沉晓’s Blog
一、博客概述
项目背景
我一直追求着一种纯粹,写技术博客,就好好地写,心无旁骛。很长的一段日子里,我一直都缺失存放原始的感情、梦想、挣扎、无奈、和希望、和爱的空间。所以有了这个与技术无关的博客网站,它能陪我终老吗,不能吧。可能有一天,我写不动了,或许它就自然消散了。但我还是会希望,永远有一个属于自己的角落。在那个世界里,不逃荒不颠沛。
我希望在那里记录一些不经意间收获的“温暖”、可以写日记记录每一段故事、每一折心情、每一个句读,生活中的小事,这就是为什么要建立一个博客网站的意义。
博客地址:传送门
博客演示
(1)首先是web端
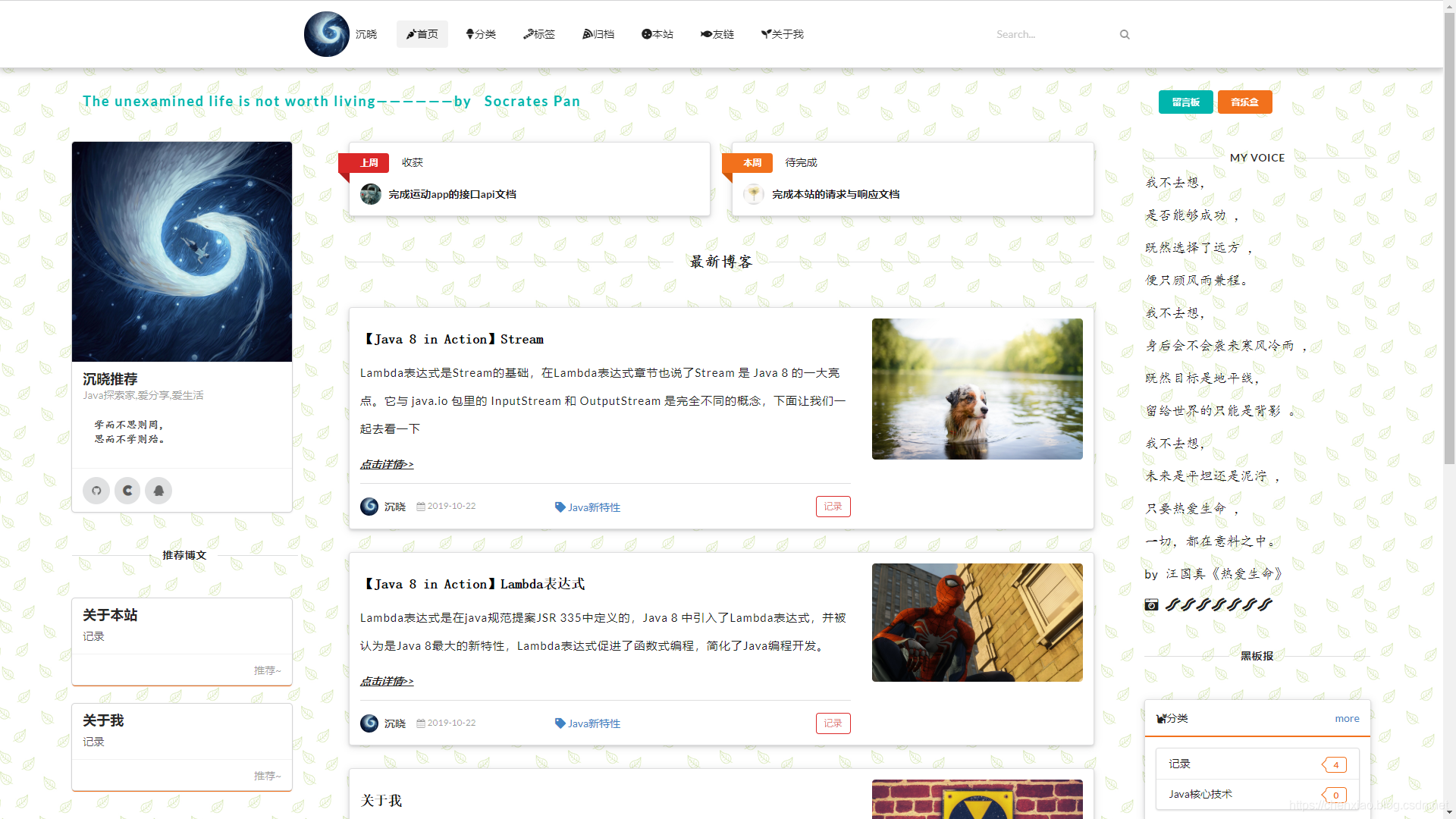
博客首页:
首页含有博文展示、公告(计划)展示、博文推荐、黑板报(展示博文类别和标签)等
有一个天气的小图标,鼠标放上去后,会展示今天,明天和后天的天气信息,IP自动定位。
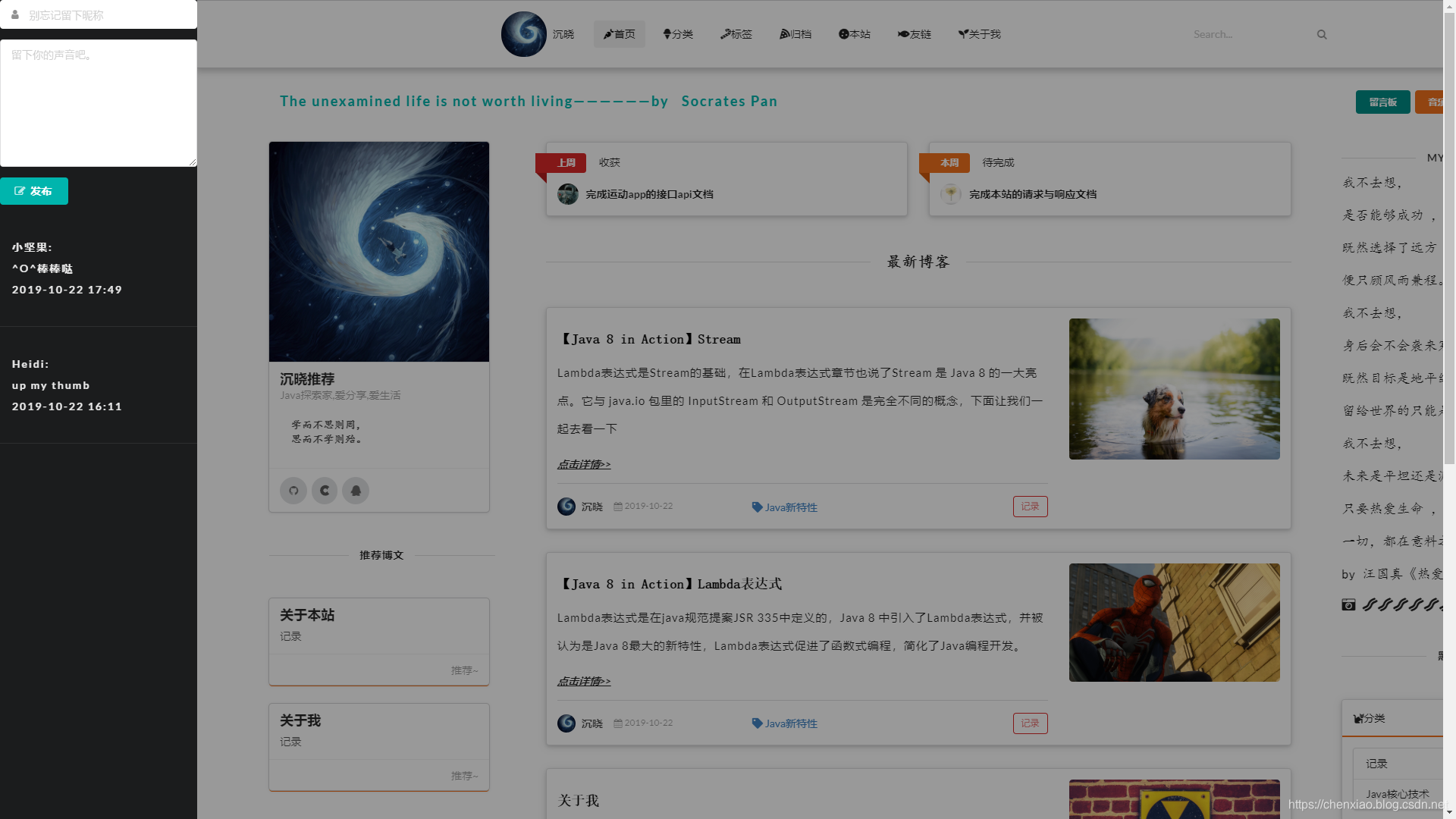
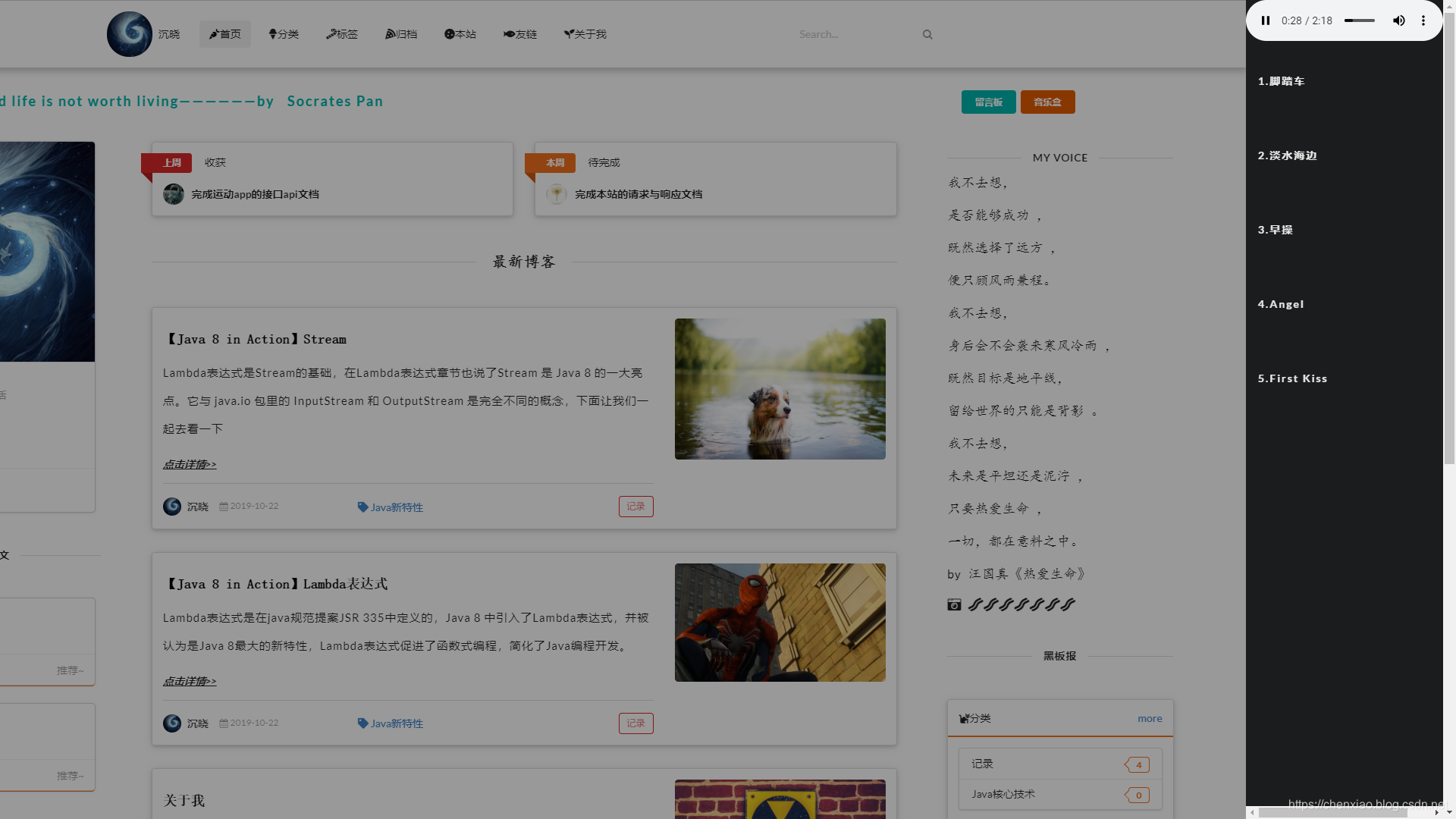
除此之外还有留言板和音乐盒,这两部分有很大的塑造空间

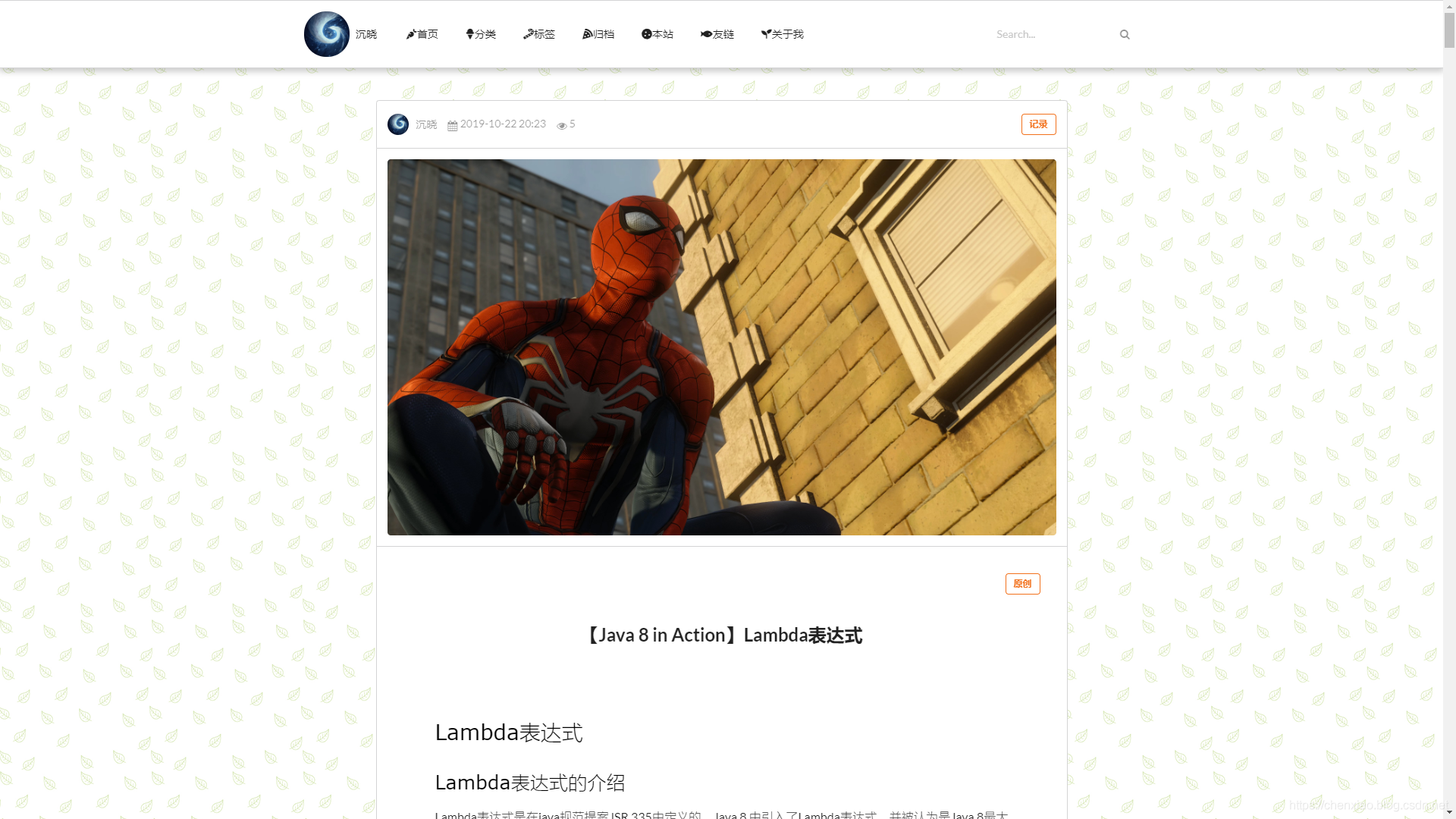
博文页面
映入眼前的首先是首图和大标题
代码高亮,且字体含美化
右下角有三个小功能
分别是目录层级、翻译、扫码阅读(移动端阅读)
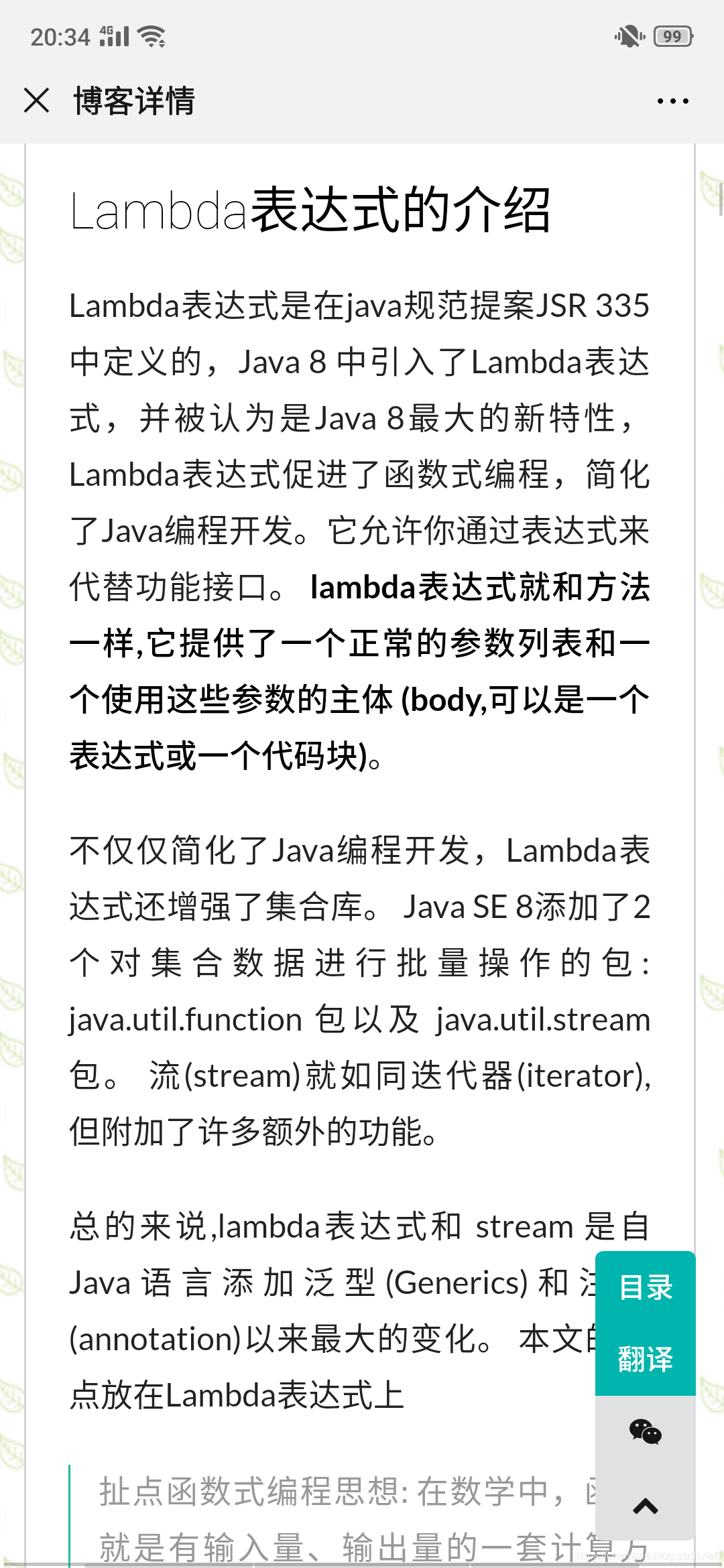
移动端扫码呈现的结果
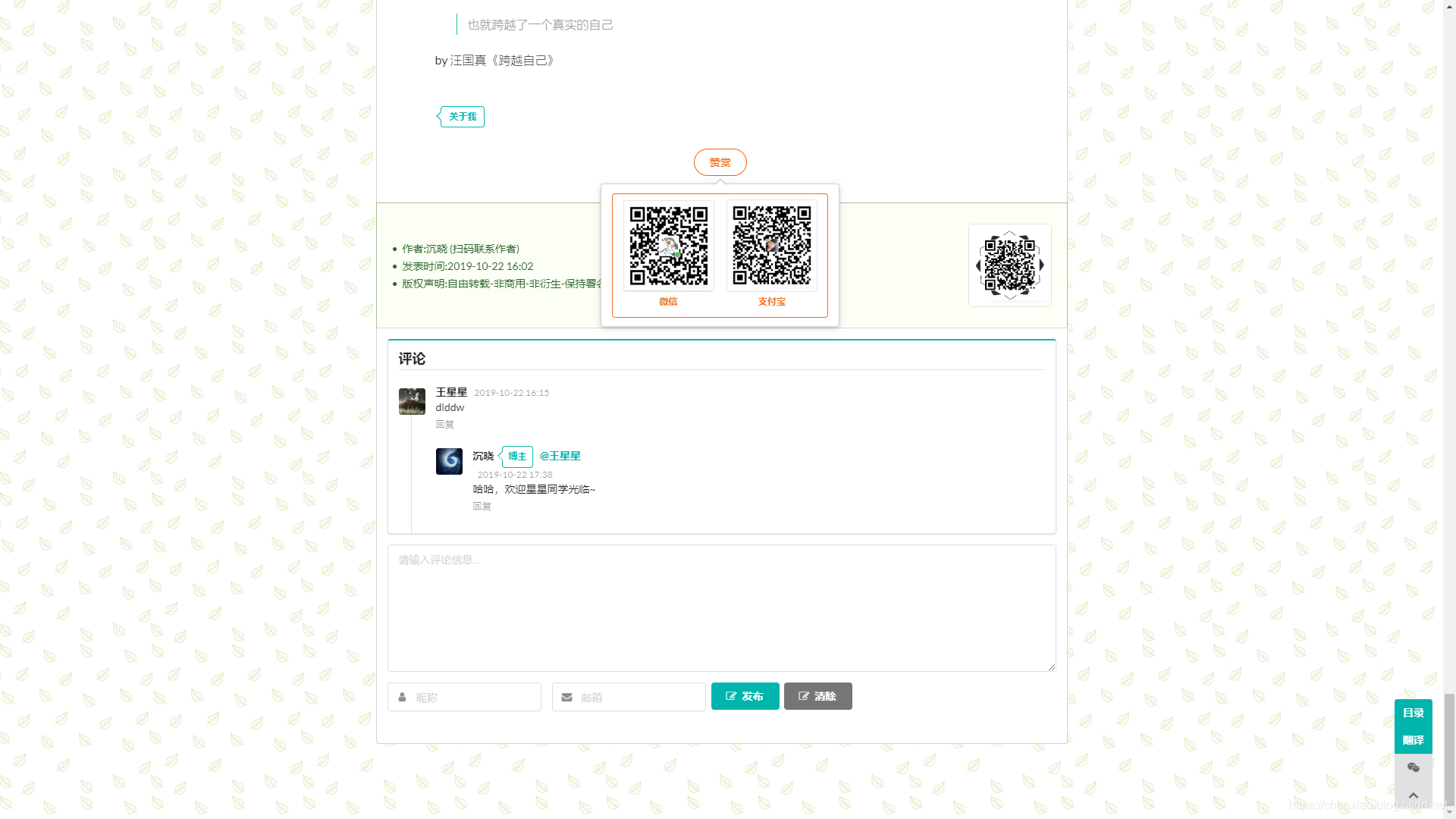
评论与赞赏

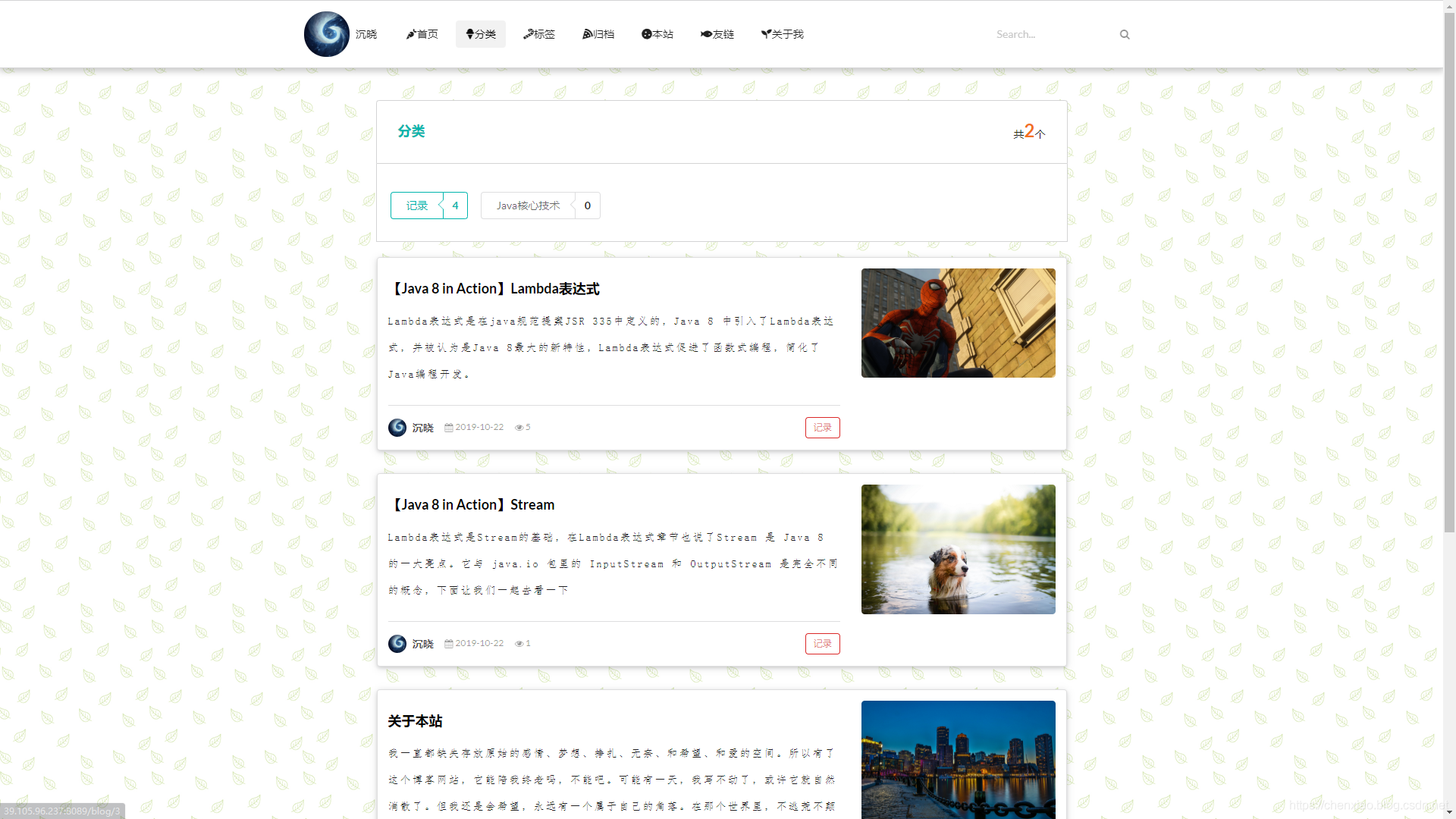
分类页面
点击不同的分类 会呈现相关的博文
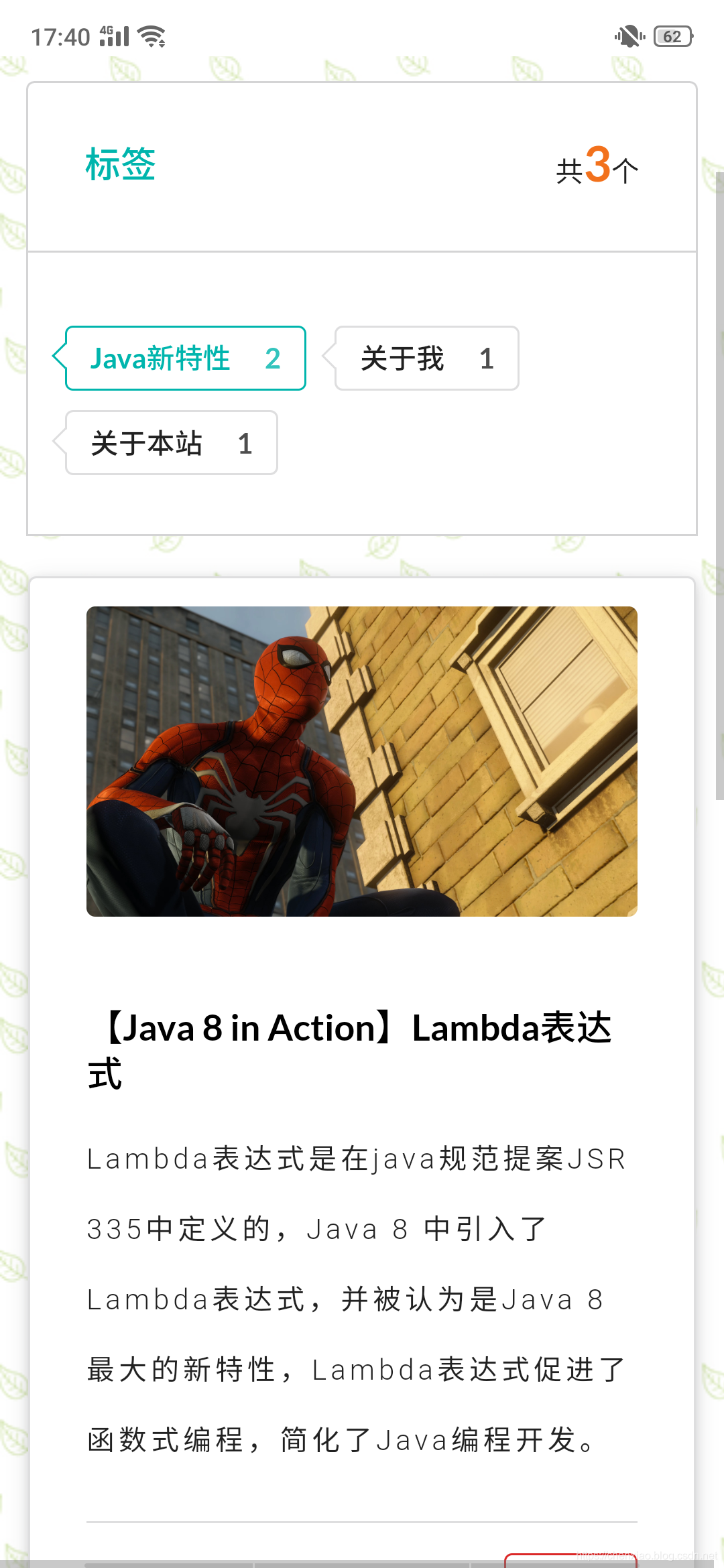
标签页面
点击不同的标签 会呈现相关的博文

归档页面
以时间轨迹的形式记录自己写博文的过程

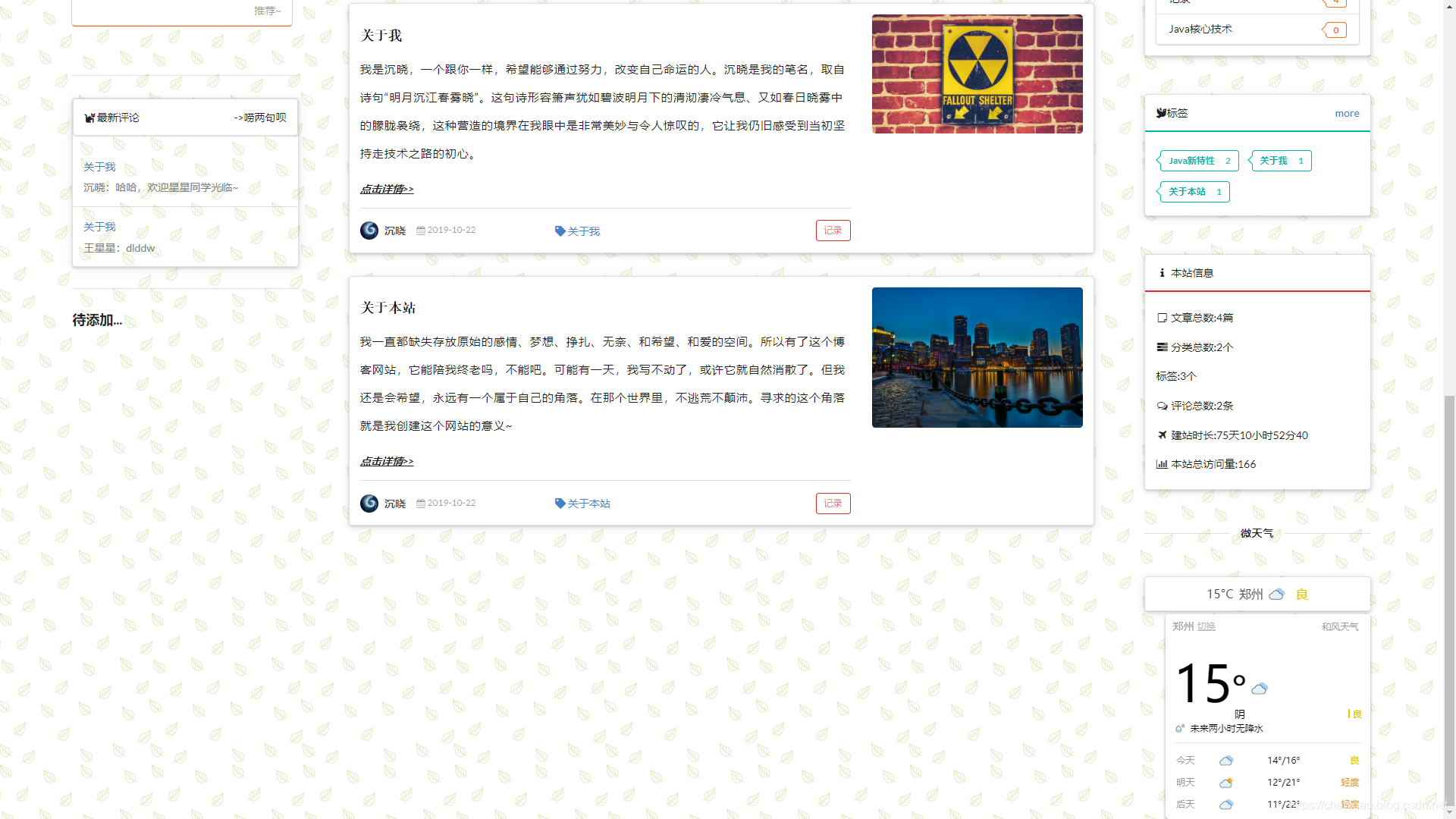
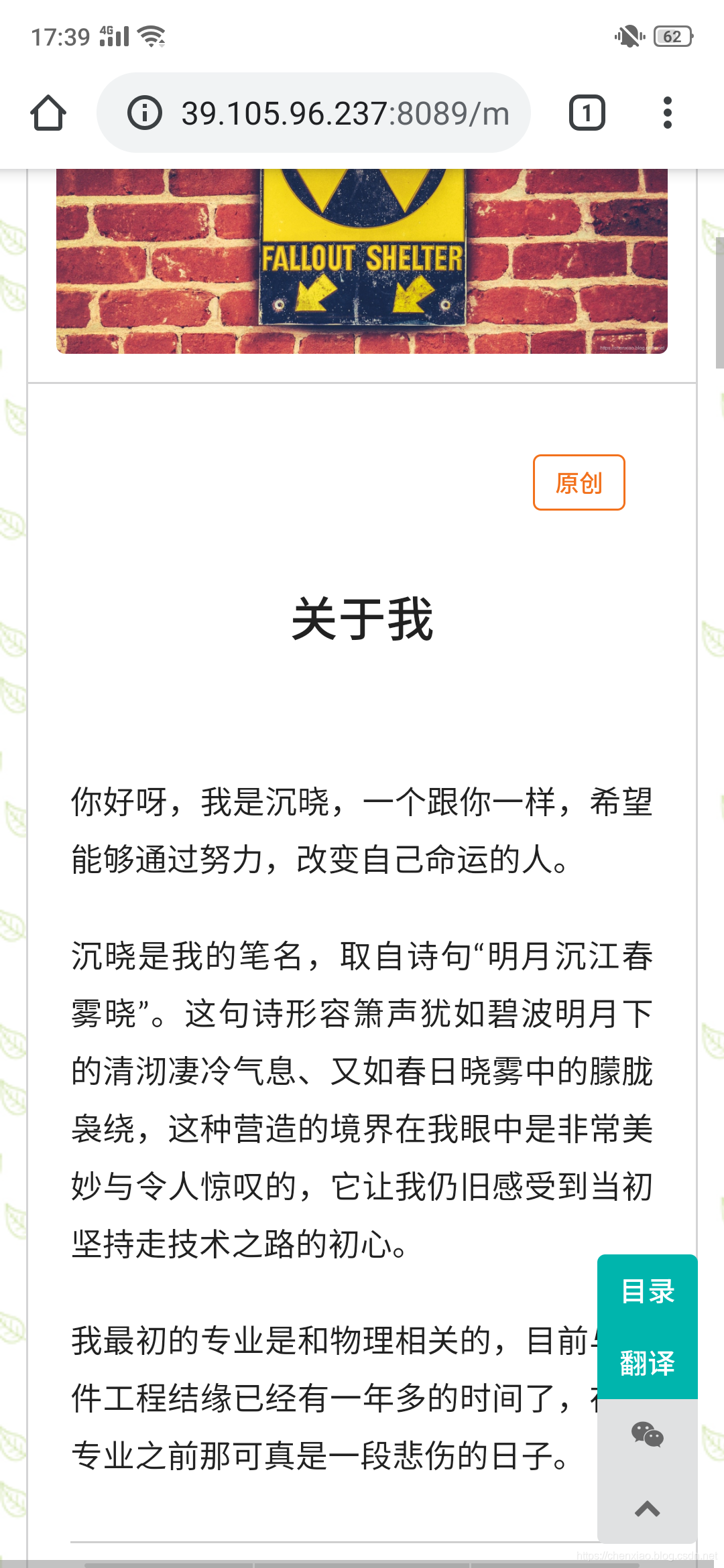
关于我 与 关于本站页面 都是以博文的形式呈现出来的

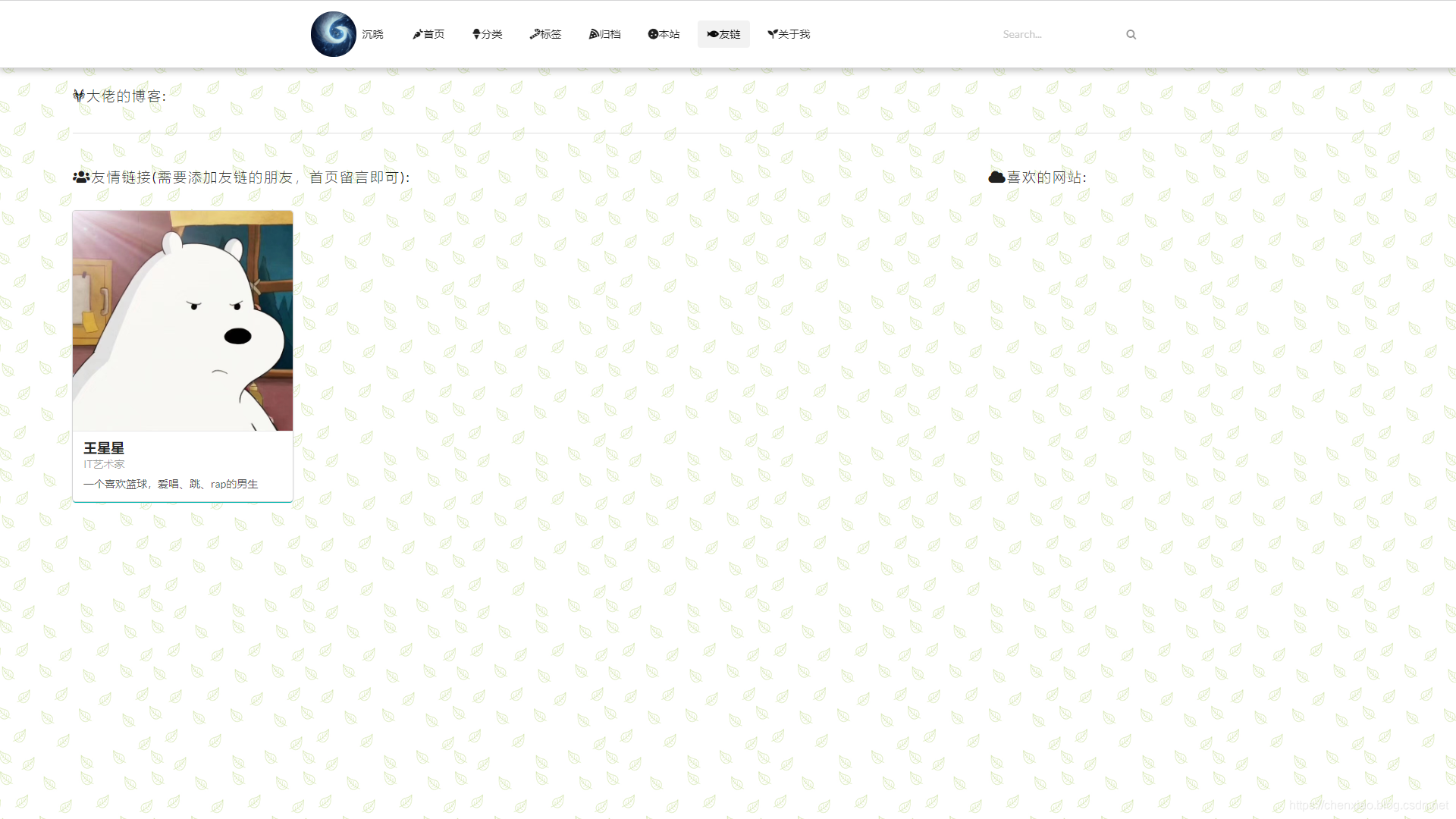
友链页面
可以添加喜欢的网站,崇拜的大佬以及志同道合的好友的网站

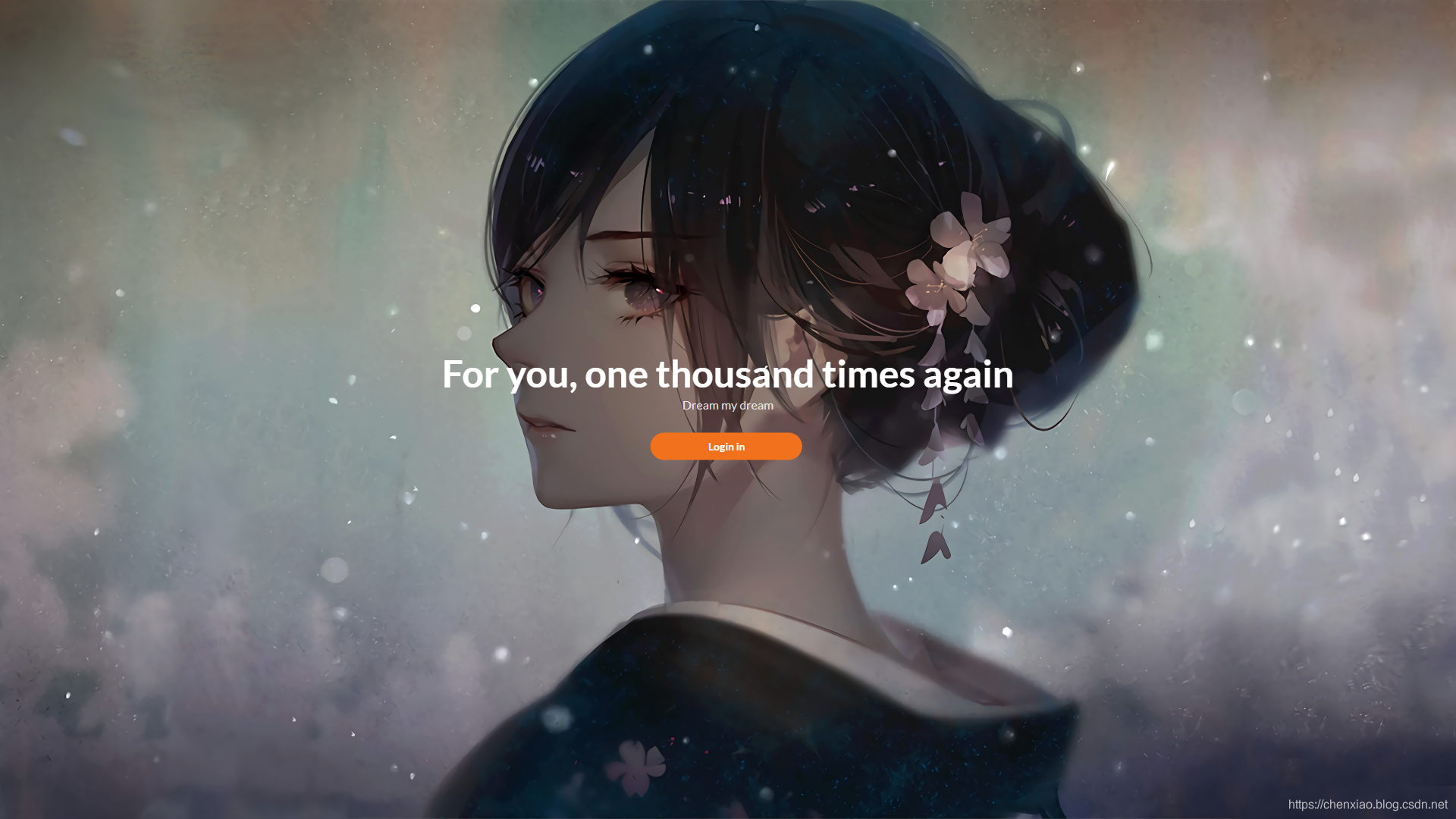
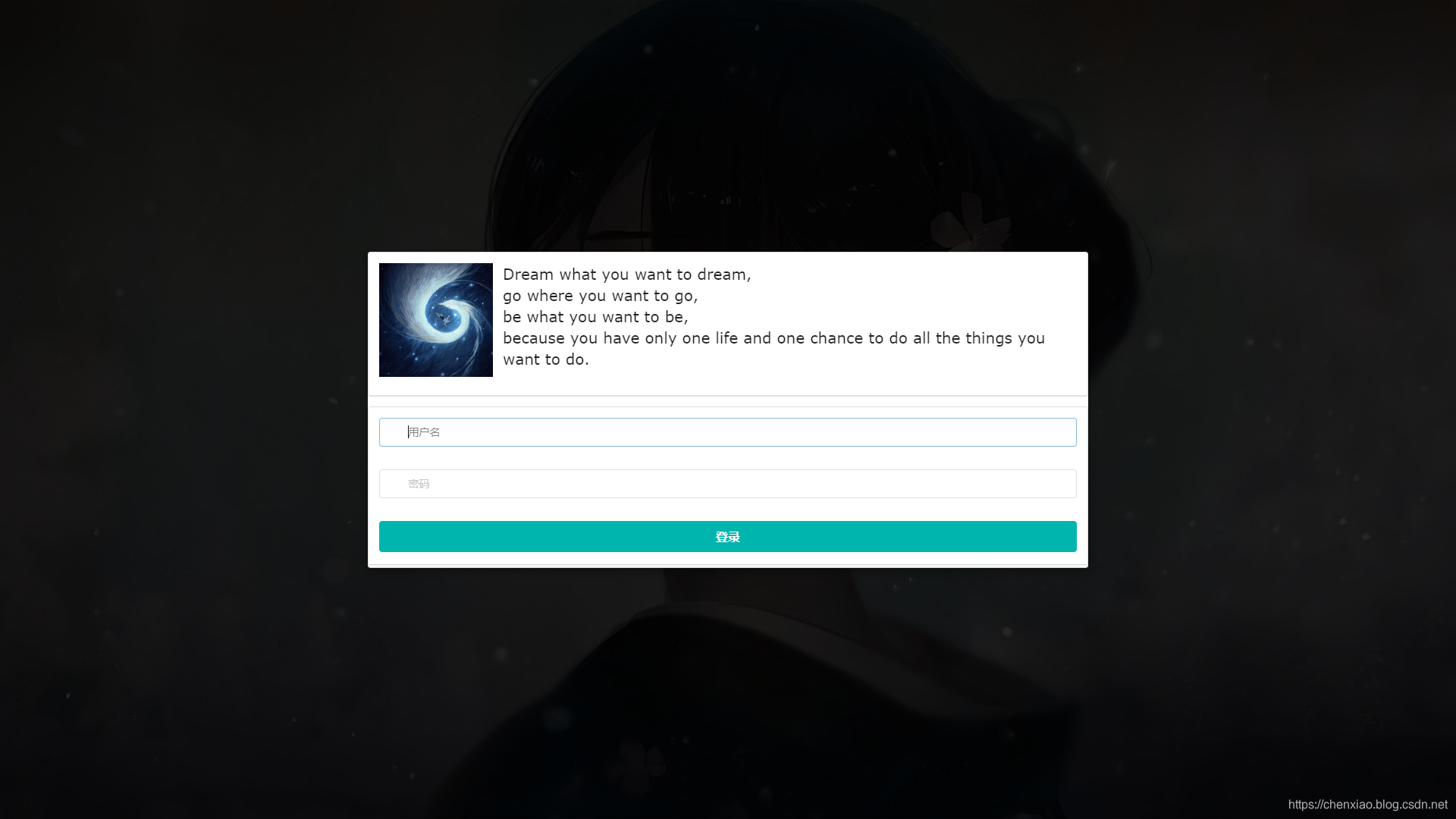
后台登录页面


登录成功页面

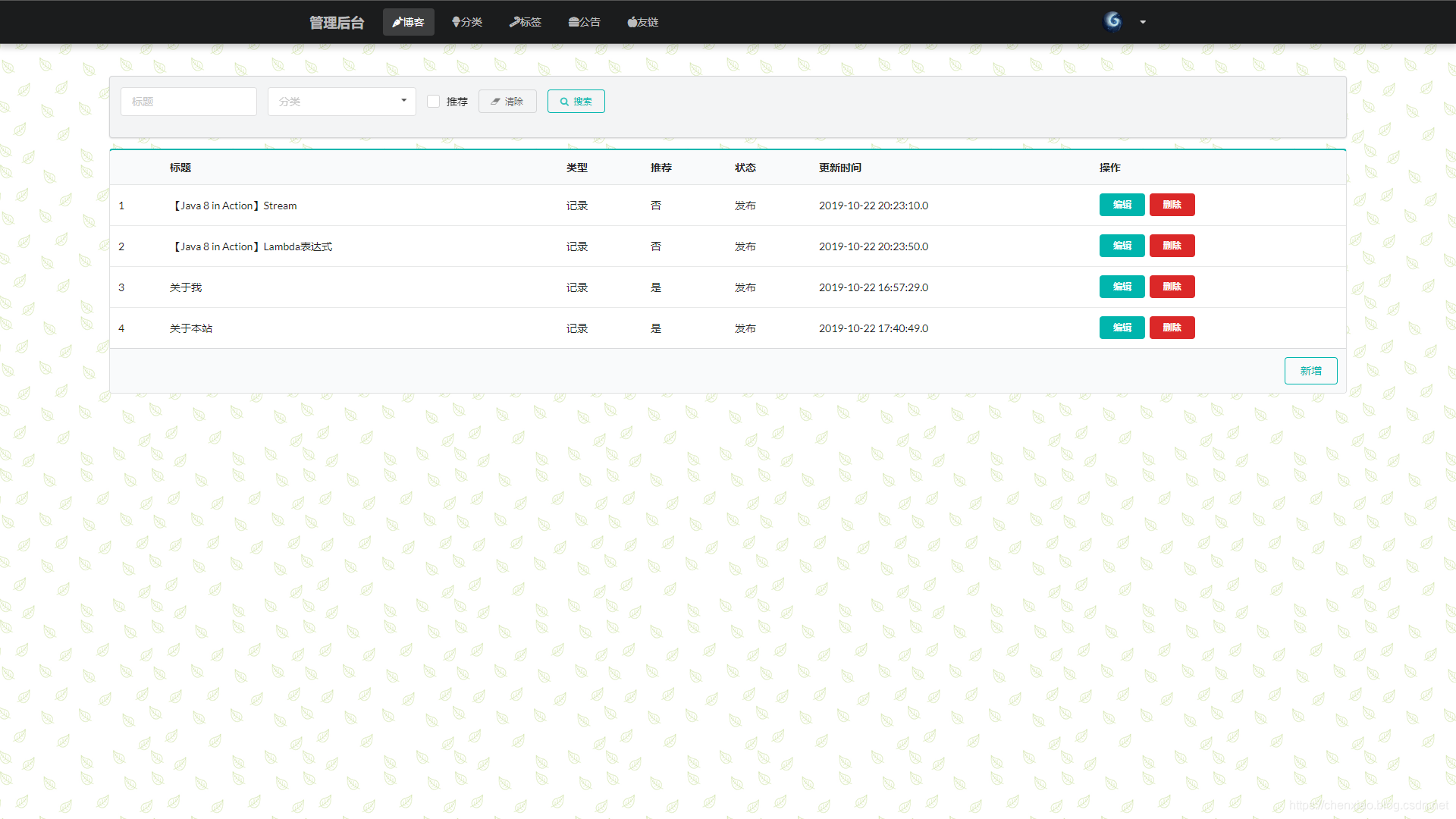
博文界面
可以通过关键字、分类、是否为推荐博文条件定位查找博文。
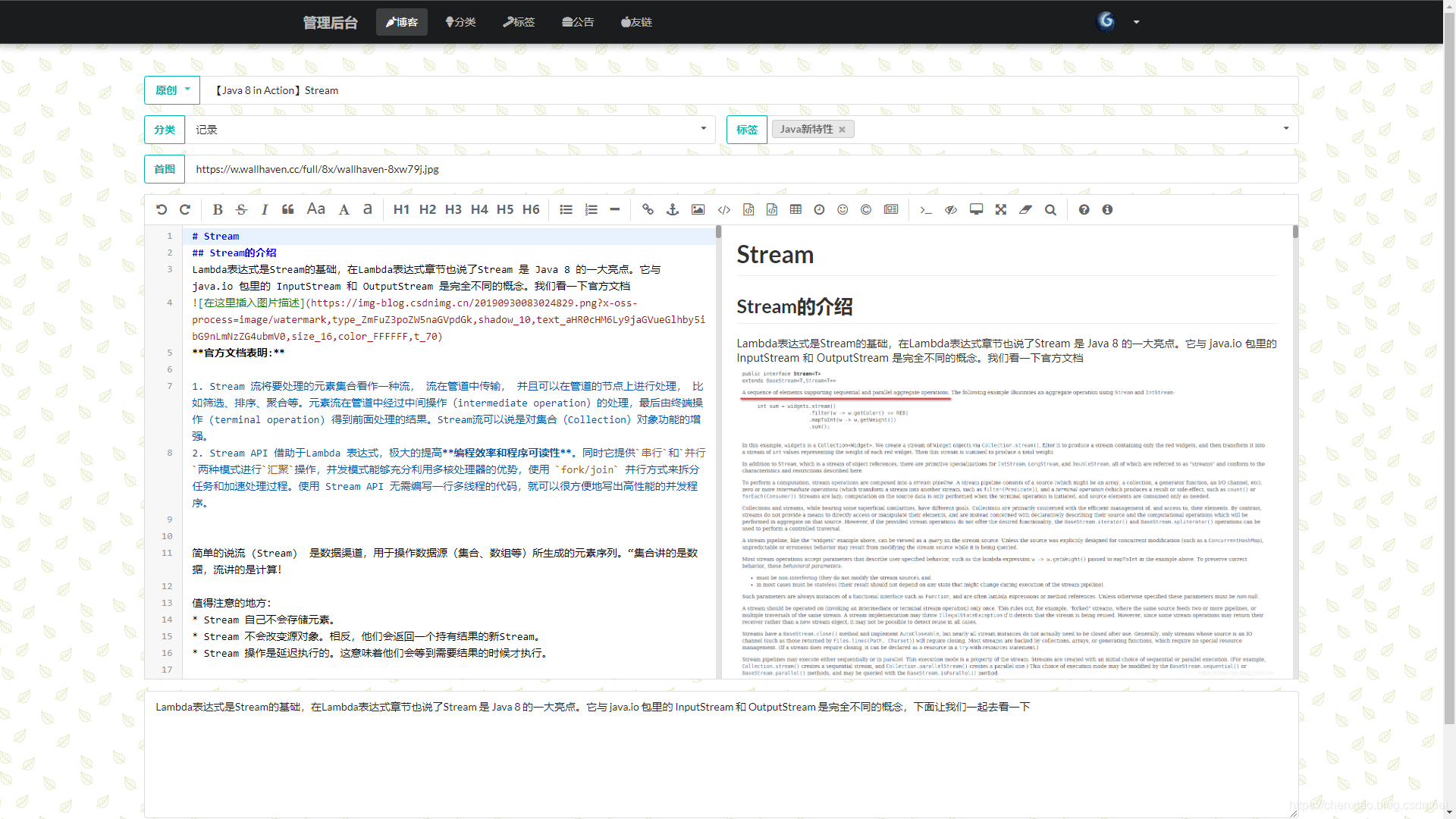
博文写作为Markdown形式
分类,标签,公告以及友链都是增删改查的形式,界面一样,功能相似。
个人界面
个人界面需要权限的验证,这里为邮件的发送


邮箱大师接收的邮件
之后进入个人页面。
这就演示完了,功能比较简单。
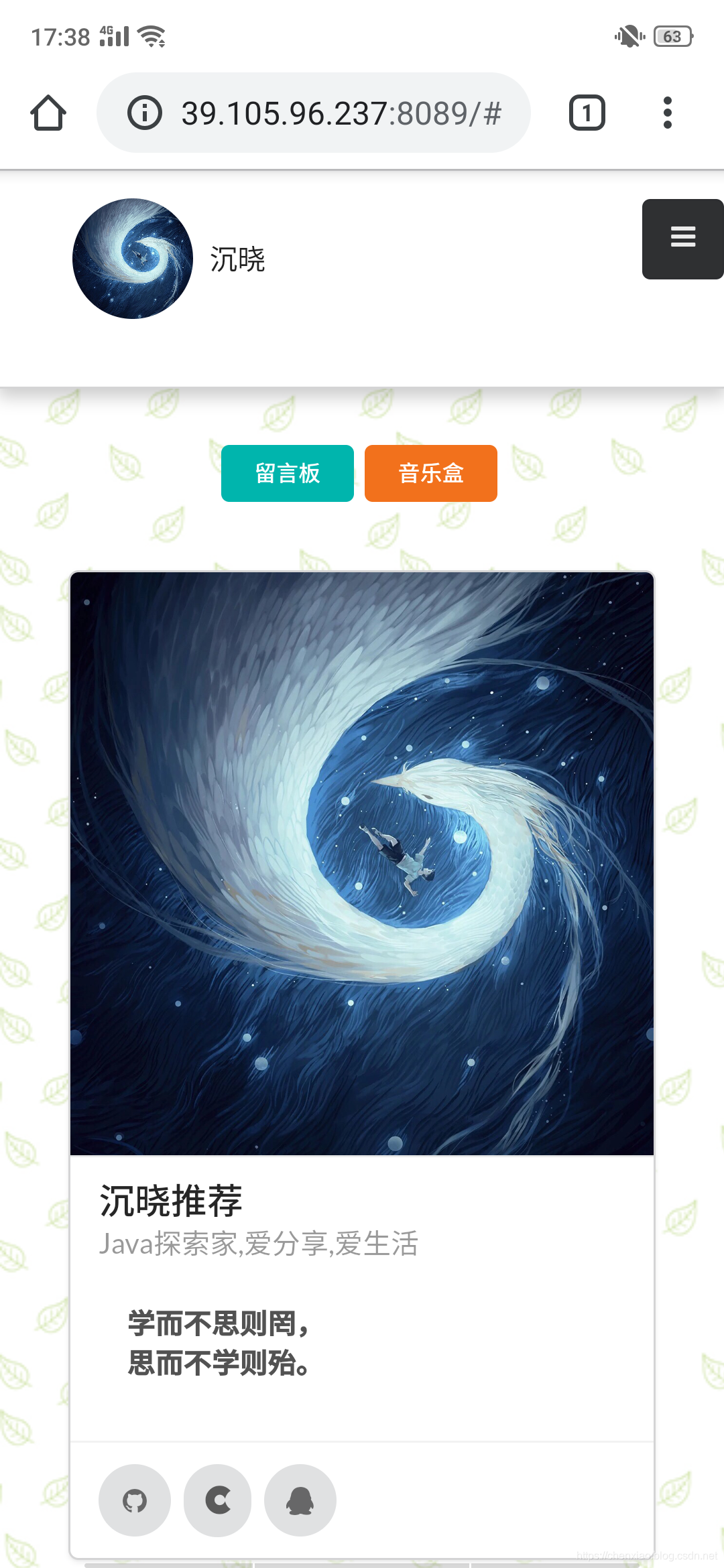
(2)下面看看移动端
这里不做过多的区分










? 技术选型
前端UI框架 : semantic UI
前端JS框架 :JQuery
前端图标库:Font Awesome
Markdown 编辑器:Editor. md
相关插件:
- 和风天气插件
- 内容排版 typo
- 代码高亮 prism
- 动画 animate
- 目录生成 Tobot
- 二维码生成qrcode.js
- 滚动侦测 waypoints
- 平滑滚动 jquery.scrollTo
后端数据库框架:SpringDataJpa
后端服务框架:Springboot
后端模板引擎:thymeleaf
包管理工具:Maven
关系型数据库:Mysql
数据库连接池:Druid
非关系型数据库:Redis
邮件发送工具:Java Mail
后端日志:slf4j + logback
除此之外还有Markdown转HTML工具,IP处理工具,Jsoup,Httpclient,加密解密工具类等
IDEA插件有lombok等
JDK版本使用的是8 ,开发工具为Intellij IDEA
虽然列举了一大推,其实都是一些工具,会用即可, 除此之外,整体的业务逻辑也是非常简单,增删改查占据主要部分, 为了方便大家,更快更好入手这个项目,提供了请求与响应的交互文档,后面会说。

前端部分主要使用了SemanticUI 官网为: 传送门
Semantic UI中文网站:传送门
插件集成相关
| 介绍 | 名称 | 获取地址 |
|---|---|---|
| 内容排版 | typo.css | https://github.com/sofish/typo.css |
| 动画 | animate.css | https://daneden.github.io/animate.css/ |
| 代码高亮 | prism | https://github.com/PrismJS/prism |
| 目录生成 | Tocbot | https://tscanlin.github.io/tocbot/ |
| 滚动侦测 | waypoints | http://imakewebthings.com/waypoints |
| 平滑滚动 | jquert.scrollTo | https://github.com/flesler/jquery.scrollTo |
| 二维码生成 | qrcode.js | https://davidshimjs.github.io/qrcodejs/ |
| 编辑器 | MarkDown | https://pandao.github.io/editor.md |
下面说明关于博客的详细信息,如果整体符合你的预期,最后部分会有部署启动的演示。
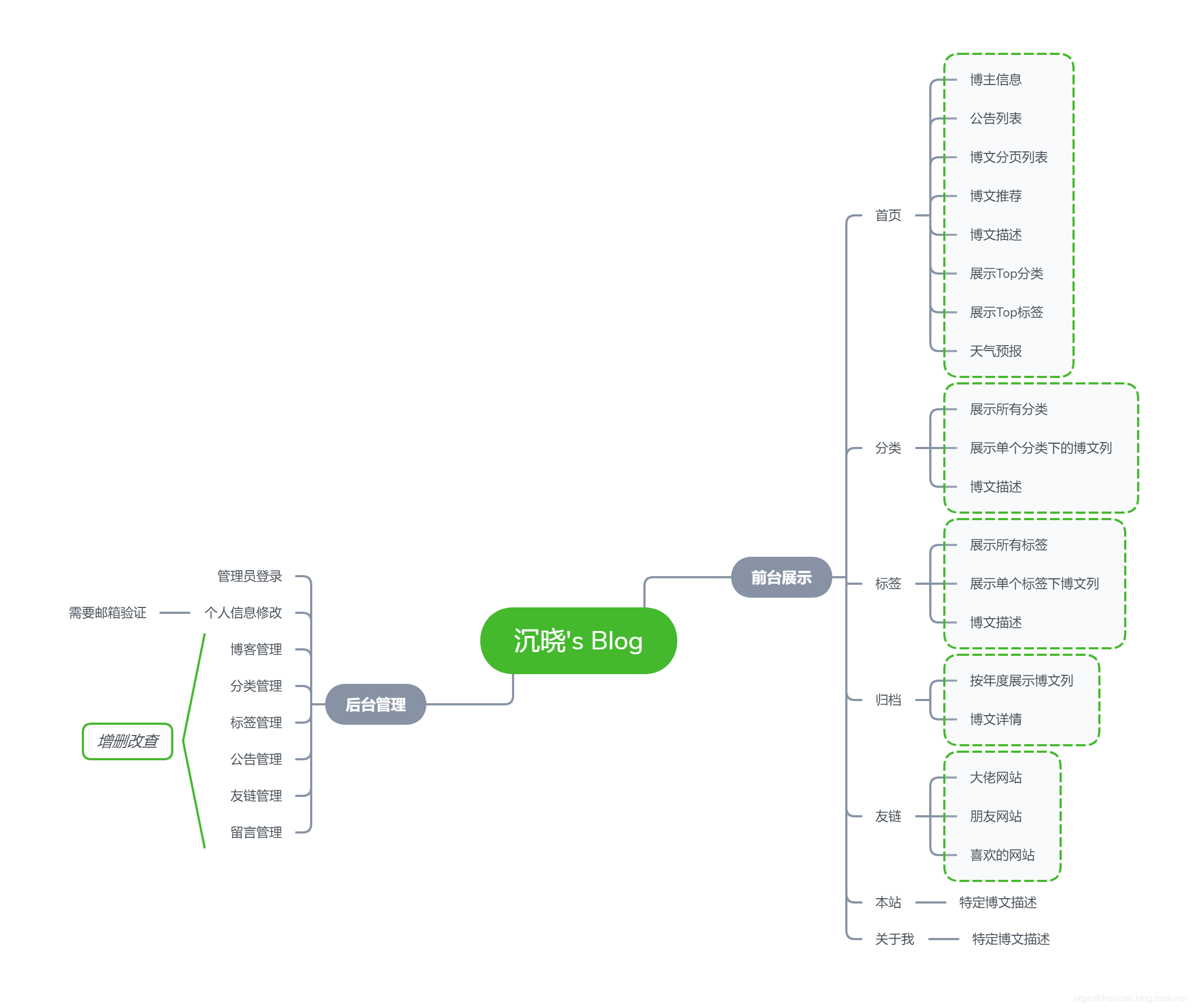
二、需求与功能
需求就没必要说了叭,功能方面,大家有了大致的印象,这里再进行展示一下:
整个博客网站,就只有两种角色。一个是普通游客,一个是管理员,每种角色的权限非常容易区分。
三、开发介绍
后端逻辑是非常简单的,就是单纯的增删改查,因为注重美观的元素,整个重心都偏重在了前端的框架上。
整个后端的架构思想采用了传统的MVC
数据源 --> 持久层(Dao) --> 业务逻辑层(Service) --> 请求处理层(Controller层)
实体类
Dao层的实体类:
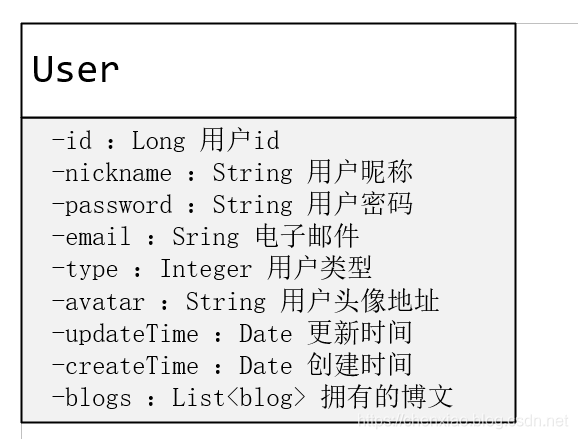
- 用户User
- 博文Blog
- 博文分类Type
- 博文标签Tag
- 博文评论Comment
- 公告栏Bulletin
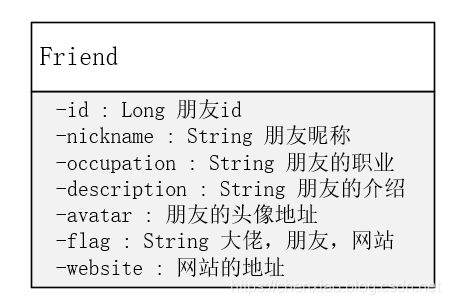
- 朋友Friend
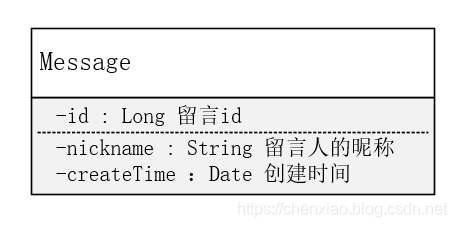
- 留言Message
具体:
用户User
博文Blog
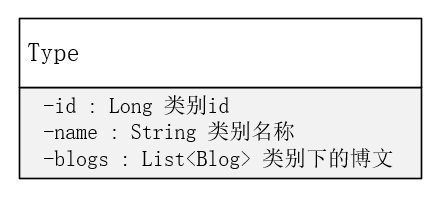
博文分类Type
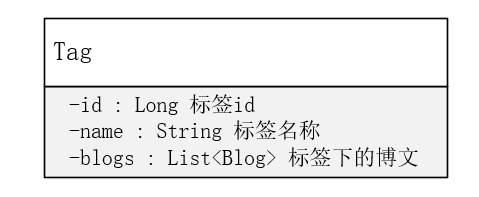
博文标签Tag
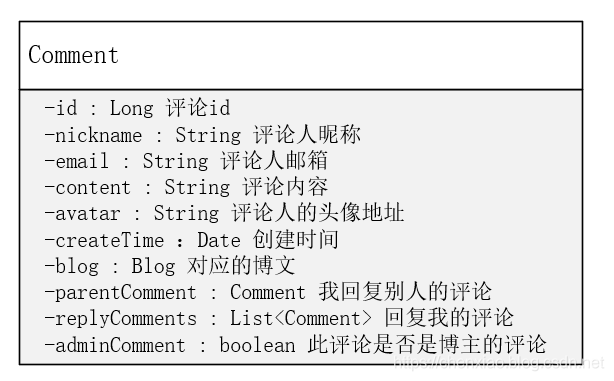
博文评论Comment
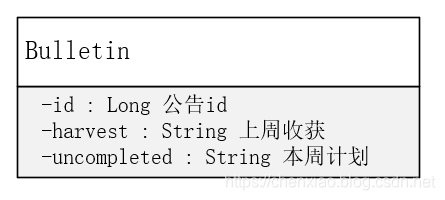
公告栏Bulletin

朋友Friend
留言Message
由于使用了Spring Data JPA框架,数据库中的表是自动生成的。
? 持久层(Dao)和 业务逻辑层(Service)
这部分我不愿多说,它们负责的功能主要就是将数据从数据库中取出,再进行加工处理。
这部分如果详细说的话,加上后面Controller层的介绍,等于给你讲解整个项目的后端的数据是如何走起来的,你可能觉得这不是很好嘛?但这里,我就要说说我的看法了,这部分其实有着很大的发挥空间以及改进空间,比如说集合的处理,可以使用Stream,有些地方还能用到设计模式等,我不想先入为主,在观念上限制你。
如果你仅仅想拥有一个网站的话,那么也不用担心,这些瑕疵并不会导致网站不会正常运行,只能说它还不够好而已。
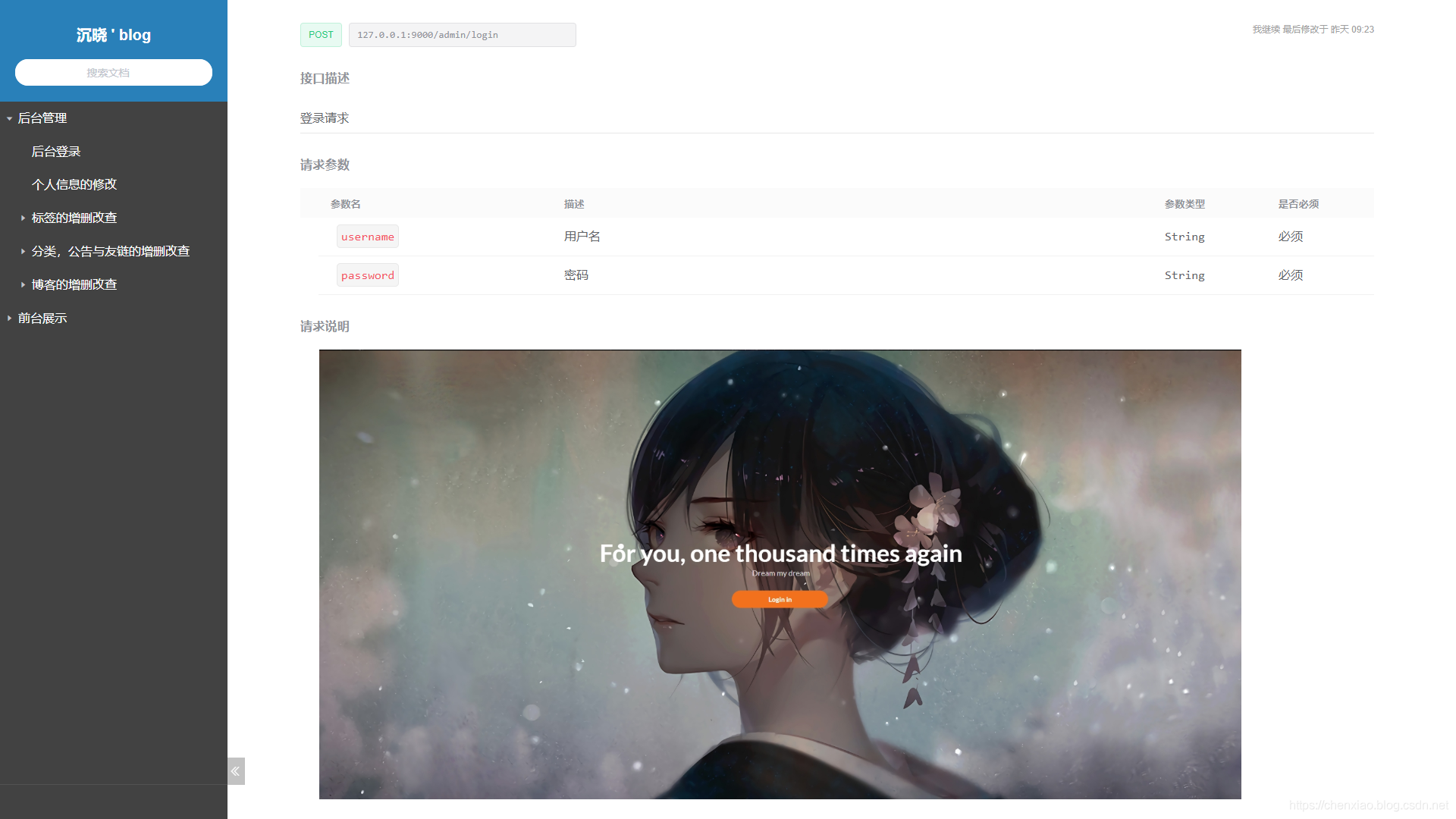
? 请求处理层(Controller层)
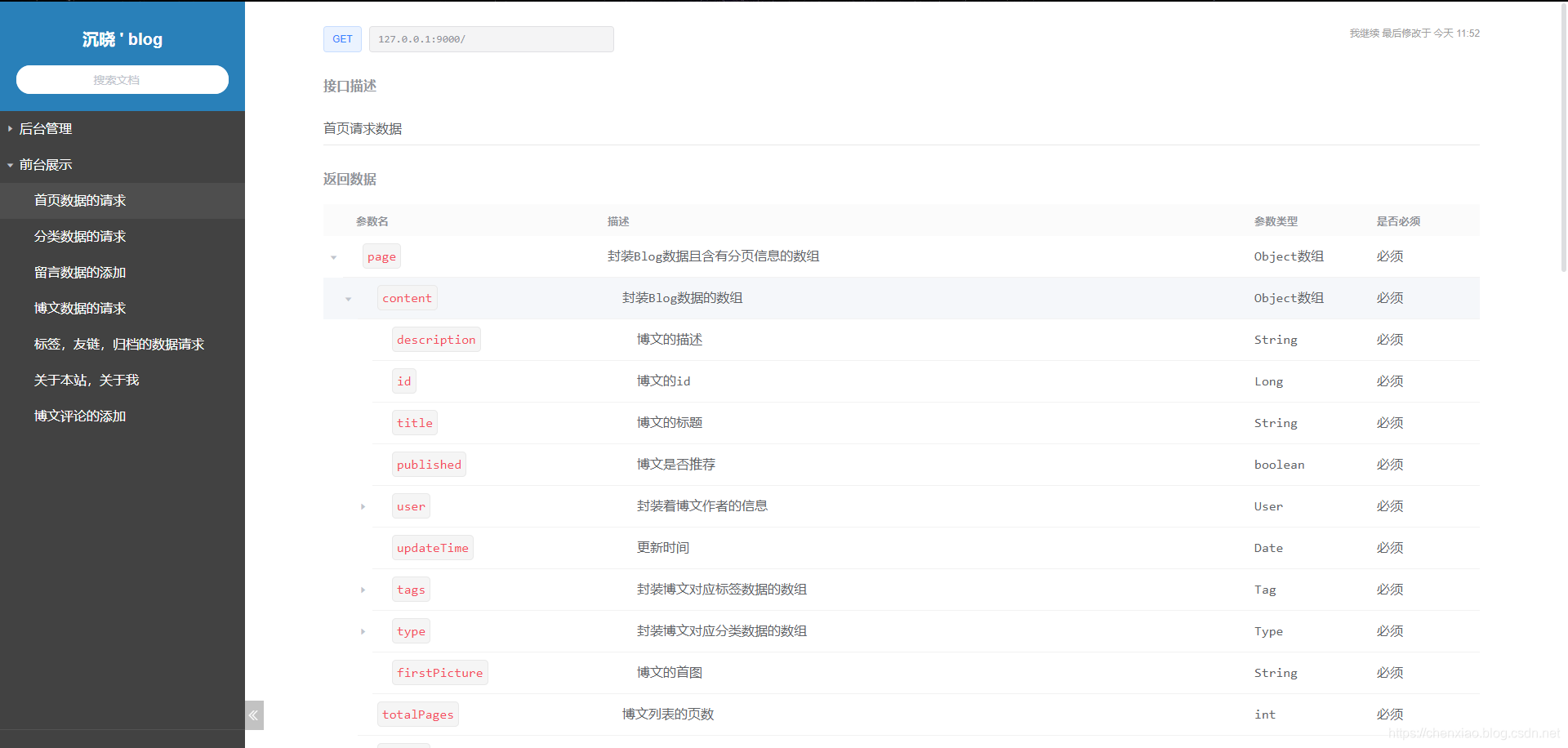
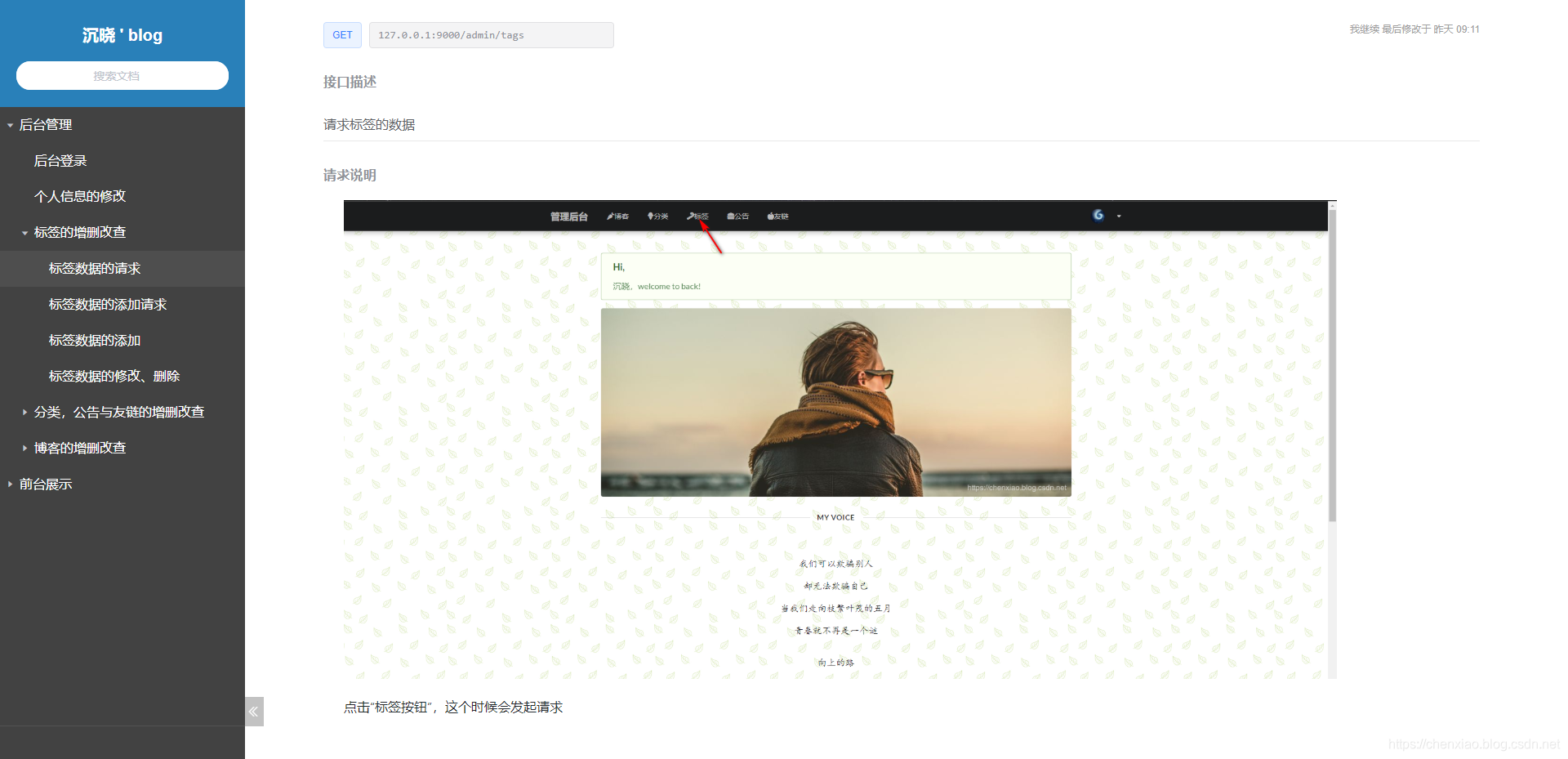
这部分是与前端直接打交道的地方,这一块清楚了,能够快速理解整个项目,这里我提供了请求与响应相关的文档


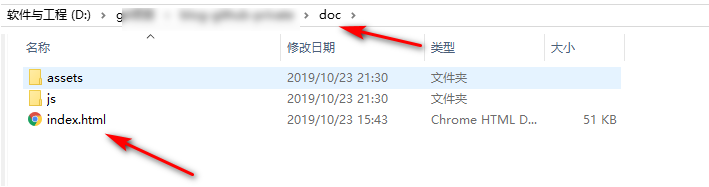
获取方式: 项目页面会有一个doc文件夹,点击里面的index.html即可
四、关于部署
这里你需要做一些事情(大部分的都可以不用动,必要修改的和可能会修改的都展示如下)
spring:
thymeleaf:
mode: HTML
cache: false # 开发环境 保证cache关闭,打开缓存不利于开发
datasource:
driver-class-name: com.mysql.jdbc.Driver # 如果是Mysql8.0需要修改
url: yours # 你的数据库地址和建立的数据库
username: yourUsername #你的数据库的账号
password: yourPassword #你的数据库的密码
#Redis
redis:
host: 127.0.0.1 # 你的redis的地址
port: 6379 # 你的redis的端口号
# 邮件
mail:
host: smtp.163.com
username: XXX # 发件人的用户名,这个自己把握,设置邮箱地址也不妨
password: XXX # 授权码
protocol: smtp
properties.mail.smtp.auth: true
properties.mail.smtp.port: 994
properties.mail.smtp.starttls.enable: true
properties.mail.smtp.starttls.required: true
properties.mail.smtp.ssl.enable: true
default-encoding: utf-8
from: XXX # 发件人的邮箱地址
server:
# 端口号
port: 9000 # 自己设置端口号
-
在项目上线之前,记得开启thymeleaf:的缓存,本身thymeleaf:比较慢,开启缓存会好一些。
-
Mysql的配置应该会吧 ,这里不多说了。需要重点注意的是在启动项目之前,要先建立好数据库!在使用后台管理之前,要先向数据库中插入user信息。 这里插入的邮箱简称为“邮箱1号”吧,后面邮箱配置部分会说。
-
如果redis在本地的话,默认访问地址和端口是127.0.0.1 :6379 ,一定要注意,在启动项目之前,先把redis服务端打开。
-
邮箱的话,建议使用163邮箱(没那么多烦心事),作为发送邮件的代理人,这里的邮箱区别于数据库中管理员的“邮箱1号”,就把充当代理人的邮箱称为“邮箱2号”吧。在获取修改个人信息的权限的时候,邮箱2号会给邮箱1号发送邮件。
这里说一下授权码的获取:
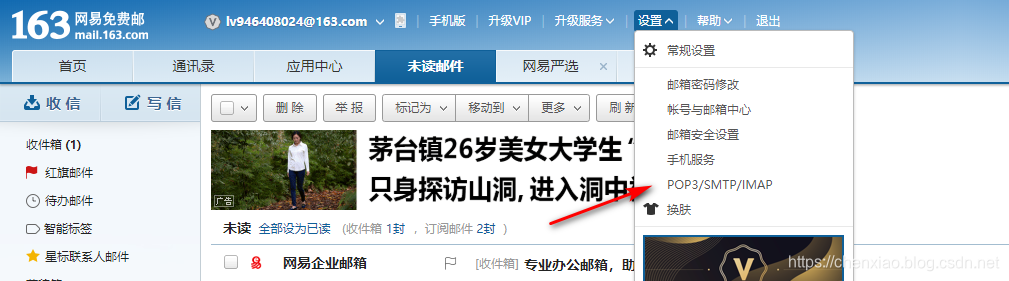
- 首先自行注册163邮箱,登陆之后,点击设置,选择“POP3/SMTP/IMAP”

选择 客户端授权密码 然后开启就行了 会让你验证信息,然后会有授权码的展示。
- 设置Tomcat启动的端口号吧,记得不要冲突了。
- 由于使用了lombok依赖,要注意IDEA应安装的有lombok插件
五、关于项目本身
项目参考了一些资料,当时觉得只是练练手,没想到最后会开源出来,无法报出那些帮助过我的人,在这里表示非常感谢。
项目成品较为仓促,有很大的改进空间,比如说Springboot加缓存、一些设计模式的应用、还有一些集合的处理较为繁琐,可以改为Stream、由于thymleaf模板引擎性能不佳,你还可以换模板引擎等等等。
项目本身已经满足基本需求,你其实可以把它变得更酷。
如果你不喜欢前后端耦合在一起,其实在我github主页,有Vue版本的这个项目,前端技术栈采用Vue + SemanticUI-vue以及基于vue的Markdown插件,后端数据库相关的框架是Mybatis,后来因为SemanticUI-vue还在发展过程中,官方的文档不齐全,我在stack overflow等国外的开发者社区都没有找到相关的演示demo(基本上都是基于JQuery的SemanticUI),前端做起来很费劲,我毕竟不是搞前端的,也无心看源码,来贡献一些例子来。 如果哪天、semanticUI-vue文档齐全了,相关的资料多起来了,我大可能把现在的项目,改成前后端分离的。
如果你是Java初学者,通过这个项目,你至少具备了“搬砖”的本事了。
如果你比较厉害了,那可以轻松收获一个博客网站。我提供的辅助资料还是挺丰富的,代码中有着比较详细的注释,你还可以在此基础上,让它更加完善~
Github地址:传送门
如果你觉得这对你有帮助,最好的鼓励或打赏就是给我一个star

 随时随地看视频
随时随地看视频




