│ │ │ └─less
│ │ ├─components ----------------------------------- 组件
│ │ │ ├─form
│ │ │ ├─help
│ │ │ ├─login
│ │ │ ├─m-footer
│ │ │ ├─m-header
│ │ │ ├─person
│ │ │ └─signup
│ │ └─router ------------------------------------------- 路由
│ └─static
- 后端项目
└─vue-node
├─config ------------------------------------------- 配置文件
├─models ------------------------------------------- 数据model文件
└─router ------------------------------------------- api接口路由文件
├─app.js ------------------------------------------- 入口
├─package.json -------------------------------------- 依赖
技术栈
-
前端
vue + vue-router + axios + vuedraggable + element-ui -
后端
node + express + mongodb + mongoose
功能列表
- 登录、注册模块
- 表单模块
- 表单模板模块
- 个人信息模块
- 管理员模块
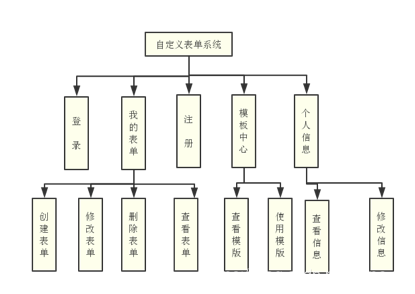
功能结构图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ndMPhWAR-1574492320665)(./img/demo.png)]
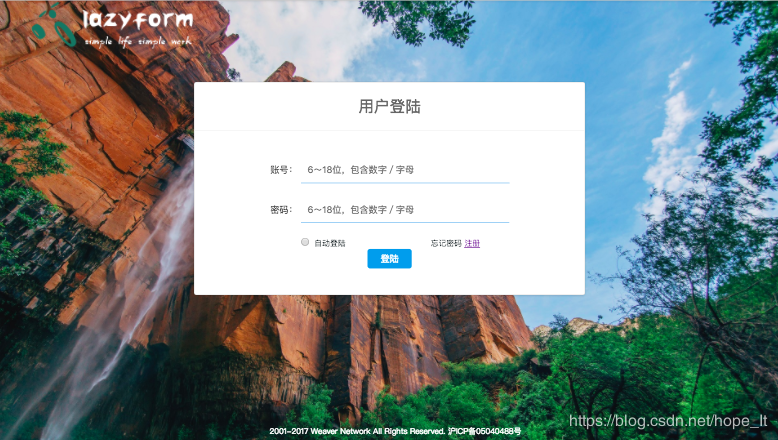
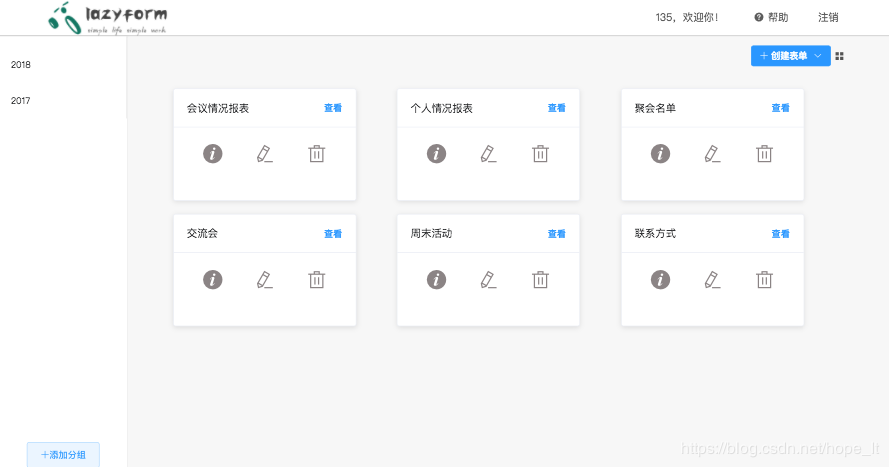
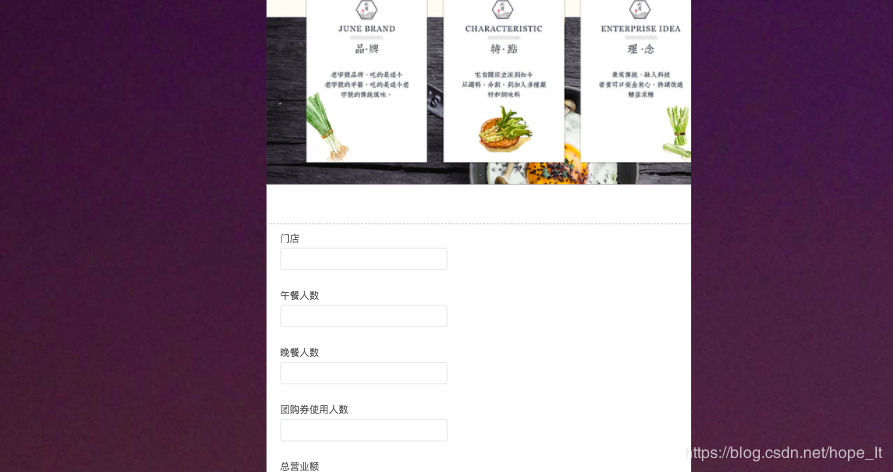
界面预览



项目启动
- 前端项目
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run unit tests
npm run unit
# run all tests
npm test
- 后端项目
先启动数据库mongodb, 再启动项目
# install dependencies
npm install
# serve
node app.js
基于Vue和nodejs的自定义表单系统, 项目地址传送https://github.com/kkxiaojun/VueForm
这是博主的csdn地址传送门csdn

 随时随地看视频
随时随地看视频



