v-model本质是什么?如何在我们写的自定义组件的使用v-model?
1、本质
- 首先我们来看看
v-model是个什么东西?
其实本质上,
v-model是v-bind以及v-on配合使用的语法糖,举个例子:
<input v-model="value" />
// 就是相当于:
<input :value="value" @input="value= $event.target.value" />
2、model选项
(1)由上面可以知道v-model的本质是什么,那么我们如何在自定义组件上使用v-model呢?首先要了解model这个选项。
允许一个自定义组件在使用 v-model 时定制 prop 和 event。默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。
(2)结合第一点的代码概括起来是个什么意思呢?就是说,本来默认是这样的:
- 子接收到的
prop值=value - 监听子组件触发的
事件名event=input
(3)我们要在自定义组件上用啊,老是用默认的那岂不是限制了我的发挥?于是,vue在2.2.0版本中新增了一个model选项,可以让我们这样:
- 子接收到的
prop值="想什么值就什么值" - 监听子组件触发的
事件名event="想什么事件名就什么事件名"
(4)还是有点蒙?没关系,实践才是检验真理的唯一标准嘛,我们来用实例跑一下,看看怎么用,不过在这之前,你得先理解父子组件中的传值、单项数据流是怎么一回事。
3、使用实例
-
父组件中使用
v-model
-
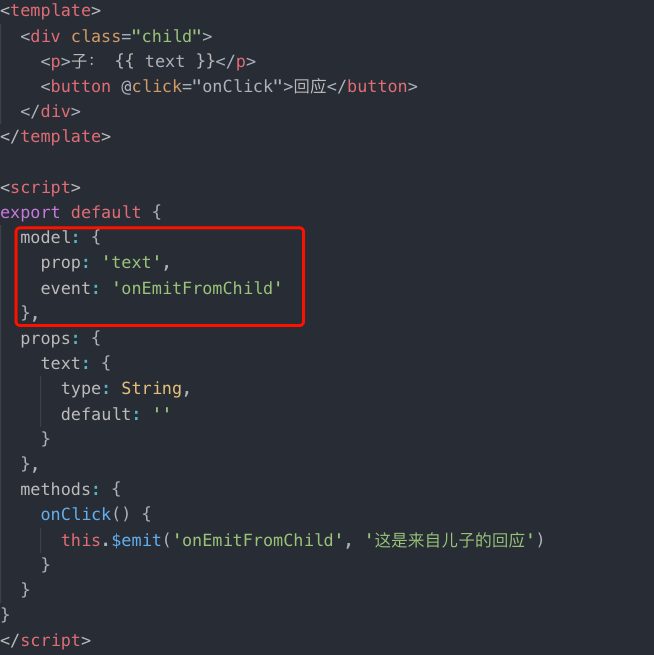
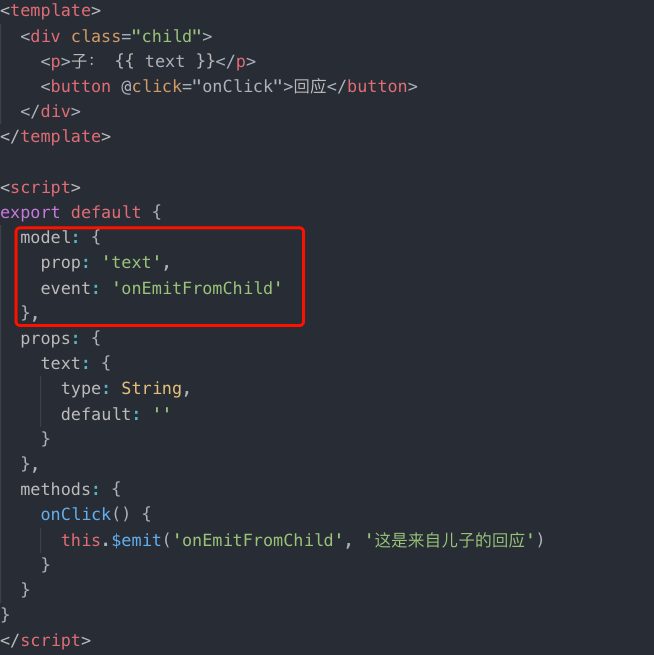
子组件中的model选项就做了前面所说的事情:接收到的prop就是
text,定义绑定监听的事件名就是onEmitFromChild。
-
最后我们就可以看到在组件上实现了值的绑定

4、其他
(1)其实在我的理解中,将v-model运用在自定义组件中实现值的双向绑定,这只不过是简化了单向数据流的操作,比如不用注册接收emit发射出来的事件函数再去改变值,减少了代码量。但是我觉得提高了维护成本,可能在例如表单组件中可以较好的运用这个特性以外,我还是宁愿麻烦一点走个完整的单项数据流,如果状态比较多就用vuex,这样可能更加直观,更好维护。


 随时随地看视频
随时随地看视频



