这个框架其实早些时间就已经学习过了,上线部署这一块被放到了现在。
经过多次的尝试之后终于是跑通了部署上线的全部过程。
打包
安装完框架之后先执行打包npm run build得到下面的这个目录

拿出这是个文件放到你线上对应的目录下
修改package.json文件如下
注意在cmd命令行中直接使用nuxt会报错找不到nuxt命令,这里直接写到,配置文件里面就行了。我这里是加了一条"server":"nuxt start"
{
"name": "nuxtTest",
"version": "1.0.0",
"description": "My cat's meow Nuxt.js project",
"author": "123456789",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server",
"build": "nuxt build",
"start": "cross-env NODE_ENV=production node server/index.js",
"server": "nuxt start",
"generate": "nuxt generate"
},
"dependencies": {
"nuxt": "^2.0.0",
"cross-env": "^5.2.0",
"koa": "^2.6.2",
"element-ui": "^2.4.11"
},
"devDependencies": {
"nodemon": "^1.18.9"
},
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
}
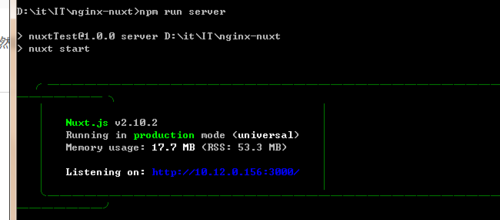
}在你的线上目录中执行npm install 然后执行npm run server这样就可以通过localhost:3000访问项目了

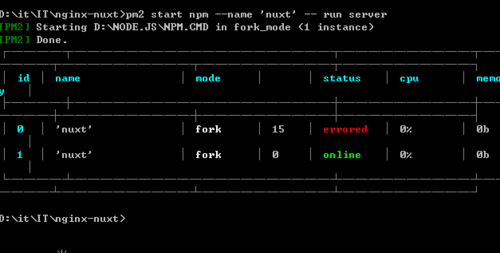
如果项目比较多的话需要起多个cmd窗口,这边我们还需要使用pm2这个插件来管理多项目。
npm install -g pm2
在线上目录的文件夹中另起一个cmd
执行 pm2 start npm --name "nuxt" run server
--name "nuxt"是启动的服务名称 run server是我们配置的命令

这样就可用很好的管理node相关的项目了。


 随时随地看视频
随时随地看视频





热门评论
-

tukiran2019-12-18 0
查看全部评论你好,我想请教一下,你项目有没有用到import的方式引入模块.这样的话,需要在 dev和start脚本最后加入--exec babel-node,那如果要部署到服务器的话,需要怎么做?