
1.什么是Lottie
能够解析渲染通过 AE 上的 Bodymovin 插件将 AE 中制作好的动画导出成的 json 文件
(1)数据源多样性—可从assets,sdcard,网络加载动画资源,动态更新
(2)跨平台—设计稿导出一份动画描述文件,android,ios,react native通用
2.如何制作Lottie动画
Lottie鼓励将创作的动画开源,于是有了动画广场,并且整个流程比较简单于是乎给出个地址,就不在这里铺张开来
制作Lottie动画教程
Lottie动画广场
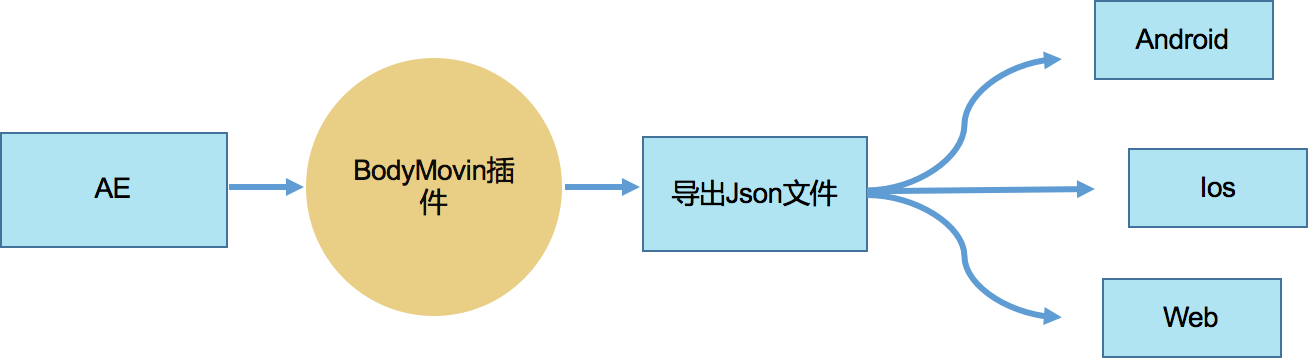
动画制作流程图:

3. Json文件解析

讲解原理就不得不说Json文件解析,因为它的可读性差,了解Json结构会更容易理解它的渲染机制
- Lottie动画Json结构 分为4层:
- 1.结构层:可以读取到动画画布的宽高,帧数,背景色,时间,起始关键帧,结束帧等
- 2.asset:图片资源信息集合,这里放置的是 制作动画时引用的图片资源
- 3.layers:图层集合,这里可以获取到多少图层,每个图层的开始帧 结束帧等
- 4.shapes:元素集合,可以获取到每个图层都包含多个动画元素
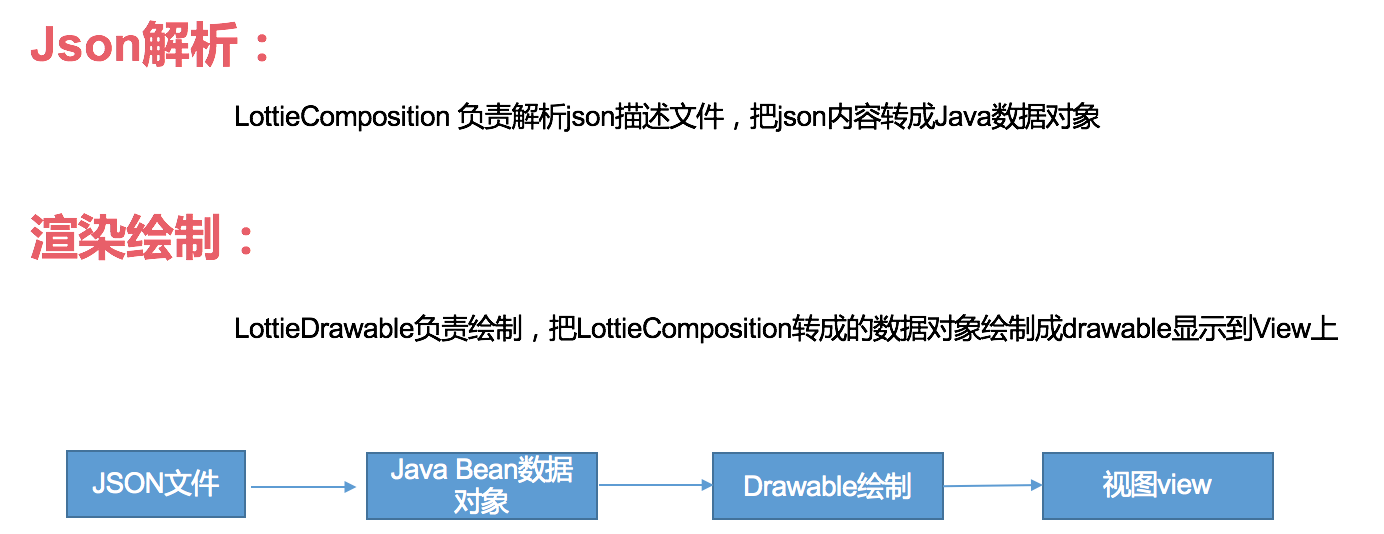
通过这样的层级去读取文件信息 然后映射成JavaBean对象,然后通过关键类LottieDrawable将JavaBean分层渲染绘制到Canvas的画布上去
从解析到渲染示意图

4.分图层绘制
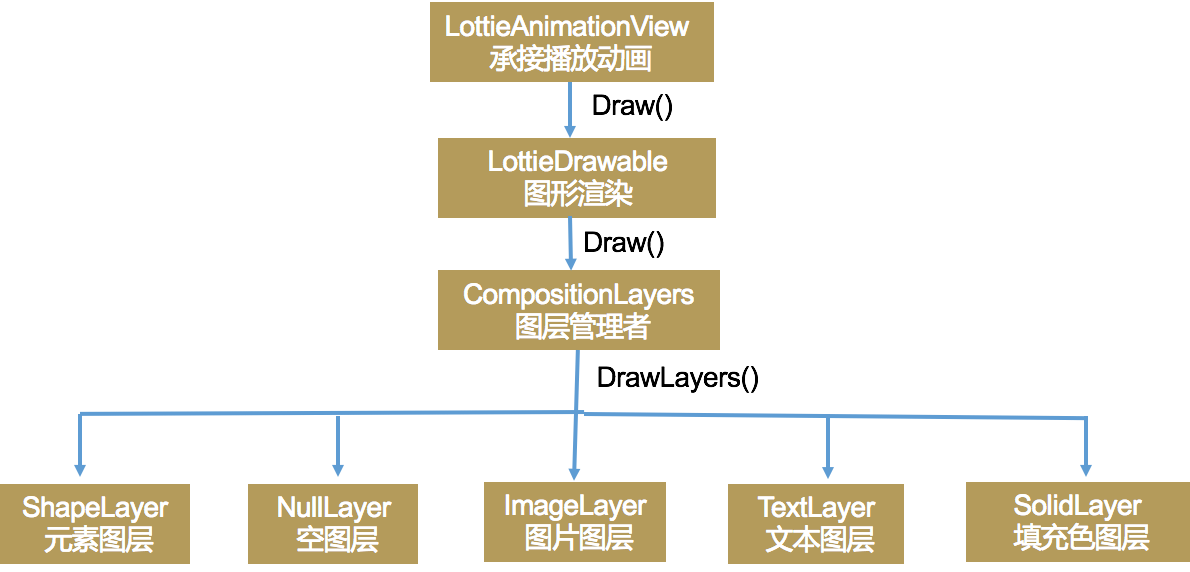
分层渲染示意图
爆炸星星 动画中有星星,圆圈,小点点 ,其实是绘制在不同的layer图层上,因为动画开始时他们各自要做的动画是不一样的,分层绘制可以防止过度绘制 和动画控制
LottieDrawable把一张复杂的图片使用多个图层来表示,每个图层展示一部分内容,图层中的内容也可以拆分为多个元素
拆分元素之后,根据动画需求,可以单独对图层或者图层中的素做平移、旋转、收缩等动画

分层渲染原理图
分图层主要借用canvas的save、restoreToCount来实现像PS那种图层叠加的效果。
在绘制的时候 逐一调用各图层的draw()方法,由个图层负责具体的计算关键帧和绘制任务

5.让图形动起来
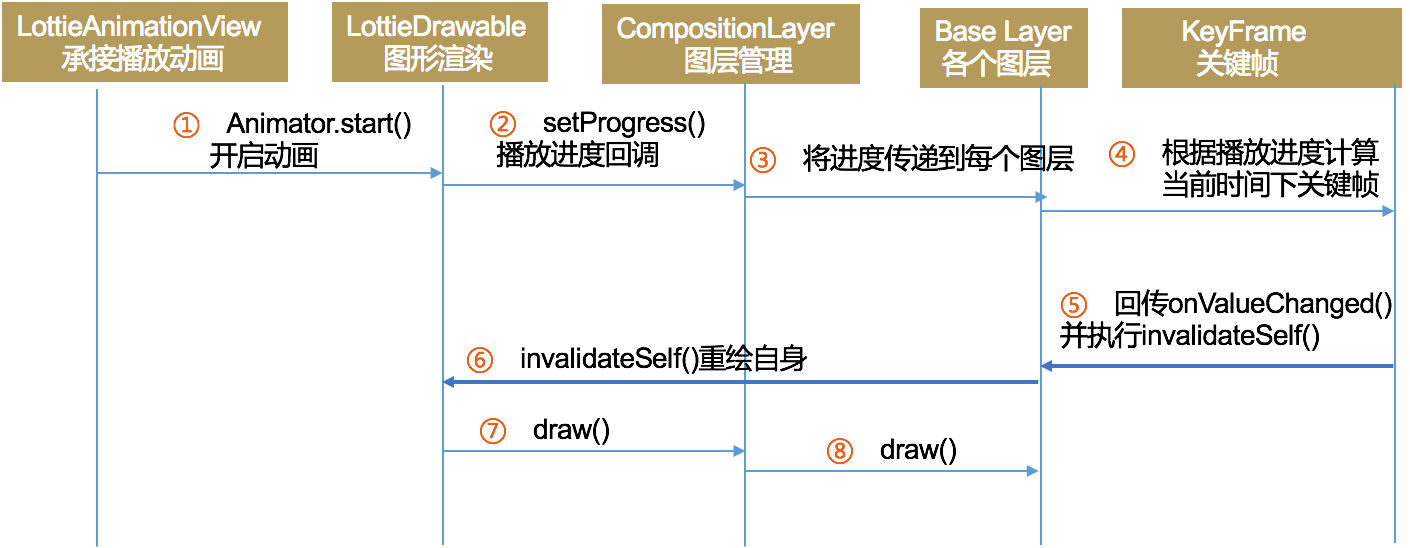
简单绘制了一下 驱动图形动起来的流程图,就是用属性动画ValueAnimator开始一个动画,监听进度,然后将动画进度 传递到每个图层,计算出当前时刻下应该显示的 关键帧,然后invalideSelf,通知lottiedrawable重新绘制

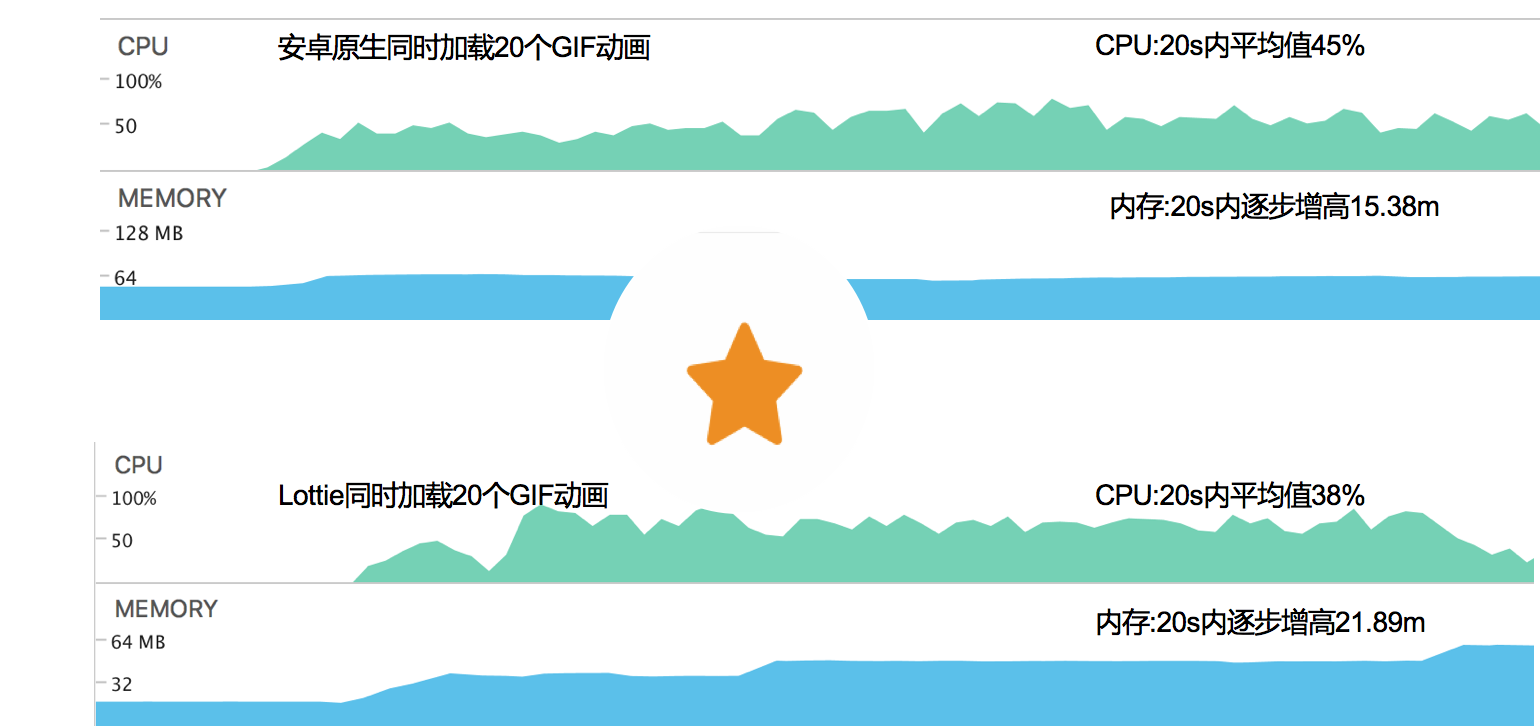
6.运行时性能
在google nexus api25的模拟器上同时用原生安卓方法 和 lottie渲染方法 加载20张 动画
表现如下:

7.Lottie的API
1.加载Json文件,支持从本地,网路,工程Asset文件夹读取
//从工程的Asset目录下读取动画文件
LottieComposition.Factory.fromAssetFileName(Context context, String fileName, OnCompositionLoadedListener listener)
//同步读取本地文件中的json
LottieComposition.Factory.fromFileSync(Context context, String fileName)
//从response中读取
LottieComposition.Factory.fromJsonString(String jsonString, OnCompositionLoadedListener listener)2.动画控制
详解见LottieAnimationView类,简单易懂 这里就不写了
8.总结
解放动画需求劳动力,跨平台,可动态下发,适配以及性能问题都迎刃而解
但是需要注意的是:
1.如果Lottie动画包含遮罩 、 阴影 和 蒙版 ,那么性能会下降,会频 繁创建位图
2.如果要在列表中使用动画,要使用缓存,避免内存抖动
3.不适合播放时间较长的动画,较笨重的动画








 随时随地看视频
随时随地看视频





热门评论
-

小叶柏杉2020-05-22 0
查看全部评论太棒了,我们现在正在用,解决很多困惑