编辑格式出现问题无法修改详细博文 请移步:https://blog.csdn.net/qq_39818325/article/details/97512597
## 前言
想了好久,想搭建属于自己的个人博客,苦于没有时间和精力自己迟迟没有开始,因为最近不是很忙,就开始着手使用Jekyll结合使用Github page 搭建个人博客,开始自己也没接触过Jekyll,弄了好几天,查了许多资料,踩了不少的坑
## 准备
因为Jekyll是基于Ruby开发的所以需要提前安装Ruby
> **Ruby+devkit 2.6.3.1**
官方下载地址:[点击这里](https://rubyinstaller.org/downloads/).
如果官方的下载速度慢,这里我已经给大家下好了
本地地址:[百度云](https://pan.baidu.com/s/1QWhqFIfg44BuE2ZA8wYQ7w )
提取码:pfv0
还不是很了解Jekyll的小伙伴可以先看看Jekyll的官网再来搭建哟: [Jekyll](https://jekyllrb.com/).
操作系统:Win10
----
*注:Jekyll以前较低的版本需要安装Ruby同时还需要安装Python环境,这里我使用的是Jekyll的最新版本,现在只需要Ruby环境,需要安装老版本的的小伙伴只有自己探索了.*
## 安装Ruby与Jekyll
1. 双击下载好的Ruby+devkit的安装执行程序,傻瓜式安装步骤
最后到这个界面**取消勾选**点击Finish

2. 查看是否安装成功,打开命令行输入 ruby -v

3. 检查gem是否安装完毕 : gem -v

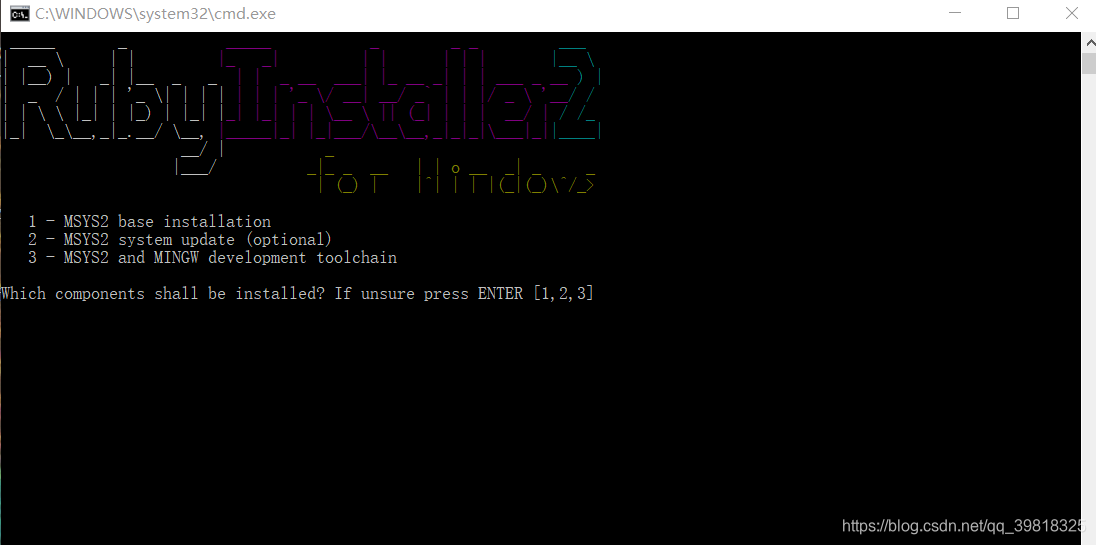
5. 接着会打开一个命令行,输入命令
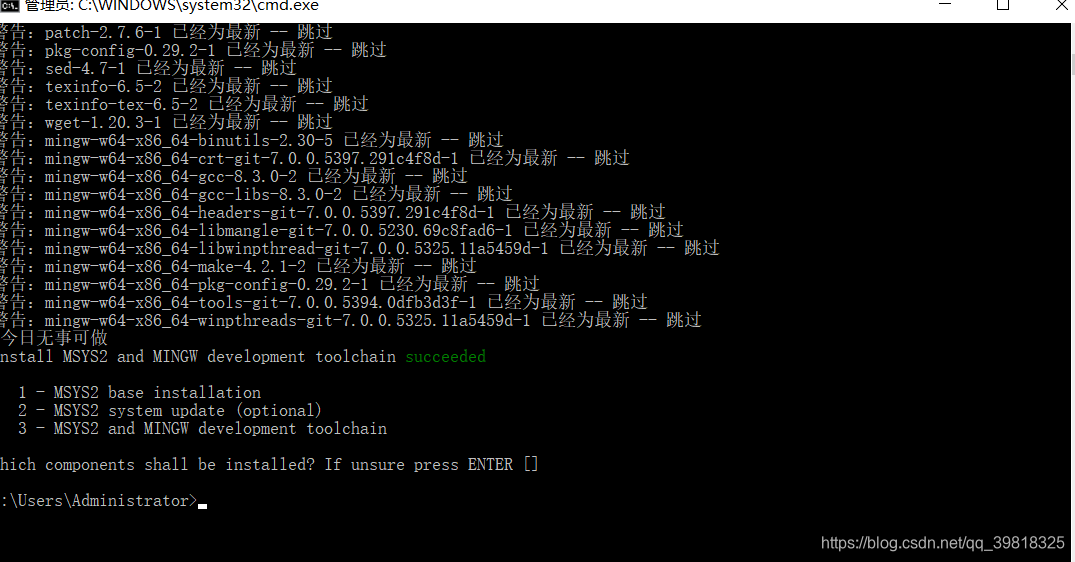
>ridk install
回车,显示如下界面输入 3 再回车,下载依赖

5. 加载完后会显示如下效果,直接回车就可以了

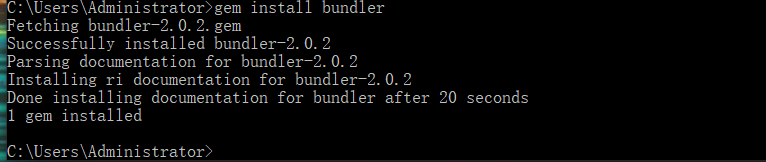
6. 安装Bundler
>gem install bundler

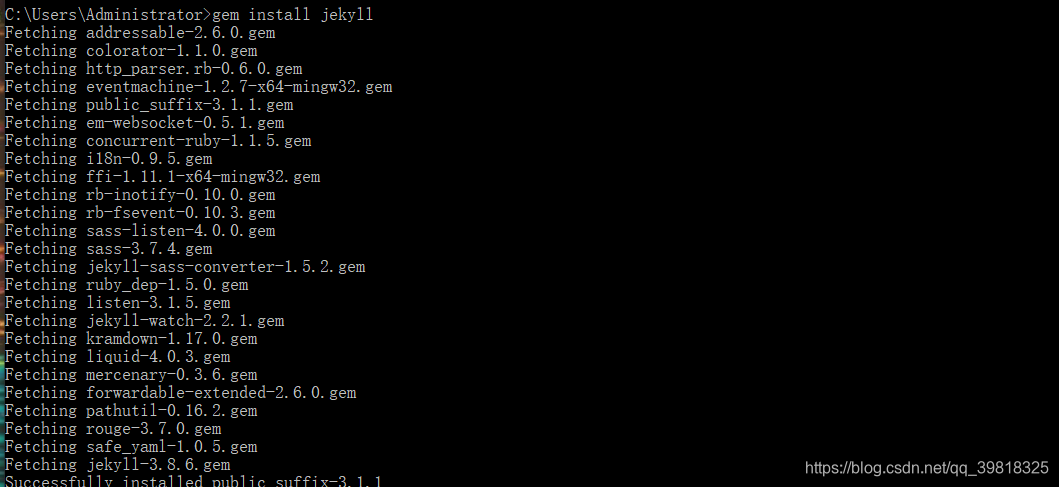
7. 安装jekyll
>gem install jekyll

8. 查看jekyll版本
>jekyll -v

## 创建博客
1. 进入自己想存放项目的目录并在当前目录中打开命令行或者直接打开命令行cd到指定目录
2. 数据命令:
```
jekyll new myblog(项目名称)
```
 等待数据下载完后进入项目根目录输入命令启动项目
```
bundle exec jekyll serve
```

3. 运行成功
4. 浏览器输入127.0.0.1:4000就会访问到本地创建的博客页面了
5. 如果你嫌默认的博客太单调,可以在Jekyll提供的主题网站进行下载
>地址: [Jekyll Themes](http://jekyllthemes.org).
6. 下载下来后进入项目目录查看是否有 Gemfile 文件,如果没有可以从刚才创建的项目中copy到该项目中
7. 再在当前项目目录中打开命令行:输入
```
bundle install //构建项目的依赖
```
如果没有进行上步的命令构建而就开始输入运行项目的命令就会出现如下错误

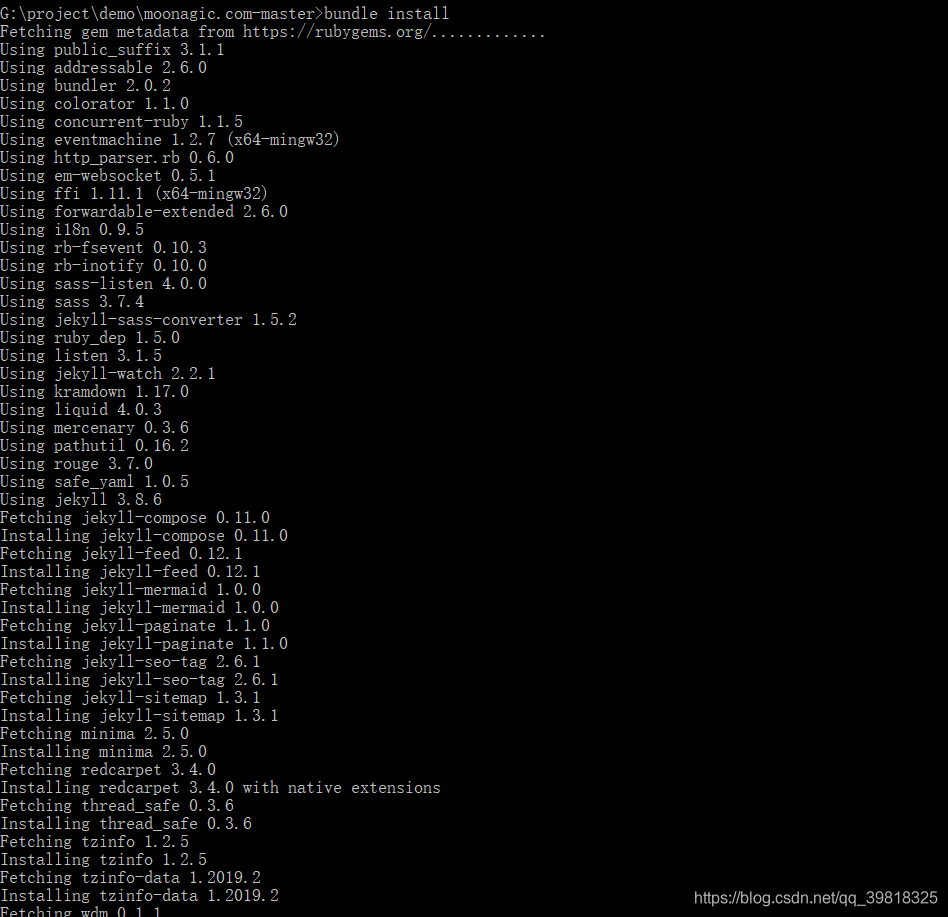
8. 构建成功会出现下载好的所以依赖列表

9.再次输入启动命令:bundle exec jekyll serve
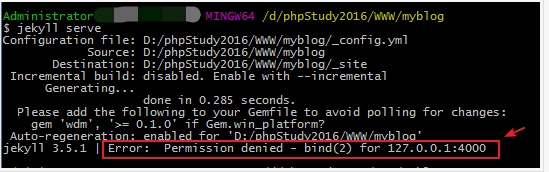
注:如果命令行报如下错误:说明当前4000的端口被占用了
```
error:permission denied -bind(2) for 127.0.0.1:4000
```

解决方法:打开命令行输入
```
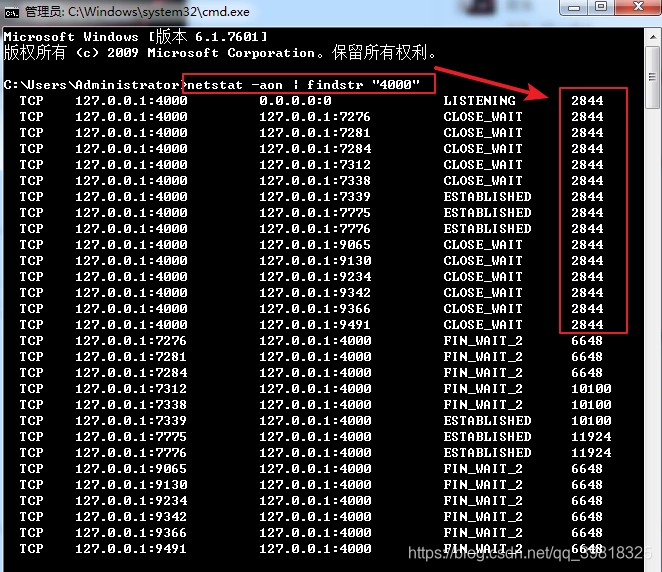
netstat -aon | findstr "4000"
```
查看端口

发现占用4000端口的进程是2844
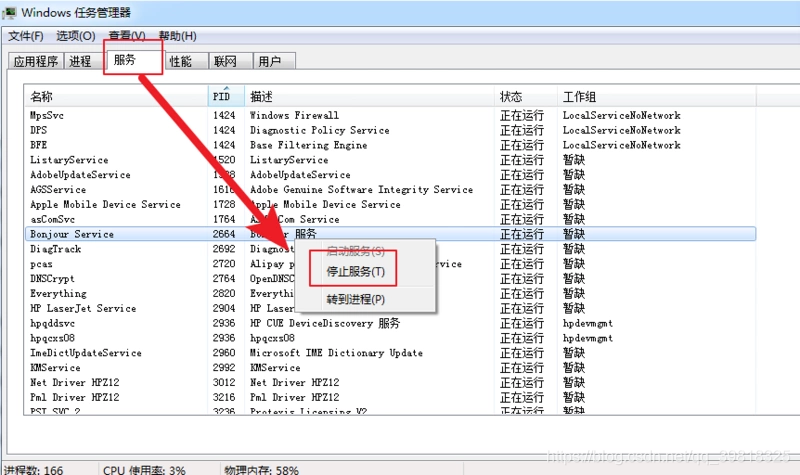
关闭冲突的进程 (进入任务管理器)

再次启动项目就可以了
11.在浏览器地址栏中输入
```
127.0.0.1:4000
```

预览我的博客地址: [柏莫子的小黑屋](http://blog.remaindertime.cn/).
## 踩过的坑
1. 当执行 bundle install 命令的时候前期会较长时间处于下状态

不要怀疑是否命令错误就立马关掉,要有耐心,这个取决于你当前的网络速度
2. 当你从网上下载下来主题模板项目时有的项目中没有 Gemfile文件 则就直接c按照上面的步骤操作,如果有则说明该项目里存在jekyll的扩展插件,如果直接 构造项目 bundle install 则有可能会报某些插件不存在,如果没有报错请略过下面的步骤,
(1)如果你已经构建了项目但是报错了,想必根目录中还自动生成 Gemfile.lok文件

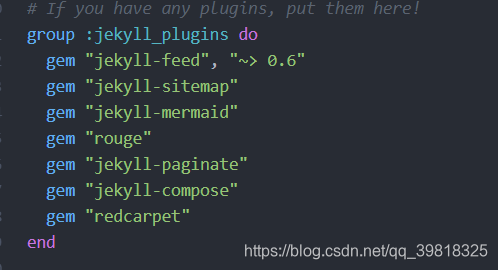
先把该文件删除,再把原本的 Gemfile 文件剪切在每个文件里面,反正就在从该原本的项目中移除但是注意不是把他删除了后面还有使用,在把开始自己默认创建的那个项目中的Gemfile文件copy到该项目中,记事本打开Gemfile文件,找到如下位置

把原本属于该项目的 Gemfile 文件打开并找到相同的位置复制该内容,替换掉项目中这个位置的内容,这个位置就是该项目所需要的插件依赖,并且要和项目中 **_config.yml** 文件中的数据有的必须 Gemfile 文件中的都要有

再次构造项目 bundle install 就能构建成功了,再运行项目
>注:如果自己在操作的时候命令输出了或者其他因素导致错误,每次尝试的时候都需要先删除掉 项目中的 Gemfile .lok文件,因为你每次构建的时候都会自动生成该文件并且你们已经产生了你错误的文件信息,所以重新构建是请务必先删除该文件
---
如果有小伙伴们发现了什么错误的表述,请大家多多指出,
若有什么不明白的,大家可以给我留言一起交流学习,共同进步
---
github地址:[RemainderTime](https://github.com/RemainderTime/).
个人博客地址:[柏莫子的小黑屋](http://blog.remaindertime.cn/)(ps:还在完善中...)
网易云音乐ID: remaindertime
---
一句激励自己的话
>**傻逼一样坚持,总会看见牛逼的结果**

 随时随地看视频
随时随地看视频



