来说下 ,小程序的导航组件。源码:https://github.com/limingios/wxProgram.git 中的No.13
navigate
实际使用中主要分为三种类型
navigate
redirect
navigateBack
当页面一直一直往下跳的时候,可以逐级返回。
官方介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html

演示用例
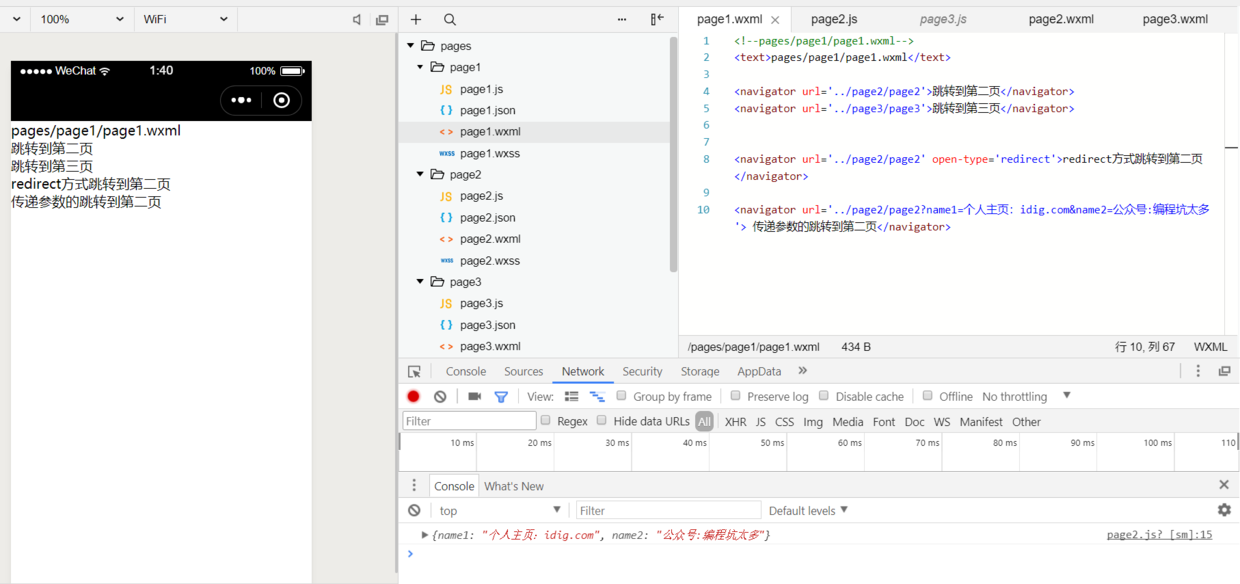
page1.wxml
<!--pages/page1/page1.wxml--> <text>pages/page1/page1.wxml</text> <navigator url='../page2/page2'>跳转到第二页</navigator> <navigator url='../page3/page3'>跳转到第三页</navigator> <navigator url='../page2/page2' open-type='redirect'>redirect方式跳转到第二页</navigator> <navigator url='../page2/page2?name1=个人主页:idig.com&name2=公众号:编程坑太多'> 传递参数的跳转到第二页</navigator>
page2.wxml
<!--pages/page2/page2.wxml--> <text>pages/page2/page2.wxml</text> <navigator url='../page3/page3'>跳转到第三页</navigator> <navigator open-type='navigateBack'>redirect类型点击无效,返回上一级</navigator>
page2.js
// pages/page2/page2.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})page3.html
<!--pages/page3/page3.wxml--> <text>pages/page3/page3.wxml</text> <navigator open-type='navigateBack'>返回上一级</navigator> <navigator open-type='navigateBack' delta='2'>返回上两级</navigator>

PS:这个就是页面跳转的实践,navigate这个标签还是特别重要的,因为在实际开发过程中,页面跳转还是非常的多的。

 随时随地看视频
随时随地看视频




