今天遇到一个变态错误
现在要做一个播放器的tab切换功能,当点击的时候,实现当前tab高亮,并且有底部边框的功能,理想状态下,如下图所示
 ,
,
跟着老师的步骤写完,以后发现我的结果是,这样的

不管怎么点,都无法高亮,就是active状态没有显示效果。
我的代码:

老师的代码:

看上去没什么差别但是就是一直不显示active状态
到处找不同,把所有可能导致这个状态不起作用的代码都改了以便以后,还是有错,最后发现只有代码的缩进不同了,写代码这么多年,还没有遇到过,因为代码缩进不同而产生错误的~~~
找度娘一问,还真有这个错误,这个错误的官方一点的叫法是:

真是服了这个坑了,真坑啊!!!!
相看处区别要在VScode中
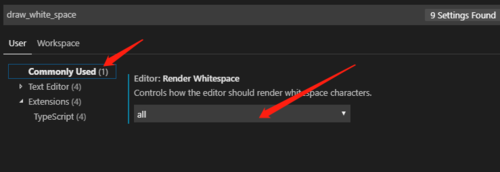
打开:File---->Preferences----> settings ,搜索:draw_white_space,如下图,选择all

这样就能看出来区别了
我的:

老师的

去掉tab,换成空格就没有问题了
今天还学了几个依赖的作用
babel-runtime :对ES的语法做一些转译
fastclick:解决移动端,点击300毫秒延迟的问题
babel-polyfill:对ES6的一些api(例如promise)的一些转译

 随时随地看视频
随时随地看视频




