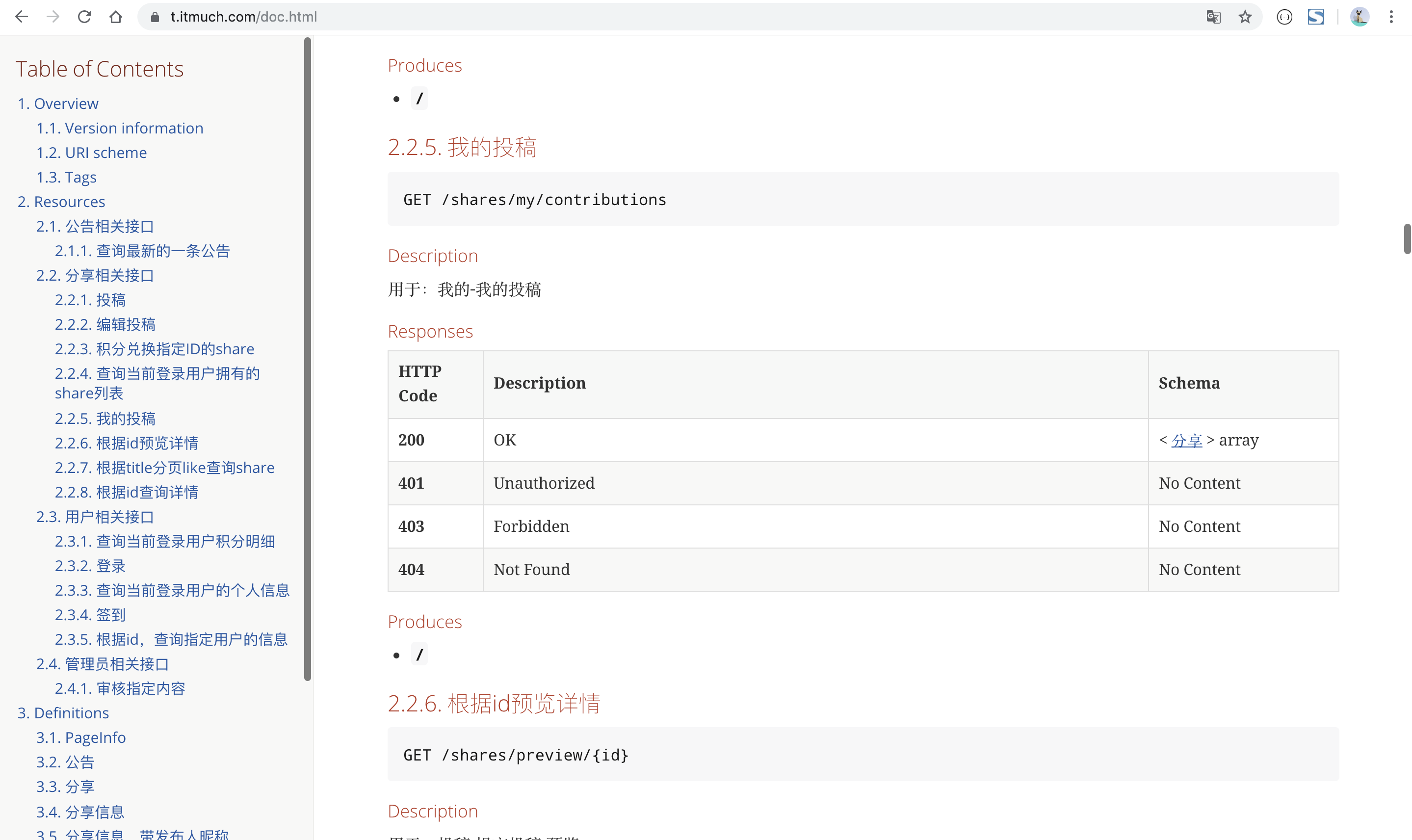
最近经常被问 https://t.itmuch.com/doc.html 文档页是怎么制作的,考虑到步骤略复杂,写篇手记总结下吧。
TIPS
https://t.itmuch.com/doc.html 是个人在慕课网视频《 面向未来微服务:Spring Cloud Alibaba从入门到进阶 》的实战项目配套文档。

总体步骤
- 整合Swagger,生成Swagger描述端点
/v2/api-docs - 使用
swagger2markup-maven-plugin,将/v2/api-docs生成ASCIIDOC文件; - 使用
asciidoctor-maven-plugin,将ASCIIDOC文件转换成HTML; - 部署
整合Swagger
TIPS
Swagger的使用非常简单,本文不展开探讨了,各位看官自行百度一下用法吧。
常用注解:
- @Api
- @ApiOperation
- @ApiModel
- @ApiModelProperty
-
加依赖
<!-- swagger --> <!-- 之所以要排除,是因为如果不排除会报NumberFormatException的警告。 --> <!-- 参考:https://github.com/springfox/springfox/issues/2265--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> <exclusions> <exclusion> <groupId>io.swagger</groupId> <artifactId>swagger-annotations</artifactId> </exclusion> <exclusion> <groupId>io.swagger</groupId> <artifactId>swagger-models</artifactId> </exclusion> </exclusions> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.swagger</groupId> <artifactId>swagger-annotations</artifactId> <version>1.5.21</version> </dependency> <dependency> <groupId>io.swagger</groupId> <artifactId>swagger-models</artifactId> <version>1.5.21</version> </dependency> -
配置Swagger(按照自己的需要配置,下面的配置代码仅供参考)
/** * @author itmuch.com */ @Configuration @EnableSwagger2 public class SwaggerConfiguration { /** * swagger 信息 * * @return 页面信息 */ private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("ITMuch API") .description("ITMuch API") .termsOfServiceUrl("") .version("1.0.0") .contact(new Contact("", "", "")).build(); } @Bean public Docket customImplementation() { return new Docket(DocumentationType.SWAGGER_2) .select() .apis(RequestHandlerSelectors.basePackage("com.itmuch")) .paths(PathSelectors.any()) .build() .apiInfo(this.apiInfo()); //.globalOperationParameters(parameters); } } -
为接口Swagger注解
@RestController @RequestMapping("/notices") @RequiredArgsConstructor(onConstructor = @__(@Autowired)) @Api(tags = "公告相关接口", description = "公告相关接口") public class NoticeController { /** * 查询最新的一条公告 * * @return 公告列表 */ @GetMapping("/newest") @ApiOperation(value = "查询最新的一条公告", notes = "用于:公告") public Notice findNewest() { return new Notice(); } } @AllArgsConstructor @NoArgsConstructor @Builder @Data @ApiModel("公告") public class Notice { /** * ID */ @ApiModelProperty("id") private Integer id; /** * 公告内容 */ @ApiModelProperty("公告内容") private String content; ... } -
这样,应用启动完成后,就会有一个
/v2/api-docs端点,描述了你的API的信息。
生成ASCIIDOC
在pom.xml中添加如下内容:
<build>
<plugins>
<plugin>
<groupId>io.github.swagger2markup</groupId>
<artifactId>swagger2markup-maven-plugin</artifactId>
<version>1.3.1</version>
<configuration>
<!-- api-docs访问url -->
<swaggerInput>http://localhost:8080/v2/api-docs</swaggerInput>
<!-- 生成为单个文档,输出路径 -->
<outputFile>src/docs/asciidoc/generated/all</outputFile>
<config>
<!-- ascii格式文档 -->
<swagger2markup.markupLanguage>ASCIIDOC</swagger2markup.markupLanguage>
<swagger2markup.pathsGroupedBy>TAGS</swagger2markup.pathsGroupedBy>
</config>
</configuration>
</plugin>
...
swagger2markup-maven-plugin 插件的作用是读取 http://localhost:8080/v2/api-docs 的信息,生成ASCIIDOC文档。当然你也可以生成其他格式,比如Markdown等等。
这款插件还有很多使用姿势,详见 https://github.com/Swagger2Markup/swagger2markup-maven-plugin
下面,只需要将ASCIIDOC转换成html就OK了,在pom.xml中添加如下内容:
<build>
<plugins>
<plugin>
<groupId>org.asciidoctor</groupId>
<artifactId>asciidoctor-maven-plugin</artifactId>
<version>1.5.6</version>
<configuration>
<!-- asciidoc文档输入路径 -->
<sourceDirectory>src/docs/asciidoc/generated</sourceDirectory>
<!-- html文档输出路径 -->
<outputDirectory>src/docs/asciidoc/html</outputDirectory>
<backend>html</backend>
<sourceHighlighter>coderay</sourceHighlighter>
<!-- html文档格式参数 -->
<attributes>
<doctype>book</doctype>
<toc>left</toc>
<toclevels>3</toclevels>
<numbered></numbered>
<hardbreaks></hardbreaks>
<sectlinks></sectlinks>
<sectanchors></sectanchors>
</attributes>
</configuration>
</plugin>
asciidoctor-maven-plugin 插件同样也有很多姿势,详见:https://github.com/asciidoctor/asciidoctor-maven-plugin
生成的文件在 src/docs/asciidoc/html (看你插件上面的配置哈),然后你就可以弄个NGINX部署了。











 随时随地看视频
随时随地看视频



热门评论
-

qq_慕沐92242262022-01-11 1
-

慕后端65760682020-05-20 1
-

qq_迢_02019-11-08 1
查看全部评论我是从21年年底开始看视频学习的 虽说视频是很早的 但是技术现在还是常用的 我自己也跟着视频参考官方文档用最新的版本把项目写了一遍 很不错的视频
启动完项目 是在那执行mvn swagger2markup:convertSwagger2markup啊?
大神啊,视频讲的真好