Margin 也可以改变元素的布局尺寸
通常,元素的布局尺寸是由 Content、Padding 和 Border 三个区域决定,而我们使用 margin,最常见的作用就是在空间上隔离自身与其他元素。但是,如果元素的宽高具有" 流动性(1) ",margin 也可以改变元素的布局尺寸。
*(1)可以参考: 宽度的流动性与包裹性
例子:
<style>
div {
width: 200px;
background: #ccc;
}
p {
margin: 10px;
background: #FFEB3B;
}
</style>
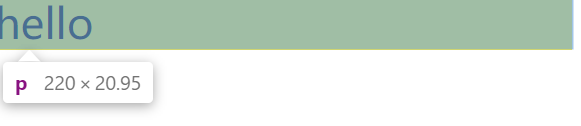
<div>
<p>hello</p>
</div>

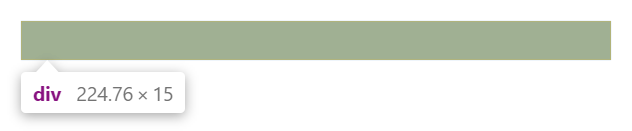
例子中,我们可以看到,由于 margin 设置了 10px 的值,p 元素的宽度变为 180px。
反过来,如果将 margin 值设置为负数(2),就可以增加 p 元素的可用宽度。
*(2)margin 的值可以是负数,也可以是百分比。如果是百分比值,和 padding 属性一样,四个方向都是基于其所在包含块宽度计算的。
例子:
<style>
div {
width: 200px;
background: #ccc;
}
p {
margin: -10px;
background: #FFEB3B;
}
</style>
<div>
<p>hello</p>
</div>

多列布局
利用 margin 改变元素尺寸的这个特性,可以很方便地实现两列或多列布局:
例子:
<style>
div {
overflow: hidden;
}
span {
background: darkmagenta;
float: left;
width: 50px;
height: 100px;
}
p {
margin: 0;
margin-left: 60px;
background: #FFEB3B;
}
</style>
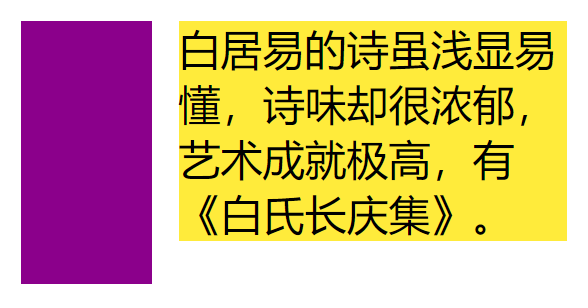
<div>
<span></span>
<p>白居易的诗虽浅显易懂,诗味却很浓郁,艺术成就极高,有《白氏长庆集》。</p>
</div>

Margin 合并
在标准文档流中,块级元素在垂直方向上会发生 margin 合并的现象,具体可以分为以下三种情况:
1、上下相邻的两个块级元素会发生外边距合并。
例子:
<style>
p {
margin: 15px 0;
}
</style>
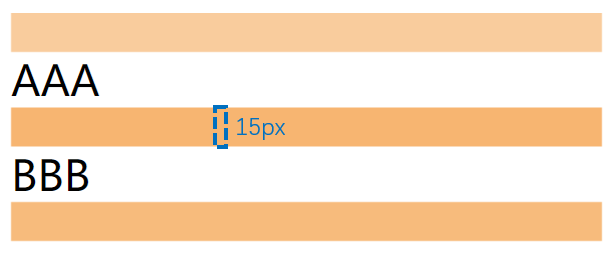
<p>AAA</p>
<p>BBB</p>

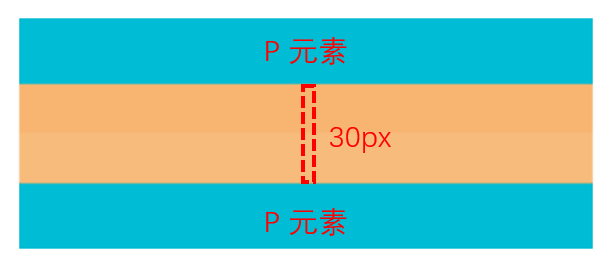
例子中,我们可以看到,第一个 p 元素和第二个 p 元素之间的距离是 15px,说明第一个 p 元素的 margin-bottom 与第二个 p 元素的 margin-top 合并在一起了,并非上下相加。
2、父块级元素与第一个、最后一个子块级元素会发生外边距合并。
例子:
<style>
div {
background: #eee;
}
p {
margin: 15px 0;
}
</style>
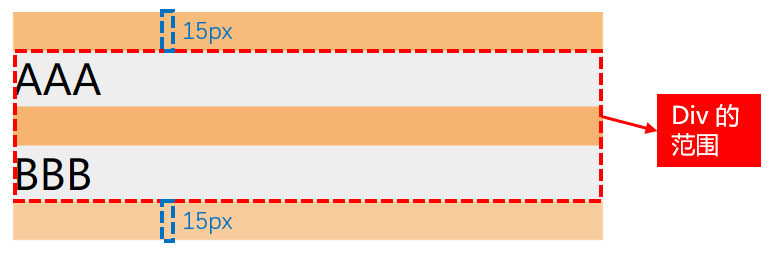
<div>
<p>AAA</p>
<p>BBB</p>
</div>

例子中,我们可以看到,虽然父元素 div 没有设置外边距,但第一个子元素 p 的 margin-top 与最后一个子元素 p 的 margin-bottom,全部作用在了父元素身上,导致父元素上下外边距皆为 15px。
3、空块级元素自身会发生外边距合并。
例子:
<style>
div {
background: #eee;
overflow: hidden;
}
p {
margin: 15px 0;
}
</style>
<div>
<p></p>
</div>

例子中,为了方便观察,我们为 p 元素设置了父元素 div。元素 div 的高度为 15px,说明空元素 p 的 margin-top 和 margin-bottom 合并在一起了。
合并的计算规则
可以简单总结为" 正正取其大,负负取其小,正负就相加 "。
例子1:正正取其大
<style>
p {
height: 20px;
background: #00BCD4;
margin: 0;
}
p:first-child {
margin-bottom: 15px;
}
p:last-child {
margin-top: 30px;
}
</style>
<p></p>
<p></p>

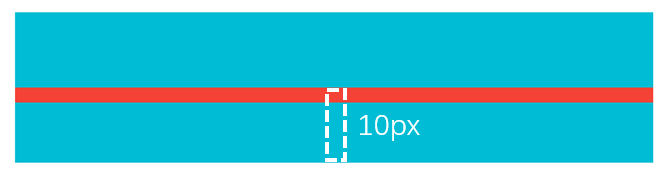
例子中,由于" 正正取其大 ",因此第一个 p 元素与第二个 p 元素的间距为 30px。
例子2:负负取其小
<style>
div {
margin-bottom: -5px;
}
p {
background: #00BCD4;
height: 20px;
margin: 0;
margin-bottom: -10px;
}
hr {
margin: 0;
border: 1px solid #F44336;
}
</style>
<div>
<p></p>
</div>
<hr>

例子中,由于" 负负取其小 ",因此父元素 div 最终的下外边距为 -10px。
例子3:正负就相加
<style>
div {
margin-top: -15px;
}
p {
background: #00BCD4;
height: 20px;
margin: 0;
margin-top: 20px;
}
</style>
<div>
<p></p>
</div>

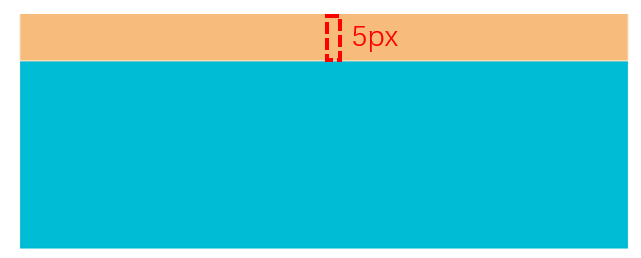
例子中,由于" 正负就相加 ",因此父元素 div 最终的上外边距为 5px。
优化合并
之所以没有强调" 避免合并 ",是因为 margin 合并有其存在的意义,尤其是上下相邻元素的合并,保证了元素上下间距的一致性。而父子合并与元素自身合并,则可以通过一些方法避免发生。
避免父子元素合并的方法:
- 父元素在垂直方向设置 border 或 padding 值;
- 父元素和子元素之间添加内联元素隔开( 内联元素需要有内容 );
- 父元素设置 overflow: hidden、position: absolute、float: left / right 等属性;
- 针对父元素与最后一个子元素发生的 margin-bottom 合并,可以通过设置父元素的高度避免。
避免元素自身合并的方法:
- 元素自身在垂直方向设置 border 或 padding 值;
- 元素自身设置高度;
Margin 取值 auto 的作用
首先,观察下面的例子:
<style>
div {
width: 200px;
background: #9E9E9E;
}
nav {
width: 50%;
height: 50px;
margin: 0 auto;
background: #00BCD4;
}
</style>
<div>
<nav></nav>
</div>

这种元素水平居中的布局,我相信大家都曾使用过。当我们分别为 margin-right 与 margin-left 设置 auto 时,就可以让元素 nav 的左右外边距一致,形成居中效果。
如果将 margin-left 设置为具体数值,margin-right 设置为 auto,可能很多人会认为 nav 的右外边距为 0,但实际并不是这样的:
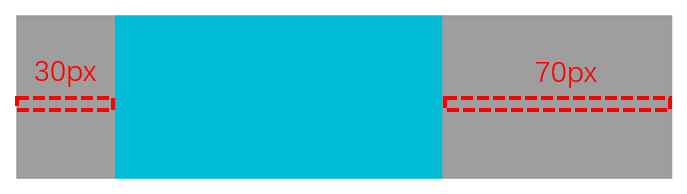
例子:
<style>
div {
width: 200px;
background: #9E9E9E;
}
nav {
width: 50%;
height: 50px;
margin-left: 30px;
margin-right: auto;
background: #00BCD4;
}
</style>
<div>
<nav></nav>
</div>

通过例子可以看到,nav 的右外边距为 70px,正好是 nav 的包含块剩余的水平空间。因此可以说,margin 取值 auto,并非没有意义,而是可以自动填充元素所在包含块的剩余空间。
如果元素左右外边距都取值 auto ,自然也就会平分其包含块的剩余空间了。
" 流动性 "元素
上面的内容,我们讲了 margin 取值 auto 的作用,但其实这个作用是有前提条件的,就是元素的宽高具有" 流动性 “。” 包裹性 "元素,即使取值 auto,也是没有意义的。
例子:
<style>
div {
width: 200px;
background: #9E9E9E;
}
span {
display: inline-block;
width: 50%;
height: 50px;
margin: 0 auto;
background: #00BCD4;
}
</style>
<div>
<span>hello</span>
</div>

如有错误,欢迎指正,本人不胜感激。


 随时随地看视频
随时随地看视频




