WebProgress
一款Android WebView进度条显示控件,使其加载进度平滑过渡。
GitHub地址:WebProgress
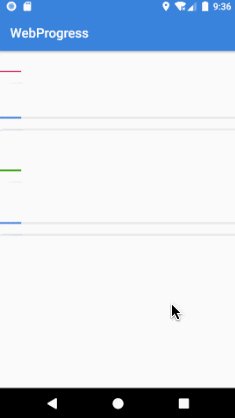
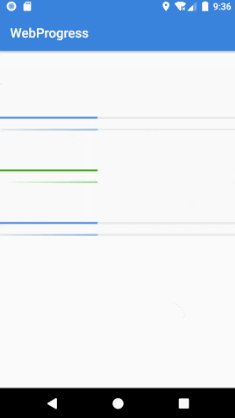
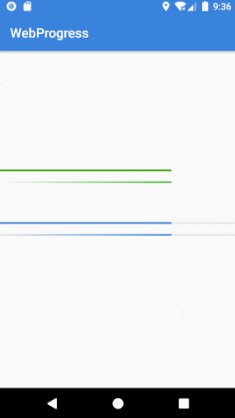
Gif Preview

gif可能有点卡,可下载使用此控件的WebView项目查看:网页浏览器
Use
-
先在 build.gradle 的 repositories 添加:
allprojects { repositories { ... maven { url "https://jitpack.io" } } } -
然后在dependencies添加:
dependencies { implementation 'com.github.youlookwhat:WebProgress:1.1.0' } -
或者直接将类拷贝到项目中:WebProgress
-
xml文件引入:
<me.jingbin.progress.WebProgress android:id="@+id/progress" android:layout_width="match_parent" android:layout_height="2dp" /> -
显示处理:
mProgress.show(); // 显示 mProgress.setWebProgress(50); // 设置进度 mProgress.setColor("#D81B60"); // 设置颜色 mProgress.setColor("#00D81B60","#D81B60"); // 设置渐变色 mProgress.hide(); // 隐藏
-
显示进度条:
mWebView.loadUrl(mUrl); mProgress.show(); -
处理返回进度:
@Override public void onProgressChanged(WebView view, int newProgress) { super.onProgressChanged(view, newProgress); mProgress.setWebProgress(newProgress); } -
页面加载结束时:
@Override public void onPageFinished(WebView view, String url) { // html加载完成之后,无网隐藏进度条 if (!CheckNetwork.isNetworkConnected(this)) { mProgress.hide(); } super.onPageFinished(view, url); }
Thanks
此类是从项目Justson/AgentWeb-WebIndicator中将处理WebView进度条剥离出来的,在此基础上进行优化后合并为一个类,便于导入到自己的项目中,感谢作者的开源精神。如果此项目帮助到你,请给一个Star,非常感谢!
优化处:
- 1.增加能显示进度渐变色
- 2.修复progress同时返回两次100时进度条出现两次
- 3.[2019.9.29] 修复当第一次进度返回 0 或超过 10,出现不显示进度条的问题
- 4.修复当一条进度没跑完,又点击其他链接开始第二次进度时,第二次进度不出现的问题
- 5.修改消失动画时长,使其消失时可以看到进度跑完
End
- 有问题或更好的建议,欢迎提Issues,我会及时处理,谢谢。
- 最后附一遍GitHub地址😁:WebProgress

 随时随地看视频
随时随地看视频




