上次说了可以在视频中通过cover-view的方式放置一些图片,图片已经放置完毕,现在开始实现里面的功能,先从放大镜搜索功能开始。用户点击放大镜进入搜索页面。https://github.com/limingios/wxProgram.git 中No.15

介绍开源框架
这是一款搜索插件,该搜索框组件基于开源项目wxSearch 进行了改进,主要有以下几个修改点:
增加了注释,修改了一些bug,项目可以跑起来。
为了解决搜索框和输入法界面重叠的问题,将搜索组件作为一个独立的页面。
修改了界面样式,更加美观。
减少了暴露接口,复杂性更低。
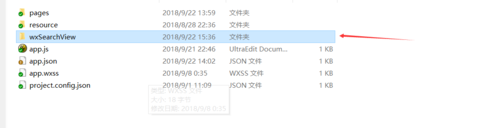
拷贝项目根目录的wxSearchView文件夹到你项目的根目录下(也可以其它位置)。
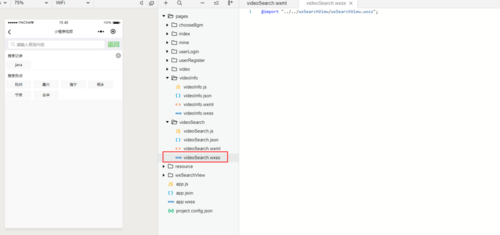
在你的wxss文件里导入组件的样式(文件位置为相对位置):
@import "../../wxSearchView/wxSearchView.wxss";
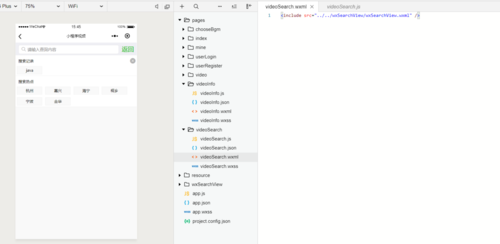
在你的wxml文件里导入组件(文件位置为相对位置):
<include src="../../wxSearchView/wxSearchView.wxml" />
在你的js文件里面添加以下代码,主要包括以下5个部分:
* 导入js文件
* 搜索栏初始化
* 转发函数
* 搜索回调函数
* 返回回调函数
// 1 导入js文件
var WxSearch = require('../../wxSearchView/wxSearchView.js');
Page({
data: {},
onLoad: function () {
// 2 搜索栏初始化
var that = this;
WxSearch.init(
that, // 本页面一个引用
['杭州', '嘉兴', "海宁", "桐乡", '宁波', '金华'], // 热点搜索推荐,[]表示不使用
['湖北', '湖南', '北京', "南京"],// 搜索匹配,[]表示不使用
that.mySearchFunction, // 提供一个搜索回调函数
that.myGobackFunction //提供一个返回回调函数
);
},
// 3 转发函数,固定部分,直接拷贝即可
wxSearchInput: WxSearch.wxSearchInput, // 输入变化时的操作
wxSearchKeyTap: WxSearch.wxSearchKeyTap, // 点击提示或者关键字、历史记录时的操作
wxSearchDeleteAll: WxSearch.wxSearchDeleteAll, // 删除所有的历史记录
wxSearchConfirm: WxSearch.wxSearchConfirm, // 搜索函数
wxSearchClear: WxSearch.wxSearchClear, // 清空函数
// 4 搜索回调函数
mySearchFunction: function (value) {
// do your job here
// 示例:跳转
wx.redirectTo({
url: '../index/index?searchValue='+value
})
},
// 5 返回回调函数
myGobackFunction: function () {
// do your job here
// 示例:返回
wx.redirectTo({
url: '../index/index?searchValue=返回'
})
}
})安装插件
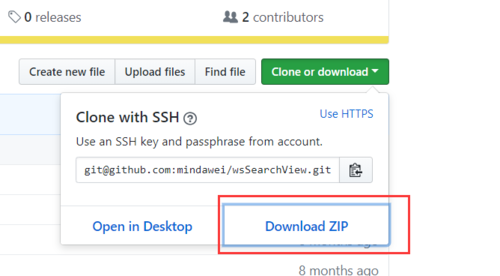
下载插件

拷贝到目录中

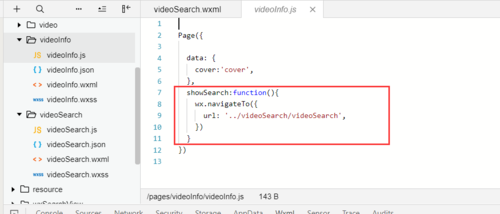
点击搜索按钮跳转新的搜索页面

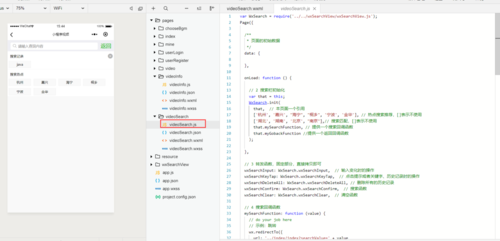
新的js方面的控制

新的css方面的控制

新的html方面的控制

PS:本次主要对插件进行了一次集成,其实不太负责,也是第一次在小程序里面使用插件,之前听同事说过,有了插件搬砖的工作发现可以轻松很多。

 随时随地看视频
随时随地看视频



