之前大概说过小程序的目录结构,这次在总体的说下
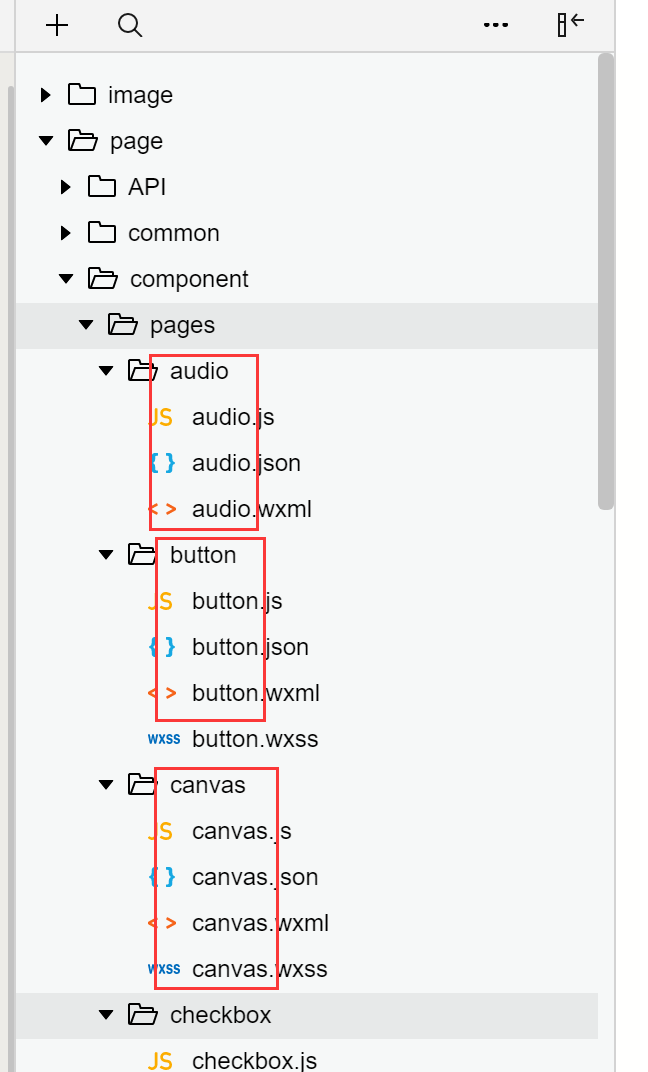
微信小程序工程结构
audio,button,canvas,checkbox 都是由4个文件构成,而且他们的目录名称和文件内部的名称「保持一致」,这点特别重要。

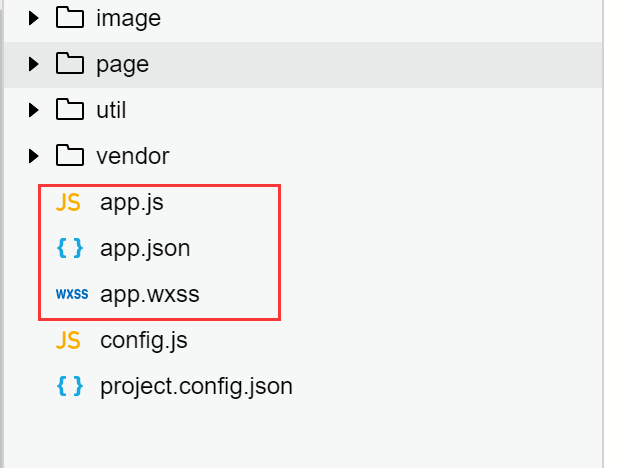
主目录结构
app.js 外部的全局的js,可以当作一个父类,把这个全局文件理解成java里面的一个类,这样理解对于java开发的容易理解些。
app.json 全局的配置文件,有点类似java web开发的resource目录下的properties文件
3.app.wxss 全局的主样式,公用。

页面目录结构
>以官方demo的button为例子
button.js 私有的js,相当于子类可以调用app.js里面的东西
button.json 以json对象形式的配置文件
button.wxml 元素所渲染的页面
button.wxss 私有样式,可以调用app.wxss 里面的东西

PS:这就是对微信小程序工程结构的大致了解,了解了结构才方便按照规范开发,不容易入坑。

 随时随地看视频
随时随地看视频




