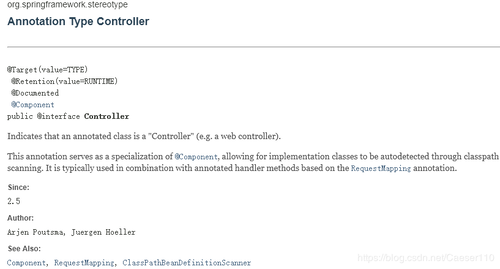
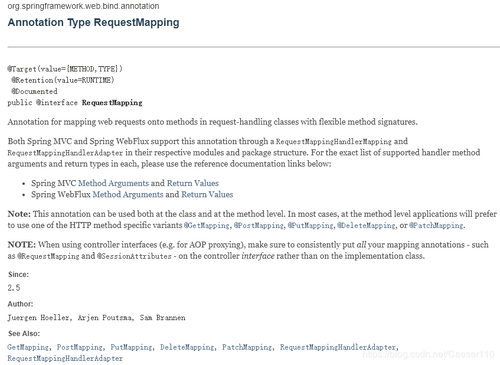
简单理解为前后端交互的方式,可以先从两个注解开始理解,@Controller、@RequestMapping这两个注解


SpringMVC里,控制器的部分就由这两个注解完成,当设置好URL之后,访问对应的URL就会进入该代码来执行,然后根据是POST还是GET等请求,做出相应的反应。现在接受一个URL可以直接显示HTML页面:
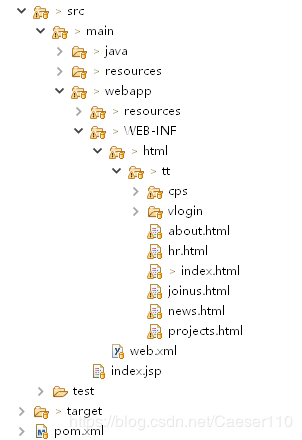
package com.caeser.enterpriseportal.web.frontend;import java.util.HashMap;import java.util.List;import java.util.Map;import javax.servlet.http.HttpServletRequest;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;@Controller@RequestMapping("/frontend")public class MainPageController { @RequestMapping(value = "/index", method = RequestMethod.GET) private String index() {// 显示主页
return "tt/index";
}
}以GET请求的形式,返回tt文件夹下的index文件,为什么会自动在结尾加上html后缀呢?请看spring-web.xml文件里的视图解析器,在资源文件下加入index文件:

这样就完成静态页面的显示。如果是一次GET请求,并返回一串JSON数据,供前端调用,那么代码就改这么写:
/**
* 返回简介信息
*
* @param request
* @return
*/
@RequestMapping(value = "/getbriefintroduction", method = RequestMethod.GET)
@ResponseBody
private Map<String, Object> getBriefIntroduction(HttpServletRequest request) {
Map<String, Object> modelMap = new HashMap<String, Object>();
Brief brief = briefService.queryBrief();
if (brief != null) {
modelMap.put("briefIntroduction", brief.getAaa102());
} else {
modelMap.put("success", false);
modelMap.put("errMsg", "briefIntroduction-sql-error");
}
return modelMap;
}其中@ResponseBody 这个注解就是将返回的数据以JSON的形式输出。函数里传入了HttpServletRequest 参数,引入的是 import javax.servlet.http.HttpServletRequest; 这个包,用来接收前端传过来的数据。这样就可以在不与前端交互的情况下,先编写好接口,例如先完成你需要的主页信息,你需要的图片URL,编号等等。
接下来介绍一个POST请求的代码,POST长度不受浏览器限制,而且传输的数据不在地址栏显示,相对安全,所以大部分的修改更新请求都是由POST来完成的,代码如下:
@RequestMapping(value = "/modifybrief", method = RequestMethod.POST)
@ResponseBody
private Map<String, Object> modifytBrief(HttpServletRequest request) {
Map<String, Object> modelMap = new HashMap<String, Object>();
Brief brief = new Brief();
String briefStr = HttpServletRequestUtil.getString(request, "briefStr");
brief.setAaa102(briefStr);
try {
int effectedCount = briefDao.updateBrief(brief);
if (effectedCount > 0) {
modelMap.put("success", true);
}else {
modelMap.put("success", false);
modelMap.put("errMsg", "update error");
}
} catch (Exception e) {
modelMap.put("success", false);
modelMap.put("errMsg", e.toString());
}
return modelMap;
}几乎所有修改的请求我都设置成了cps开头的URL,为的是将该类请求加入拦截器,这样不是所有人都可以POST的。接收到POST过来的数据之后,保存到实体类里,然后执行service或者Dao类来进行数据库操作。
我这个项目其实做得比较臃肿,在前后端交互的部分,我写了很多JS代码觉得这样加重了前端的逻辑开发,但是后台仅仅提供数据好像也没什么不对。所以我的web包里提供了很多GET、POST请求供前端调用。只需要理解前面几个代码的编辑,就能完成大部分后台接口的编写。
本项目也使用了缓存来提升一些性能,所有页面都用的底部地址信息,还有首页的轮播图和首页展示的各个模块都使用了Redis来提升读取的效率,使用缓存可以理解为,这些频繁进入数据库进行读的操作部分,写入缓存,下次再进行该操作的时候就判断缓存是否存在,如果存在就不再去读数据库而是读缓存,减少了数据库的负担。
我还使用了几个工具类,例如图片的复制、保存,Http请求里的内容提取,文字编码(加密),路径的提取。
看了前几章加上本章就会完成一个基本的静态页面的显示,和后台接口的编写,大家可以试试了。

 随时随地看视频
随时随地看视频


