前言
在学前端开发,需要安装npm和webpack,遇到很多坑,其实也不算是坑吧,只是没开发过前端,所以有点懵,现在可以了,我想记录一下。
官网下载nodejs
链接:https://pan.baidu.com/s/112FORLURYOimSUfuXhMq0w
提取码:2vut
复制这段内容后打开百度网盘手机App,操作更方便哦
双击安装之后,一路下一步即可
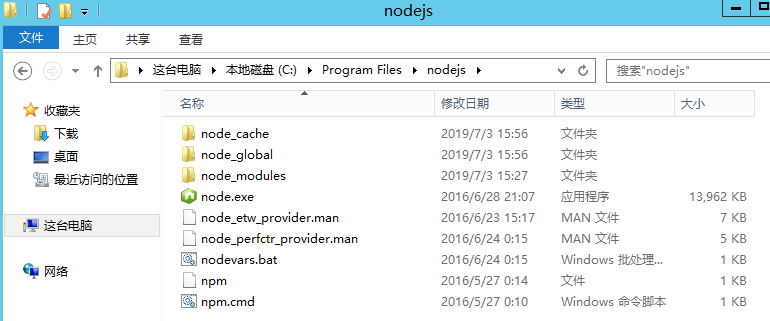
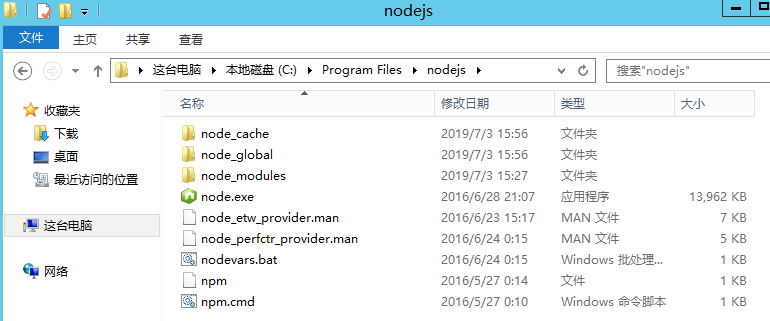
在nodejs安装路径下新建两个文件夹 (路径:C:\Program Files\nodejs)
- node_cache
- node_global

cmd执行如下命令
npm config set prefix “C:\Program Files\nodejs\node_global” 回车
npm config set cache “C:\Program Files\nodejs\node_cache” 回车
配置环境变量
控制面板-系统和安全-系统-高级系统设置-高级-环境变量,
新建【系统变量】
变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global
编辑【系统变量】【path】在结尾添加
变量值:C:\Program Files\nodejs\node_global
cmd执行命令:npm install express -g
C盘新建webpack/webpack-test文件夹
cmd 执行:npm init
一路回车
cmd 执行:npm install webpack@2.6.1 -g --registry=https://registry.npm.taobao.org
cmd 执行:webpack -v
最后编译一个hello.js即可
如果遇到版本过高的问题,则需要执行卸载命令:npm uninstall webpack -g
版本过高的报错提示为:
SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode
at exports.runInThisContext (vm.js:53:16)
at Module._compile (module.js:373:25)
at Object.Module._extensions…js (module.js:416:10)
at Module.load (module.js:343:32)
at Function.Module._load (module.js:300:12)
at Function.Module.runMain (module.js:441:10)
at startup (node.js:139:18)
at node.js:968:3


 随时随地看视频
随时随地看视频




