该工具可以在本地启动一个mock数据的服务器,服务器端口可自定义,返回数据完全支持mock的各种写法和函数,同时支持websocket服务,并可设置服务的返回数据,和推送频率。
下载地址
使用方法
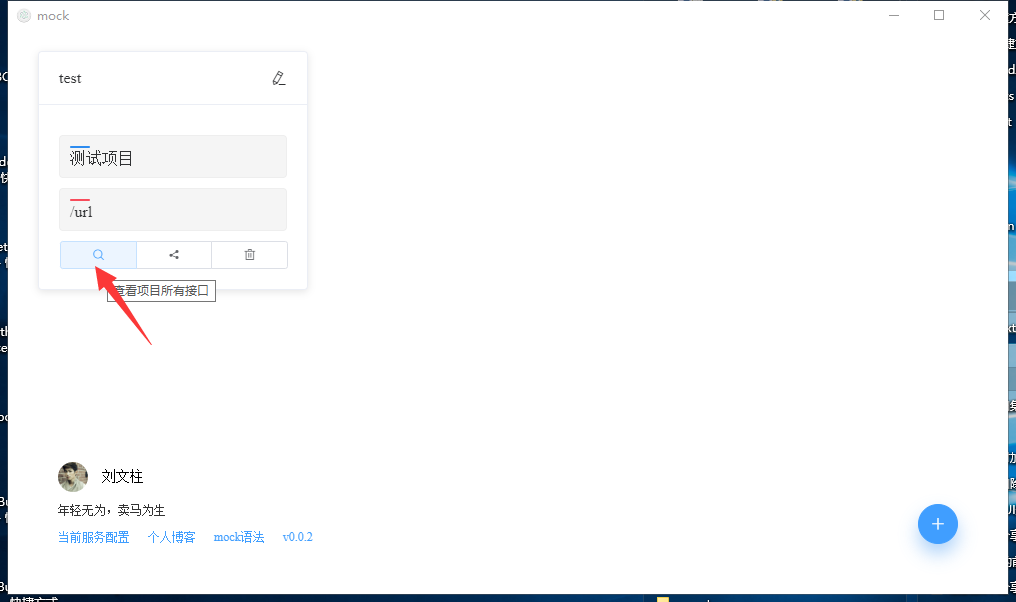
1。创建项目
服务的容器是项目,可以有多个项目,项目下有各自的mock服务和websocket服务DLK_1YUH1F77.png)
%25LS%2538T9_G_3LBTT3SRWU.png)
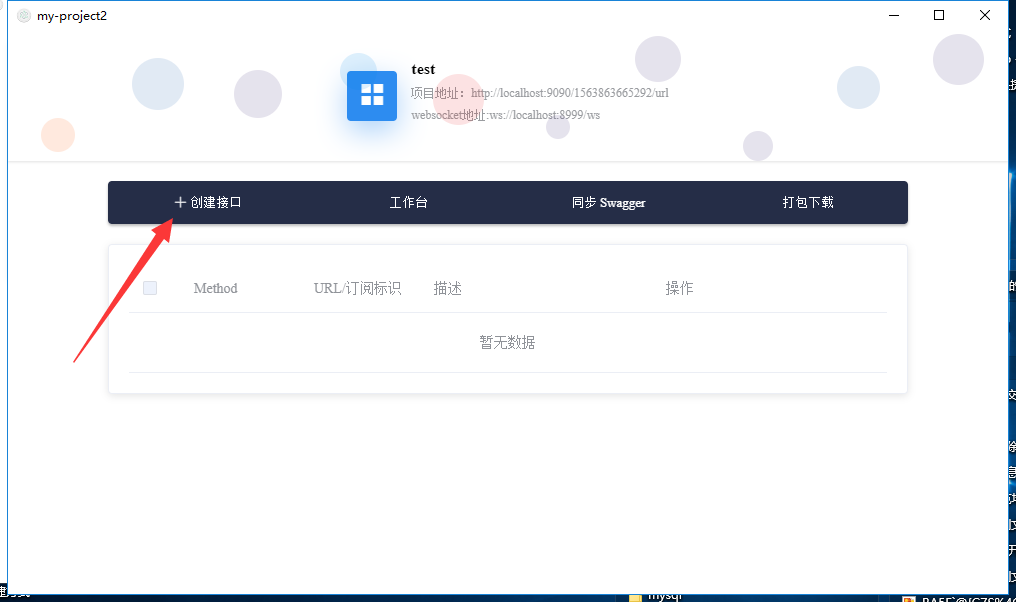
2.创建接口
打开项目,创建接口

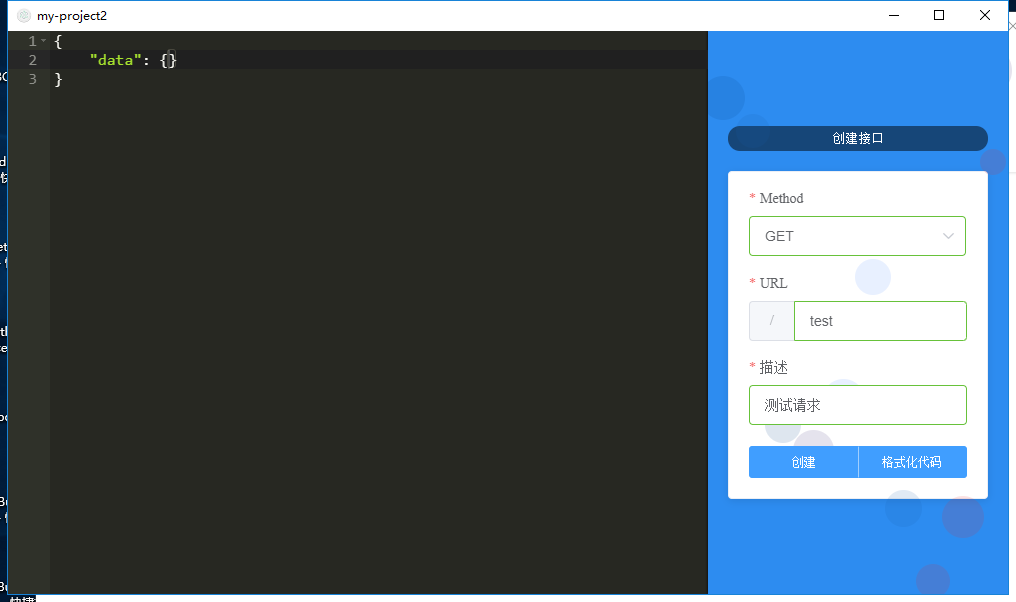
添加接口

创建接口服务,返回数据支持所有的mock 类型函数 mock类型函数

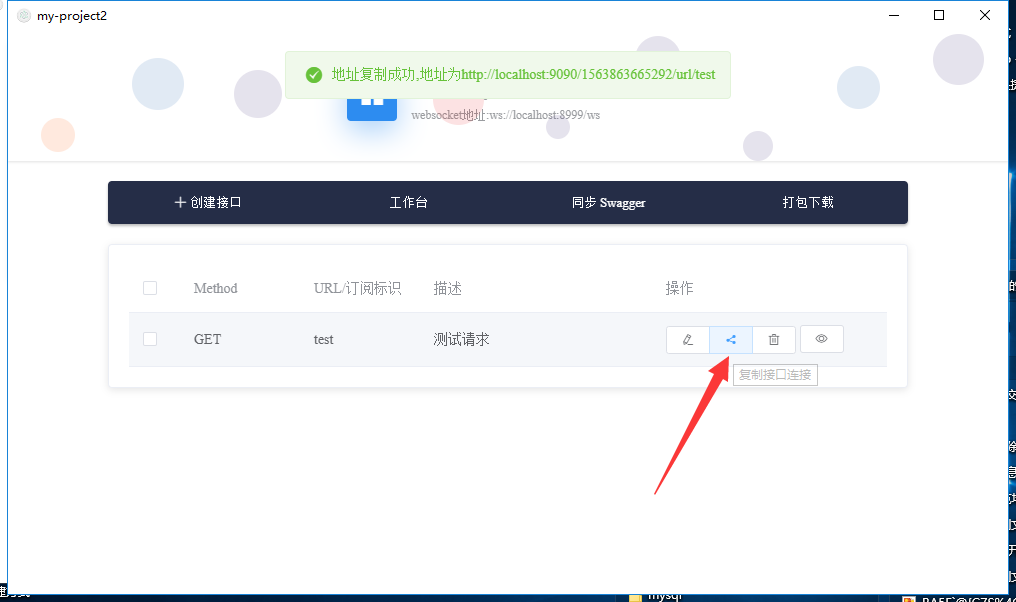
3.获取请求地址
获取服务接口的url,即发请求的URL

4。websocket的建立同普通的请求一样,只不过多了一个推送时间的填写。
websocket 的请求地址跟项目有关,因此一个项目的websocket请求地址是相同的,如果一个项目有多个websocket,那么只要在websocket建立之后send相应的订阅关键字即可。
CFU56.png)
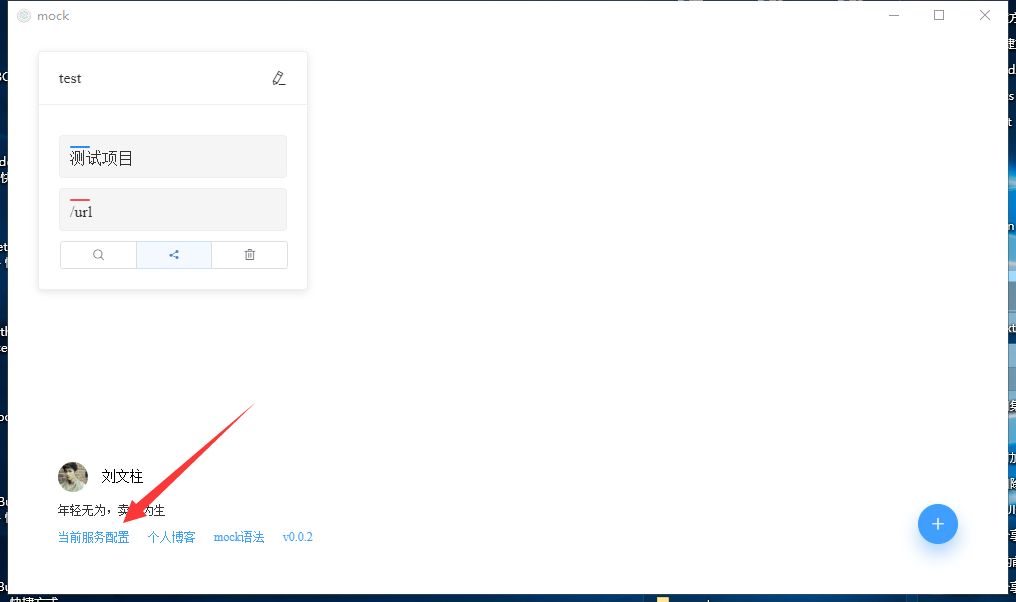
5.修改所有服务的端口号


 随时随地看视频
随时随地看视频



