vue实现选择图片文件后预览
利用h5的api可以实现选择文件并实现预览
readAsDataURL
方法会读取指定的 Blob 或 File 对象。读取操作完成的时候,readyState 会变成已完成DONE,并触发 loadend 事件,同时 result 属性将包含一个data:URL格式的字符串(base64编码)以表示所读取文件的内容
方式引入vue文件
<script src="./vue.js"></script>
文件选择框,并添加change事件,和dom操作ref
<input type="file" @change="uploadImg" ref="img" />
添加一个用于显示预览的img标签
<img id="img" />
实例化vue并完成操作
var vm = new Vue({
el: '#app',
methods: {
//change事件
uploadImg(el) {
//根据ref得到图片文件
var file = this.$refs.img;
//使用h5的读取文件api
var reader = new FileReader();
reader.readAsDataURL(file.files[0]);
//读取完成后触发
reader.onload = function () {
//改变img的路径
document.querySelector("img").src = this.result;
};
}
},
})
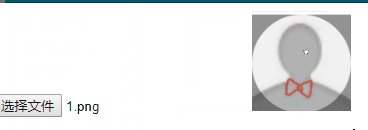
效果



 随时随地看视频
随时随地看视频



