你想在你的Joomla模板中有一个新的模块位置吗?
创建新模块位置涉及编辑两个文件:index.php和templateDetails.xml
在本教程中,我将向您展示为几乎任何模板创建自定义模块位置。
第1步:复制模板
如果您正在使用诸如Protostar之类的模板,复制它以确保您的自定义安全,以防将来更新原始模板。
第2步:编辑index.php文件
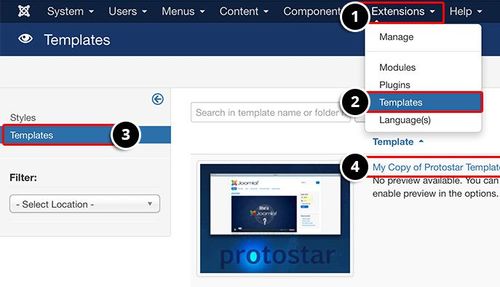
转到扩展名> Templates > Templates(在屏幕的左边)>你的模板细节和文件。

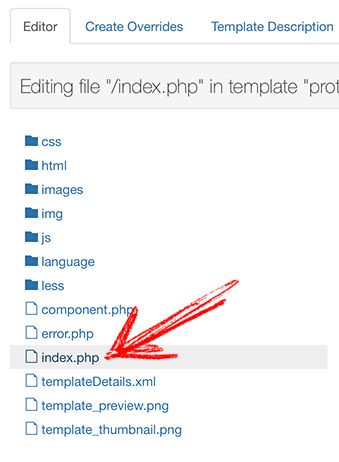
从编辑器选项卡单击index.php:

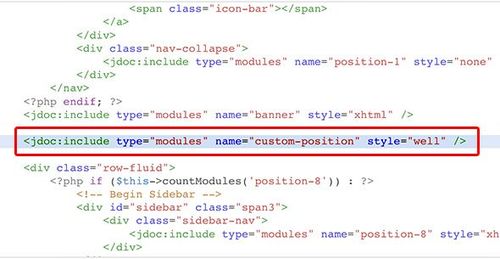
在body标记的某个位置,根据需要添加自定义位置。在我的例子中,我将添加名为“custom-position”的位置:
<jdoc:include type="modules" name="custom-position" style="well" />
保存并关闭
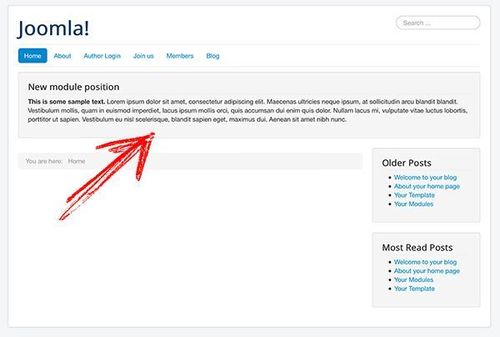
最终结果如下:

如果你不确定style属性值,将其设置为“none”。
第3步:编辑templateDetails.xml文件
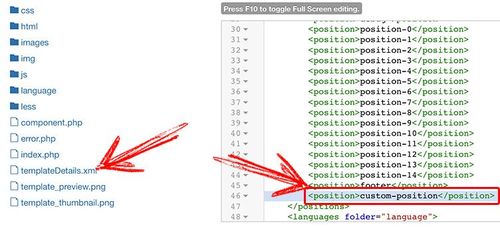
单击templateDetails.xml
在position标签内,添加一个新的position标签,并添加新的模块位置名称:
<position>custom-position</position>
保存并关闭
最终结果如下:

第4步:测试新模块的位置
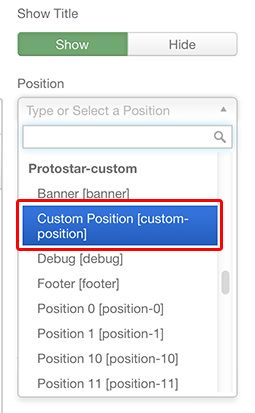
通过扩展创建一个新模块>模块>新模块>选择一个模块类型。
从列表中选择新位置。

保存并关闭
到网站前台预览最终效果


 随时随地看视频
随时随地看视频



