
前言
本文总结了项目开发过程中常用的js函数和正则,意在提高大家平时的开发效率,具体内容如下:
- 常用的正则校验
- 常用的设备检测方式
- 常用的日期时间函数
- 跨端事件处理
- js移动端适配方案
- xss预防方式
- 常用的js算法(防抖,截流,去重,排序,模板渲染,观察者…)
代码
- 正则
// 匹配邮箱
let reg = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$
// (新)匹配手机号
let reg = /^1[0-9]{10}$/;
// (旧)匹配手机号
let reg = /^1(3|4|5|7|8)[0-9]{9}$/;
// 匹配8-16位数字和字母密码的正则表达式
let reg = /^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{8,16}$/;
// 匹配国内电话号码 0510-4305211
let reg = /\d{3}-\d{8}|\d{4}-\d{7}/;
// 匹配身份证号码
let reg=/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
// 匹配腾讯QQ号
let reg = /[1-9][0-9]{4,}/;
// 匹配ip地址
let reg = /\d+\.\d+\.\d+\.\d+/;
// 匹配中文
let reg = /^[\u4e00-\u9fa5]*$/;
- 检测平台(设备)类型
let isWechat = /micromessenger/i.test(navigator.userAgent),
isWeibo = /weibo/i.test(navigator.userAgent),
isQQ = /qq\//i.test(navigator.userAgent),
isIOS = /(iphone|ipod|ipad|ios)/i.test(navigator.userAgent),
isAndroid = /android/i.test(navigator.userAgent);
- 常用的日期时间函数
// 时间格式化
function format_date(timeStamp) {
let date = new Date(timeStamp);
return date.getFullYear() + "年"
+ prefix_zero(date.getMonth() + 1) + "月"
+ prefix_zero(date.getDate()) + "日 "
+ prefix_zero(date.getHours()) + ":"
+ prefix_zero(date.getMinutes());
}
// 数字格式化
function prefix_zero(num) {
return num >= 10 ? num : "0" + num;
}
// 倒计时时间格式化
function format_time(timeStamp) {
let day = Math.floor(timeStamp / (24 * 3600 * 1000));
let leave1 = timeStamp % (24 * 3600 * 1000);
let hours = Math.floor(leave1 / (3600 * 1000));
let leave2 = leave1 % (3600 * 1000);
let minutes = Math.floor(leave2 / (60 * 1000));
let leave3 = leave2 % (60 * 1000);
let seconds = Math.floor(leave3 / 1000);
if (day) return day + "天" + hours + "小时" + minutes + "分";
if (hours) return hours + "小时" + minutes + "分" + seconds + "秒";
if (minutes) return minutes + "分" + seconds + "秒";
if (seconds) return seconds + "秒";
return "时间到!";
}
- 跨端事件处理
// 是否支持触摸事件
let isSupportTouch = ("ontouchstart" in document.documentElement) ? true : false;
//禁用Enter键表单自动提交
document.onkeydown = function(event) {
let target, code, tag;
if (!event) {
event = window.event; //针对ie浏览器
target = event.srcElement;
code = event.keyCode;
if (code == 13) {
tag = target.tagName;
if (tag == "TEXTAREA") { return true; }
else { return false; }
}
}
else {
target = event.target; //针对遵循w3c标准的浏览器,如Firefox
code = event.keyCode;
if (code == 13) {
tag = target.tagName;
if (tag == "INPUT") { return false; }
else { return true; }
}
}
};
- 移动端适配方案
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
var fontSize = 20;
docEl.style.fontSize = fontSize + 'px';
var docStyles = getComputedStyle(docEl);
var realFontSize = parseFloat(docStyles.fontSize);
var scale = realFontSize / fontSize;
console.log("realFontSize: " + realFontSize + ", scale: " + scale);
fontSize = clientWidth / 667 * 20;
if(isIphoneX()) fontSize = 19;
fontSize = fontSize / scale;
docEl.style.fontSize = fontSize + 'px';
};
// Abort if browser does not support addEventListener
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
// iphoneX判断
function isIphoneX(){
return /iphone/gi.test(navigator.userAgent) && (screen.height == 812 && screen.width == 375)
}
})(document, window);
- xss预防方式
// 敏感符号转义
function entities(s) {
let e = {
'"': '"',
'&': '&',
'<': '<',
'>': '>'
}
return s.replace(/["<>&]/g, m => {
return e[m]
})
}
- 常用的js算法
/**
* 节流函数--规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。
*/
function throttle(fun, delay) {
let last, deferTimer
return function (args) {
let that = this
let _args = arguments
let now = +new Date()
if (last && now < last + delay) {
clearTimeout(deferTimer)
deferTimer = setTimeout(function () {
last = now
fun.apply(that, _args)
}, delay)
}else {
last = now
fun.apply(that,_args)
}
}
}
/**
* 防抖函数--在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时
*/
function debounce(fun, delay) {
return function (args) {
let that = this
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, args)
}, delay)
}
}
// 观察者模式
let Observer = (function(){
let t __messages = {};
return {
regist: function(type, fn) {
if(typeof __messages[type] === 'undefined') {
messages[type] = [fn];
}else {
__messages[type].push(fn);
}
},
fire: function(type, args) {
if(!__messages[type]){
return
}
let events = {
type: type,
args: args || {}
},
i = 0,
len = __messages[type].length;
for(;i<len;i++){
__messages[type][i].call(this, events);
}
},
remove: function(type, fn) {
if(__messages[type] instanceof Array){
let i = __messages[type].length -1;
for(;i>=0;i--){
__messages[type][i] === fn && __messages[type].splice(i, 1)
}
}
}
}
})();
// 模板渲染方法
function formatString(str, data) {
return str.replace(/\{\{(\w+)\}\}/g, function(match, key) {
return typeof data[key] === undefined ? '' : data[key]
})
}
// 冒泡排序
function bubbleSort(arr) {
for (let i = arr.length - 1; i > 0; i--) {
for (let j = 0; j < i; j++) {
if (arr[j] > arr[j + 1]) {
swap(arr, j, j + 1);
}
}
}
return arr;
}
// 置换函数
function swap(arr, indexA, indexB) {
[arr[indexA], arr[indexB]] = [arr[indexB], arr[indexA]];
}
// 数组去重
function distinct(arr = testArr) {
return arr.filter((v, i, array) => array.indexOf(v) === i)
}
后期会继续总结更多工作中遇到的经典函数,也作为自己在工作中的一点总结。我们当然也可以直接使用lodash或ramda这些比较流行的函数式工具库,在这里仅做学习参考使用。
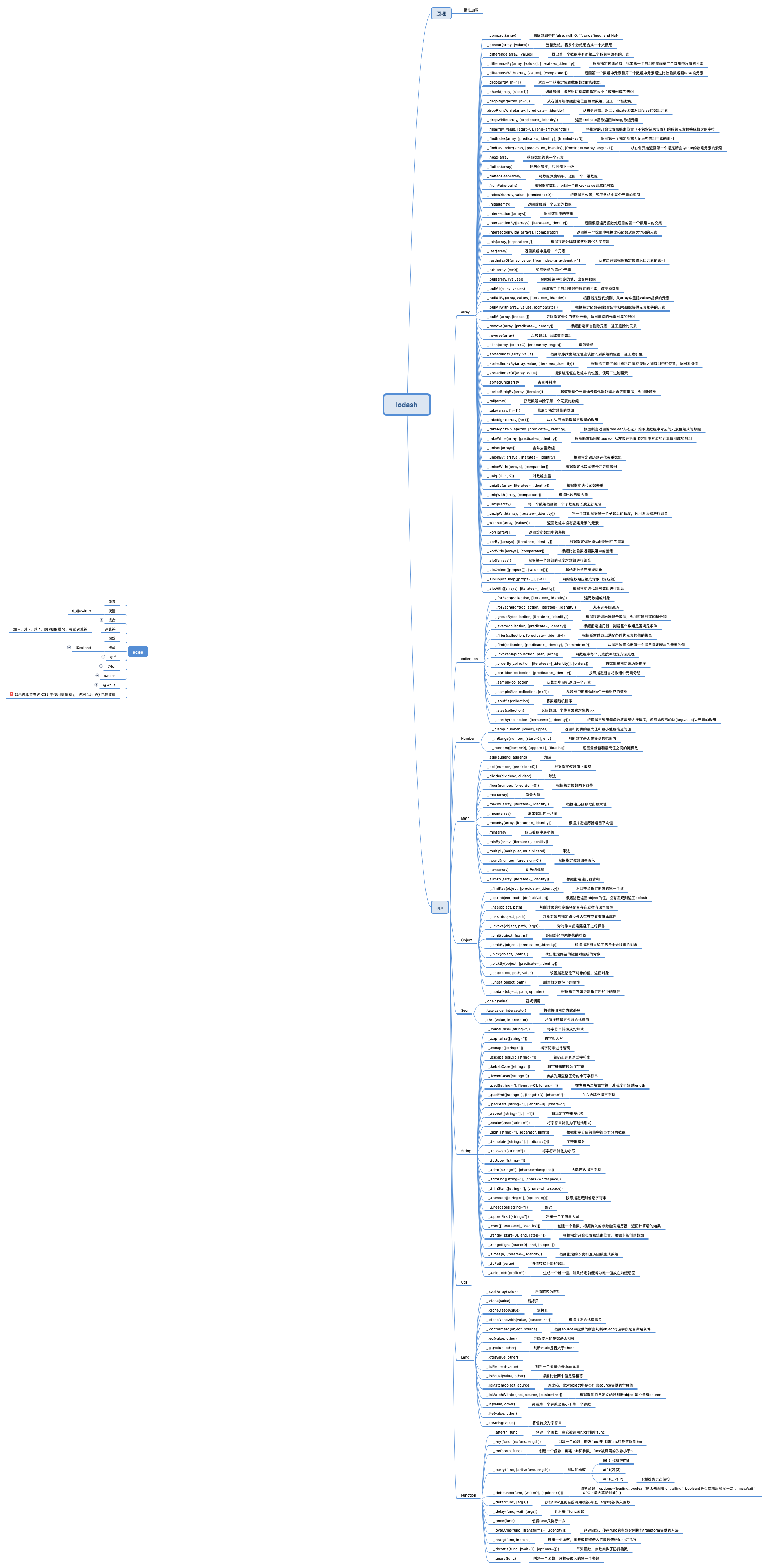
附录 lodash API中文翻译思维导图


 随时随地看视频
随时随地看视频




