这个项目是咱们慕课网上快乐动起来老实的实战课程,精彩程度大家想必都了解了,开发完成后大家想把项目部署到自己的服务器上这点课程里并没有讲,下面我来说下怎么部署:
一、服务器方面:
1.要有自己的服务器(腾讯,阿里)随便选
2.服务器上需安装 node ,nginx ,mongodb ,redis ,git看情况你要是本地上传到服务器上就不需要git,服務器上装node自行百度,其它几个我推荐大家先在服务器上安装个宝塔面板
安装后对服务器的管理很方便,然后通过面板安装nginx mongodb redis 等需要的工具,宝塔面板安装这里不做表述。
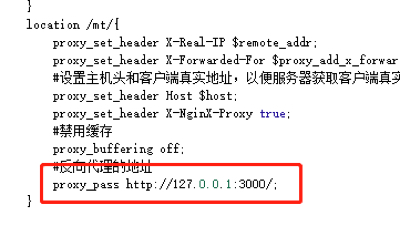
3.nginx 配置 找到 nginx.conf文件 ,我是用nginx代理到mt路径的这个mt大家自行定义,到时候访问时你的域名/你这里代理的路径名字比如我的域名是 www.tiaoyitiao.top 我访问这个域名下的mt路径就可以访问了:'点我查看效果

4.阿里云或者腾讯云 安全组 把3000端口加进去,不明白自行百度怎么配置安全组
二、项目文件方面以及配置
1.把server文件夹下dbs文件夹的config.js中的数据库连接地址改成自己服务器的公网ip
2.nuxt.config.js 下增加router配置 router:{base:"/mt/"}这个地方特别强调一下要和你的nginx配置代理的路径名字一样(当然如果大家直接把项目部署在自己的服务器根路径这个操作就可以免了)
3.npm run build
在执行前先把项目中所有涉及到跳转到/路径的改为 /mt/ 同理和上面所说的路径保持一致(同上,要是你的项目部署在服务器根路径,项目中涉及到跳转‘/’也就是首页的就不需要改)
把.nuxt ,static ,server 文件夹和package.json ,nuxt.config.js(build后把router那个配置注掉很奇葩不注释到服务器上运行不起来项目我是这样的,记住一定得在build后), .belrc文件上传到服务器
4.服务器上执行npm install 成功后 npm start或者用 pm2(推荐使用,这样就算你关闭了shell命令面板程序一样会运行) 进程守护启动项目 到这里差不多大功告成了。




 随时随地看视频
随时随地看视频





热门评论
-

阿J脚步2019-12-11 1
-

城歌2019-12-05 1
-

城歌2019-12-05 1
查看全部评论NB 按照你的方法部署成功了 谢谢!
另外还有个bug就是当前城市定位那里放到服务器环境后获取不到当前城市,我在服务器上是写死了的 上海 不写死报错 我也没找到原因,总之上线困难重重 坑之多多,勉勉强强放到服务器上了,大家有解决方法可以一起讨论 ,我文中有提到自己的联系方式
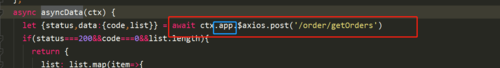
大家可以看下效果 www.tiaoyitiao.top/mt 但是还存在几个bug 从首页点我的订单 进去时有数据 一刷新就没数据了,是因为nuxt.js 那个 asyncData 和老师的源码略有不同,加了个.app ,之前不加进订单页有报错一刷新就又正常了有数据了,具体原因不详没去太深入了解nuxt,现在加了.app结果就是首次进入有数据,一刷新又没数据了,这个bug很让我难受