hello,小伙伴们,今天给大家推荐一个名为: mkdocs 的 软件。他可以使你高效搭建一个 个人简历网站,或者各种文档网站,很多我们常用的第三方库的文档都是基于他创建而来的,他使用markdown语法来书写,同时支持图片与视频的载入。那么我们长话短说,来看看他怎么用:
1:安装,mkdocs本身是一个python的库,所以通过python的pip进行安装 pip3 install --ignore-installed mkdocs (注意你是否需要sudo~)
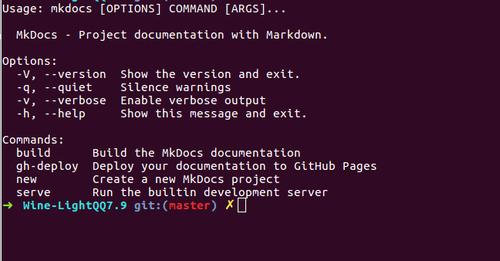
2:完成之后 在命令行里直接输入 mkdocs 会看到以下内容(说明安装成功)

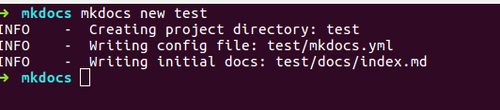
3:创建一个我们的文档服务 mkdocs new 你的服务名,回车 会在当前文件夹下生成一个文件夹,我这里以test为例

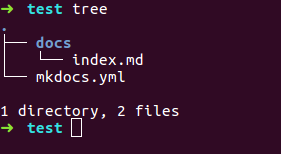
4:进入test会发现一些文件,我们来看一下他的结构,在docs文件夹下可以创建多个md 每个md就是一个页面,而和docs文件夹同级的mkdocs.yml 则是这个服务的配置文件

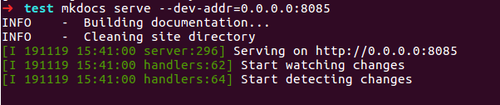
5:启动我们的服务,在test根目录下 执行 mkdocs serve --dev-addr=0.0.0.0:8085 则启动了当前的测试服务,如果不指定端口和ip可以不加后边的参数

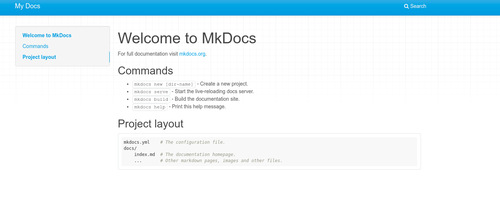
查看服务样子,因为在index.md里有一些初始化内容,你会看到以下信息:

6:添加静态文件,在docs目录下添加static文件夹(名称随意),比如存图片,那么如果我们要访问我们本地图片的方法格式如下:

通过以上方式 就可以添加本地静态目录下的图片了
好,服务启动成功了,在docs里的每个md里可以通过markdown语法进行书写,这里我就不对markdown进行讲解了。这里我仅对配置---mkdocs.yml 进行一些说明
当进入mkdocs.yml (他是一个yaml文件)后,目前只有一个keyvalue 就是这个服务的名称,你可以自定义,我列举一些常用的配置
| site_name | 网页标签名 |
| repo_url | 将会添加github或者Bitbucket链接 |
| repo_name | 同上 |
| site_description | meta标签 |
| site_author | meta标签 |
| site_favicon | 设置ico,需要将ico文件放在docs/目录下 |
| copyright | 设置版权信息 |
| google_analytics | 设置谷歌站点分析工具 |
| pages | 设置路径 |
| theme | 设置主题,readthedocs |
| theme_dir | 设置主题路径 |
那么我们针对 pages和theme插件主题进行一个简单的介绍:
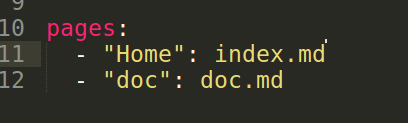
1:pages 比如我们在docs目录下创建一个doc.md 那么对应pages就可以进行添加如图:
通过这种方式 就可以让你的网站呈现两个目录
2:样式的添加
mkdocs的样式也是一个个python的插件,这里随便举一个例子:
pip3 install mkdocs-material (是否要sudo?~)
当安装完成这个插件后,在我们的配置文件里进行配置

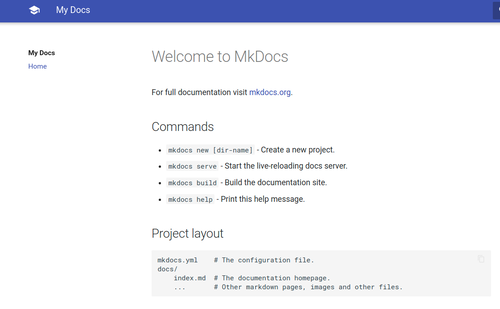
完成配置后再进入我们的服务就变成以下模样:

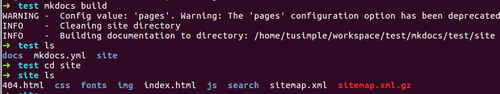
3:打包,当你完成你的网站的书写后,需要打包生成可以让nginx代理的服务,在test根目录下执行命令:mkdocs build,会出现以下内容:

通过ls查看,可以发现在test根目录下生成一个site文件夹,里边是一个打包好的 前端服务,在nginx中通过 root 指向当前位置 就可以启动该服务,当然我们也可以把我们的服务上传到github上,或者其他一些可以免费部署的网站,推荐一个地址,大家可以了解一下 www.bitballoon.com/pricing 一个可以免费部署mkdocs服务的平台
我在这里举例一个nginx的简单配置,供大家参考
server {
listen 8088;
location / {
root /home/test/mkdocs/mysite/site;
index index.html;
}
}配置完成后重启nginx 执行 localhost:8088 就应该可以看到效果了~
好了,今天就给大家分享到这儿吧~
················
欢迎关注课程:
《Django入门到进阶-更适合Python小白的系统课程》


 随时随地看视频
随时随地看视频



