基本概念
盒子模型是传统布局(1)的核心思想之一,所有页面中的可视元素都可以看作是一个盒子。
我们可以从两个方面来理解盒子:首先是内部盒子,也叫容器盒子,其次是外部盒子。
*(1) 传统布局专指以 CSS2 为基础的布局方式,一般需要结合浮动、定位等技术手段实现布局,是目前浏览器兼容性最好的布局方式。与其对应的是以 Flex 和 Grid 为代表的新型布局。

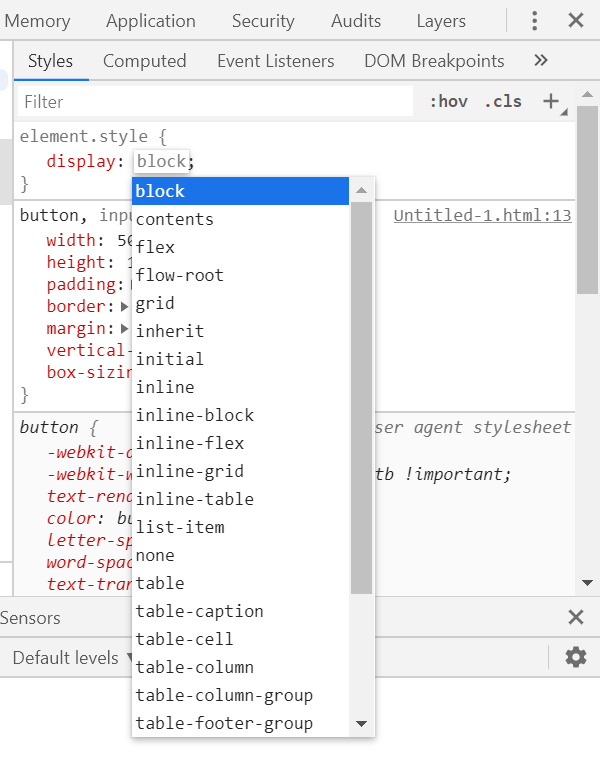
如果 display 的属性值为 block、inline、flex、table 等等,可以认为是 block-block、inline-inline、flex-flex、table-table 的缩写。

内部盒子
内部盒子的结构
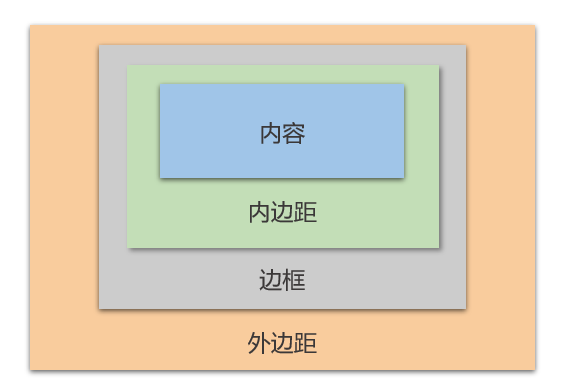
盒子的内部结构由四个区域组成,由内到外分别为:内容( Content )、内边距( Padding )、边框( Border )和外边距( Margin )。

四个区域的作用
- 内容区域用来显示子元素,例如文本、图片等等。
- 内边距用来隔离自身与子元素,区域的大小由 padding-top、padding-right、padding-bottom、padding-left 控制。
- 边框用来显示自身,大小由 border-width 控制。
- 外边距用来隔离自身与其他元素,区域的大小由 margin-top、margin-right、margin-bottom、margin-left 控制。
内部盒子的分类
标准盒子
display 属性值中,内部盒子对应的值为 block 和 inline,则认为是标准的盒子。
当然,值为 block 和值为 inline 的标准盒子在四个区域的计算上,也不尽相同:
1.值为 block 的盒子,内容区域的宽度默认为 100%,高度为 0;可以设置 Content、Padding、Border 和 Margin 四个区域的属性。
2.值为 inline 的盒子,内容区域的宽高默认为其子元素的宽高;并且,设置内容区域的宽高,和上、下外边距无效。
由于在计算总宽度上存在差异,因此将标准盒子也分为两类:
- W3C 盒子:width 和 height 专指 Content 的宽度和高度。
- IE 盒子:width 和 height 包含 Content、Padding 以及 Border 的宽度和高度。
目前主流浏览器默认都采用 W3C 盒子,但由于 IE 盒子在传统布局中仍然发挥作用,因此 CSS3 引入
box-sizing属性,允许两种盒子互相切换。
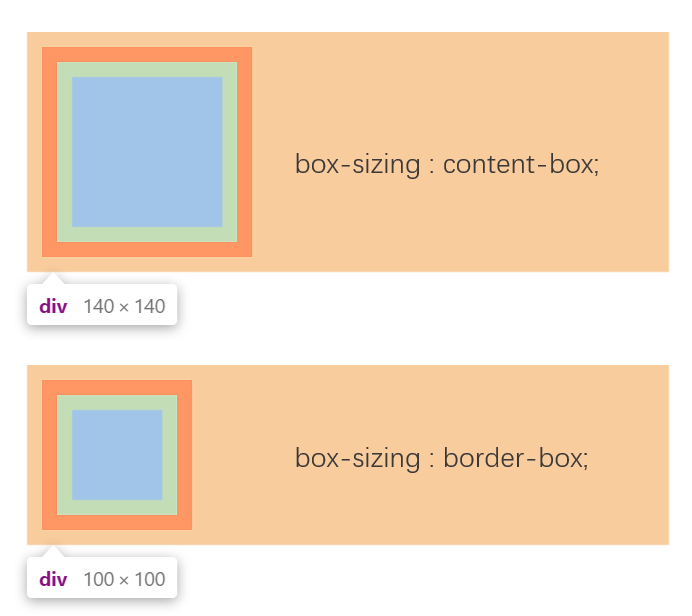
- content-box:使用 W3C 盒子,默认值。
- border-box:使用 IE 盒子。
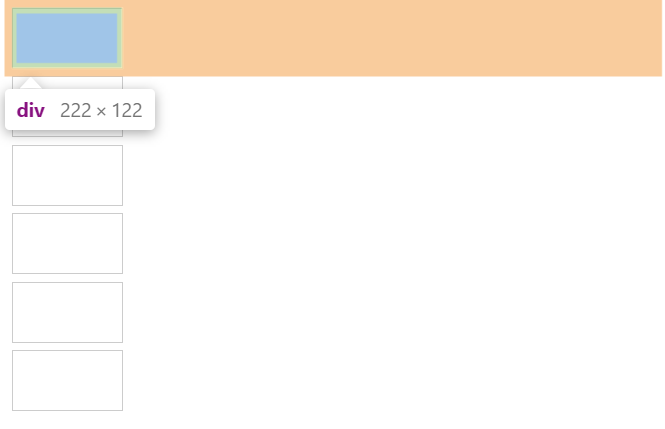
例子:
<style>
div {
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid red;
margin: 10px;
}
div:first-child {
box-sizing: content-box;
}
div:last-child {
box-sizing: border-box;
}
</style>
<div></div>
<br>
<div></div>

标记盒子
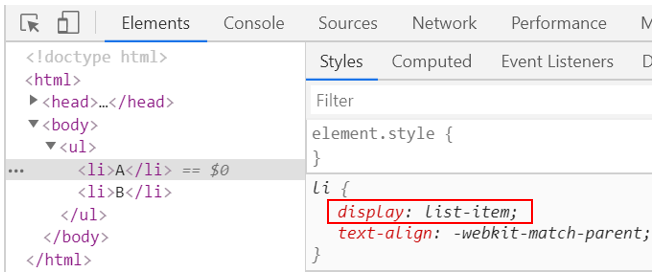
display 属性值为 list-item,则会生成一个标记盒子。
标记盒子主要用来放置列表元素( li )的项目符号。

其他盒子
常见的比如 Table 盒子、Flex 盒子、Grid 盒子等。
Table 比 CSS 出现的时间还早,而 Flex 和 Grid 则代表着未来的趋势,很多传统布局的思想和对内部盒子四个区域的理解,它们都有自己的一套理论。
外部盒子
块级盒子
display 属性值中,外部盒子对应的值为 block、flex、grid、table 等,以及特殊的 list-item,都属于块级盒子。
块级盒子的基本特点是,在标准文档流中(1),独占一行,依次竖直排列。
默认情况下,外部盒子为块级的常见元素有 div、p、h1~h6、ul、ol、table、form 等。
*(1)所谓标准文档流,就是在不使用任何 CSS 的布局规则的情况下,浏览器默认呈现出来的一种布局标准。
例子:
<style>
div,
p,
h1,
ul,
table,
form {
width: 200px;
height: 100px;
padding: 10px;
border: 1px solid #ccc;
margin: 15px;
}
/* table 默认使用IE盒子 */
/* 使用下面的设置,统一使用W3C盒子 */
/* 只简单测试了谷歌75,和 IE11 */
table {
/* 谷歌浏览器 */
/* display: block; */
/* IE 浏览器 */
box-sizing: content-box;
}
</style>
<div></div>
<p></p>
<h1></h1>
<ul></ul>
<table></table>
<form></form>

内联盒子
display 属性值中,外部盒子对应的值为 inline,则属于内联盒子。
内联盒子的基本特点是,在标准文档流中,可以和其它内联盒子在同一行内并列显示:自最左端横向排列,至最右端自动折行。
默认情况下,外部盒子为内联的常见元素有 span、a、strong、i、label、button、input、select、textarea、img 等,以及常见伪元素 ::after、::before、::first-letter、::first-line,文字本质上也属于内联元素。
例子1:
<style>
span,
a,
strong,
i,
label {
padding: 10px;
border: 1px solid #ccc;
margin-left: 15px;
margin-right: 15px;
}
</style>
<span>hello</span>
<a>hello</a>
<strong>hello</strong>
<i>hello</i>
<label>hello</label>

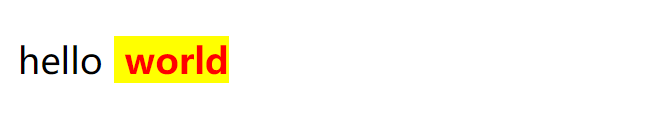
例子2:
<style>
p::after {
content: " world";
background-color: yellow;
color: red;
font-weight: bold;
margin-left: 5px;
margin-right: 5px;
}
</style>
<p>hello</p>

从作用上来说,块级盒子主要用于结构的搭建,内联盒子主要用于内容的展示。
内联盒模型
上文中,我们简单介绍了内联盒子的特点,这里将要介绍的"内联盒模型"则是对内联盒子的进一步扩展。
内联盒模型是一个内联盒子的集合,其中包括很多更为抽象的盒子:
内联盒子与内联级盒子
具有 display:inline 属性的盒子称为内联盒子,而具有 display:inline-block 等属性的盒子称为内联级盒子。两者的区别就是能否在同一个行内显示:内联盒子能够被拆分成多行,而内联级盒子不能拆分成多行。

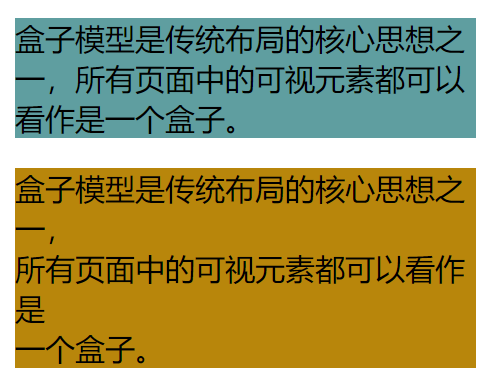
例子:
<style>
p:first-child {
background-color: cadetblue;
}
p:last-child {
background-color: darkgoldenrod;
}
p:last-child>span {
display: inline-block;
}
</style>
<p>
盒子模型是传统布局的核心思想之一,<span>所有页面中的可视元素都可以看作是</span>一个盒子。
</p>
<p>
盒子模型是传统布局的核心思想之一,<span>所有页面中的可视元素都可以看作是</span>一个盒子。
</p>

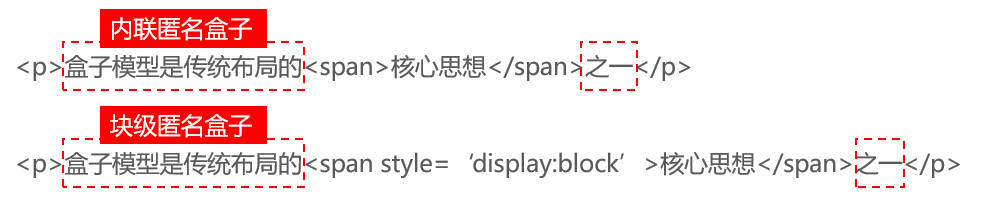
匿名盒子
有些盒子无法被 CSS 选择器选中,称之为匿名盒子。根据匿名盒子前后元素是块级还是内联,分为块级匿名盒子和内联匿名盒子。

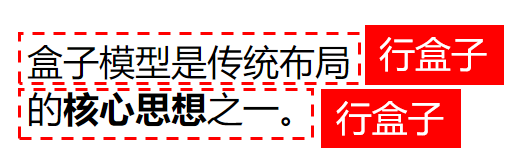
行盒子
内联盒子或内联级盒子可以在同一行内并列显示,而每一行就是一个行盒子。如果内容较多,内联盒子出现换行的情况,就会出现多个行盒子。
例子:
<style>
p {
width: 150px;
}
</style>
<p>盒子模型是传统布局的<strong>核心思想</strong>之一。</p>

标准内联元素与替换元素
在我们列举的内联元素中,有一些元素比较特殊,比如 img,其 Content 区域可进行替换:
<img src="1.jpg">
如果 1.jpg 换成 2.jpg,图片就会改变。类似的还有 video、canvas 和 iframe 等等。
还有一些元素,比如表单,由于诞生的时间比 CSS 还要早,所以时至今日依然有很多是无法添加样式的,比如多选框( checkbox )不能改变背景色。
上述这两类内联元素,统称为替换元素;除此之外,都可以称为标准内联元素。
替换元素的基本特点
替换元素在没有明确尺寸设定的情况下,有自己的默认尺寸。比如 video、canvas 和 iframe,默认宽高是 300px*150px,而表单元素,只要你在页面写上 input 标签,往往就会有默认的宽高、内边距、边框等属性。
如有错误,欢迎指正,本人不胜感激。

 随时随地看视频
随时随地看视频



