csdn地址
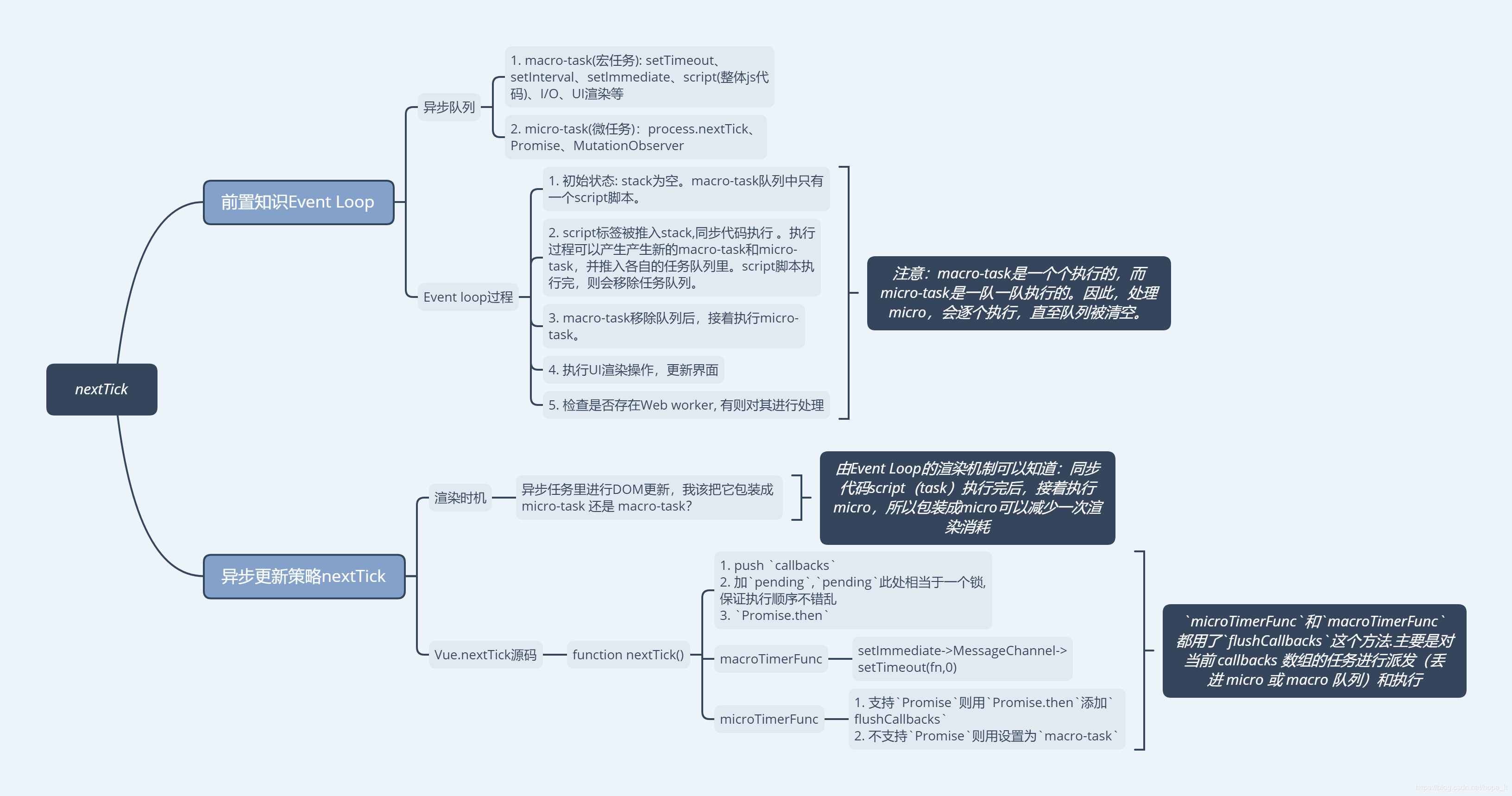
整体过程:
Vue的nextTick
在用Vue写业务代码的时候,遇到过好几次都需要更新数据后重新渲染Dom,当然考虑用nextTick实现,借此机会,学习nextTick的原理。
Vue中nextTick的解析
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
用法:
// 修改数据
vm.msg = 'Hello'
// DOM 还没有更新
Vue.nextTick(function () {
// DOM 更新了
})
// 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
Vue.nextTick()
.then(function () {
// DOM 更新了
})
先看看源码(vue/src/core/util/next-tick.js)中的nextTick的实现过程:
- push
callbacks - 加
pending,pending此处相当于一个锁,保证执行顺序不错乱 Promise.then
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
_resolve(ctx)
}
})
// 检查上一个异步任务队列(即名为callbacks的任务数组)是否派发和执行完毕了。pending此处相当于一个锁
if (!pending) {
// 若上一个异步任务队列已经执行完毕,则将pending设定为true(把锁锁上)
pending = true
// 是否要求一定要派发为macro-task
if (useMacroTask) {
macroTimerFunc()
} else {
// 如果不是,则全部为micro-task
microTimerFunc()
}
}
// $flow-disable-line
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
}
可以看到,在nextTick中
Vue 在内部对异步队列尝试使用原生的 Promise.then实现。
执行环境不支持,则会采用 setTimeout(fn, 0) 代替。具体的实现看一下 macroTimerFunc() 和 microTimerFunc() 两个方法:
对于macro-task与micro-task:
就是以前(<2.4版本)我们总是使用microtask,不过他的优先级太高会导致一些问题(比如插入一些顺序执行的事件处理之中),但是完全使用macrotask也有一些麻烦,所以我们现在默认使用microtask,在需要的时候再强制使用macrotask。
为什么默认使用microtask呢,原因如下:
task 被推入 macro 队列。但因为 script 脚本本身是一个 macro 任务,所以本次执行完 script 脚本之后,下一个步骤就要去处理 micro 队列了,再往下就去执行了一次 render。所以在macro-task中执行渲染是正确的选择,可以减少一次渲染。
接下来,看看 microTimerFunc:
- 支持
Promise则用Promise.then添加flushCallbacks - 不支持
Promise则用设置为macro-task
let microTimerFunc
let macroTimerFunc
// Determine microtask defer implementation.
/* istanbul ignore next, $flow-disable-line */
if (typeof Promise !== 'undefined' && isNative(Promise)) {
// 用Promise实现
const p = Promise.resolve()
microTimerFunc = () => {
p.then(flushCallbacks)
// in problematic UIWebViews, Promise.then doesn't completely break, but
// it can get stuck in a weird state where callbacks are pushed into the
// microtask queue but the queue isn't being flushed, until the browser
// needs to do some other work, e.g. handle a timer. Therefore we can
// "force" the microtask queue to be flushed by adding an empty timer.
if (isIOS) setTimeout(noop)
}
} else {
// 不兼容Promise,则设置为macro-task
// fallback to macro
microTimerFunc = macroTimerFunc
}
再看看macroTimerFunc实现过程:setImmediate->MessageChannel->setTimeout(fn,0)
- 是setImmediate,则
setImmediate(flushCallbacks) - 用
MessageChannel对回调进行排队 - 最后用
setTimeout(flushCallbacks, 0)代替
let microTimerFunc
let macroTimerFunc
// Determine (macro) task defer implementation.
// Technically setImmediate should be the ideal choice, but it's only available
// in IE. The only polyfill that consistently queues the callback after all DOM
// events triggered in the same loop is by using MessageChannel.
/* istanbul ignore if */
if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {
// 先用 setImmediate,该方法用来把一些需要长时间运行的操作放在一个回调函数里,在浏览器完成后面的其他语句后,就立刻执行这个回调函数。
// 该特性是非标准的,请尽量不要在生产环境中使用它!兼容性还很不好
macroTimerFunc = () => {
setImmediate(flushCallbacks)
}
} else if (typeof MessageChannel !== 'undefined' && (
isNative(MessageChannel) ||
// PhantomJS
MessageChannel.toString() === '[object MessageChannelConstructor]'
)) {
const channel = new MessageChannel()
const port = channel.port2
channel.port1.onmessage = flushCallbacks
macroTimerFunc = () => {
port.postMessage(1)
}
} else {
// 以上均不支持,则用setTimeout代替
/* istanbul ignore next */
macroTimerFunc = () => {
setTimeout(flushCallbacks, 0)
}
}
最后,可以看到,microTimerFunc和macroTimerFunc都用了flushCallbacks这个方法,再仔细看看这个方法:
主要是对当前 callbacks 数组的任务进行派发(丢进 micro 或 macro 队列)和执行
function flushCallbacks () {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]()
}
}


 随时随地看视频
随时随地看视频




