在用户中心有视频上传,在视频展示的时候也是视频上传,如何将这个js抽象出来是个关键,现在咱们尝试抽离到公共js中,方便调用。源码https://github.com/limingios/wxProgram.git 中No.15
抽象方法的步骤
新建公共js

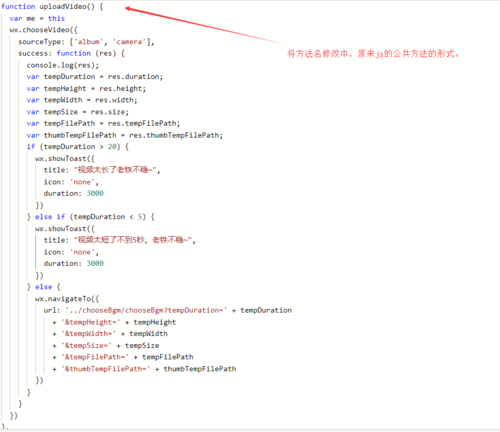
找到mine中视频上传的代码拷贝到videoUtils.js中,并修改里面的内容
function uploadVideo() {
var me = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
success: function (res) {
console.log(res);
var tempDuration = res.duration;
var tempHeight = res.height;
var tempWidth = res.width;
var tempSize = res.size;
var tempFilePath = res.tempFilePath;
var thumbTempFilePath = res.thumbTempFilePath;
if (tempDuration > 20) {
wx.showToast({
title: "视频太长了老铁不稳~",
icon: 'none',
duration: 3000
})
} else if (tempDuration < 5) {
wx.showToast({
title: "视频太短了不到5秒。老铁不稳~",
icon: 'none',
duration: 3000
})
} else {
wx.navigateTo({
url: '../chooseBgm/chooseBgm?tempDuration=' + tempDuration
+ '&tempHeight=' + tempHeight
+ '&tempWidth=' + tempWidth
+ '&tempSize=' + tempSize
+ '&tempFilePath=' + tempFilePath
+ '&thumbTempFilePath=' + thumbTempFilePath
})
}
}
})
}
#导出方法,并关联方法名称
module.exports={
uploadVideo: uploadVideo
}
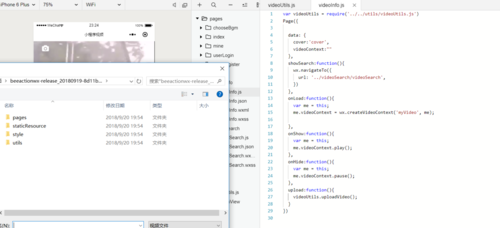
需要使用的地方添加方法引入
>定义名称,require引入,在需要的方法里面直接定义的名称点导出的方法就可以了。
var videoUtils = require('../../utils/videoUtils.js')
Page({
data: {
cover:'cover',
videoContext:""
},
showSearch:function(){
wx.navigateTo({
url: '../videoSearch/videoSearch',
})
},
onLoad:function(){
var me = this;
me.videoContext = wx.createVideoContext('myVideo', me);
},
onShow:function(){
var me = this;
me.videoContext.play();
},
onHide:function(){
var me = this;
me.videoContext.pause();
},
upload:function(){
videoUtils.uploadVideo();
}
})
PS:目前用到了两次导入的方式,第一次第三方搜索组件的时候,第二次是视频上传。

 随时随地看视频
随时随地看视频



