实现目标 举例:5张图片 A、B、C、D、E
看看效果:
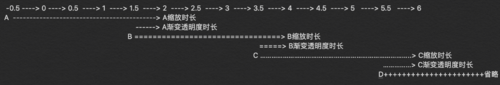
动画间隔2s 0 -> 2s内 图片缩放 1 -> 0.88
1.5s -> 2s内 图片透明度 1 -> 0
底层图片为了无缝的缩放动画,需要在前一张开始渐变动画时开始缩放,也就是:每张图片需要提前0.5s开始缩放
也就是每张图片的动画也就是2.5s

每张图片动画完成会被移动到最底层,等待下次轮换
完成动画的分时刻的View的分类
func addMoreScaleAnimationGroupAnimation(time:CFTimeInterval? = 0.5) {
self.layer.removeAllAnimations()
//透明度
let opacity: CABasicAnimation = CABasicAnimation.init(keyPath: "opacity")
opacity.fromValue = 1
opacity.toValue = 0
opacity.duration = time!
opacity.beginTime = 4*time!
//缩放
let scale = CABasicAnimation.init(keyPath: "transform.scale")
scale.duration = 5*time!
scale.fromValue = 1
scale.toValue = 0.85
let group = CAAnimationGroup.init()
group.timingFunction = CAMediaTimingFunction.init(name: CAMediaTimingFunctionName.easeIn)
group.duration = 5*time!
group.autoreverses = false
group.animations = [scale,opacity]
group.isRemovedOnCompletion = false
group.fillMode = .forwards
group.repeatCount = 1
// group.delegate = self
self.layer.add(group, forKey: nil)
}
完成ImagesToVideoView封装
import UIKit
/*
多图片模拟特效视频的使用实例
var names:[String] = ["55.png","44.png","33.png","22.png","11.png"]
let imgsView = ImagesToVideoView(frame: self.view.bounds, imgNames: names,spead: .quick)
self.view.addSubview(imgsView)
*/
enum ImagesVideoSpead {
case quick // 快速
case slow //慢点的
}
class ImagesToVideoView: UIView {
//图片名称数组
private var imageNames:[String] = []
private var imageViews:[UIImageView] = []
var spead:ImagesVideoSpead = ImagesVideoSpead.slow
convenience init(frame:CGRect,imgNames:[String],spead:ImagesVideoSpead = ImagesVideoSpead.slow) {
self.init(frame: frame)
self.imageNames = imgNames
self.spead = spead
self.initialImagesViews()
}
override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func initialImagesViews(){
guard imageNames.count > 0 else {
return
}
for (_,name) in imageNames.enumerated() {
let size = self.frame.size
let w = size.width
let h = size.height
let padTop = 0.1*h
let padLeft = 0.1*w
let imgView = UIImageView.init(frame: CGRect(x: -padLeft, y: -padTop, width: 1.2*w, height: 1.2*h))
imgView.image = UIImage(named: name)
imgView.contentMode = .scaleAspectFill
self.addSubview(imgView)
imageViews.append(imgView)
}
let num = imageViews.count
let sepNum = num*4
var count = 0
let sp = spead == .slow ? 0.5 : 0.4
Timer.scheduledTimer(withTimeInterval: sp, repeats: true) { (timer) in
if count%4 == 0{
let index = count%sepNum/4 //0/4/8/12/16 --- 0/1/2/3/4 == 4/3/2/1/0
self.imageViews[num-index-1].addMoreScaleAnimationGroupAnimation(time: sp)
}else if count%4 == 1 && count != 1{
//0-1-2-3-4
let index = (count-1)%sepNum/4
let sIndex = num-index-1 == num-1 ? 0 : num-index
self.imageViews[sIndex].layer.removeAllAnimations()
self.sendSubviewToBack(self.imageViews[sIndex])
}
count += 1
}
}
}
简单的使用
var names:[String] = ["55","44","33","22","11"]//图片的名称数组
let imgsView = ImagesToVideoView(frame: self.view.bounds, imgNames: names,spead: .slow)
self.view.addSubview(imgsView)
有待优化,有新想法,请在下方留言



 随时随地看视频
随时随地看视频




