网页布局layout是 CSS 的一个重点应用。毕竟简单的样式不能总依赖前端人员。
布局的传统解决方案基于盒状模型依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便比如垂直居中就不容易实现。
2009年W3C 提出了一种新的方案----Flex 布局可以简便、完整、响应式地实现各种页面布局。目前它已经得到了所有浏览器的支持这意味着现在就能很安全地使用这项功能。
Flex 是 Flexible Box 的缩写意为"弹性布局"用来为盒状模型提供最大的灵活性。
采用 Flex 布局的元素称为 Flex 容器flex container简称"容器"。它的所有子元素自动成为容器成员称为 Flex 项目flex item简称"项目"。

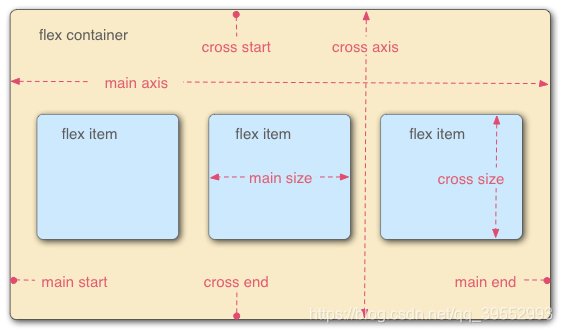
容器默认存在两根轴水平的主轴main axis和垂直的交叉轴cross axis。主轴的开始位置与边框的交叉点叫做main start结束位置叫做main end交叉轴的开始位置叫做cross start结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size占据的交叉轴空间叫做cross size。
先说第一个属性flex-direction 属性决定主轴的方向即项目的排列方向。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row默认值主轴为水平方向起点在左端。
row-reverse主轴为水平方向起点在右端。
column主轴为垂直方向起点在上沿。
column-reverse主轴为垂直方向起点在下沿。
废话少说立刻上代码验证下。
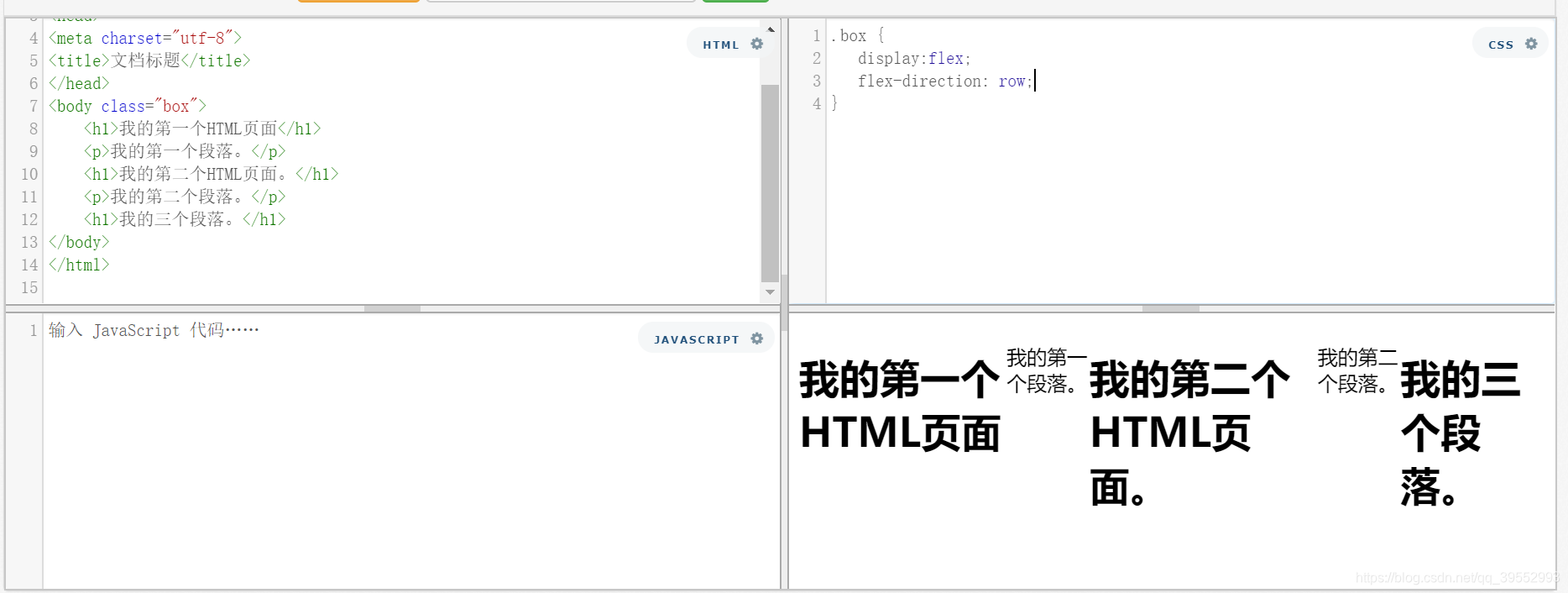
row

众所周知h1和p都是块级元素都会纵向排列一旦采用 Flex 布局就以x和y轴为基础排序
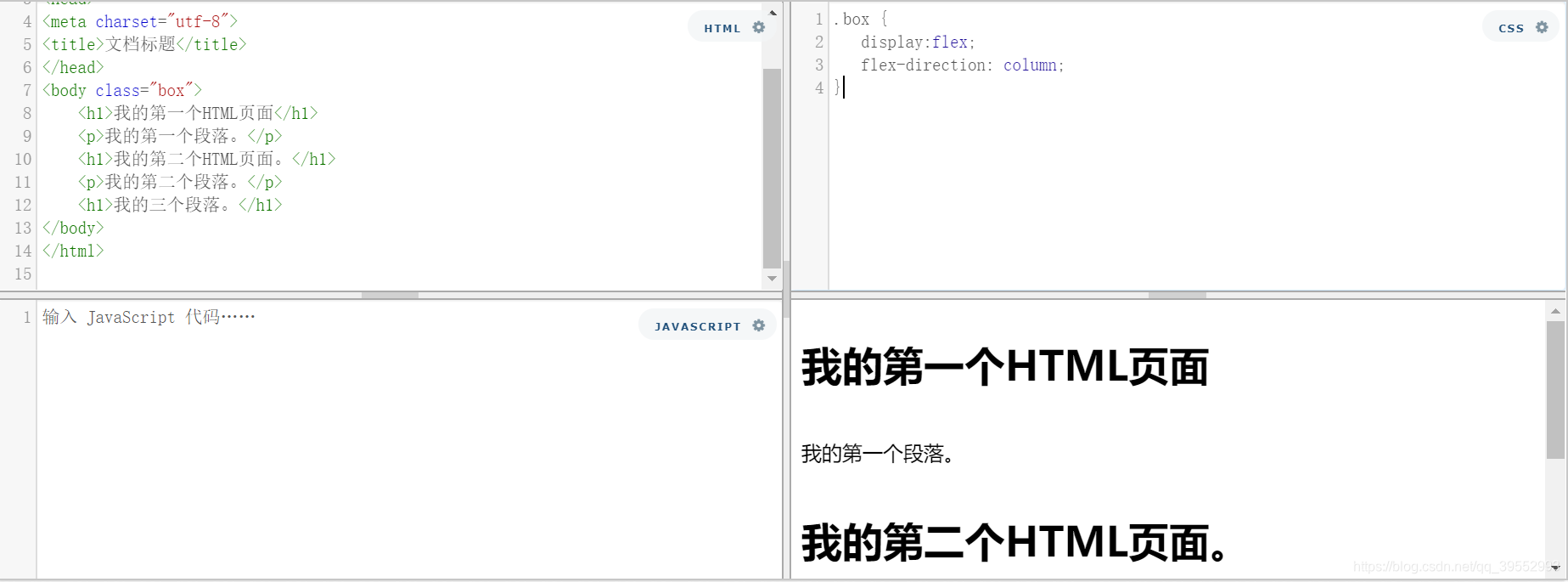
column

不但模糊了块级元素和行内元素的区别而且左右的排序也很灵活。
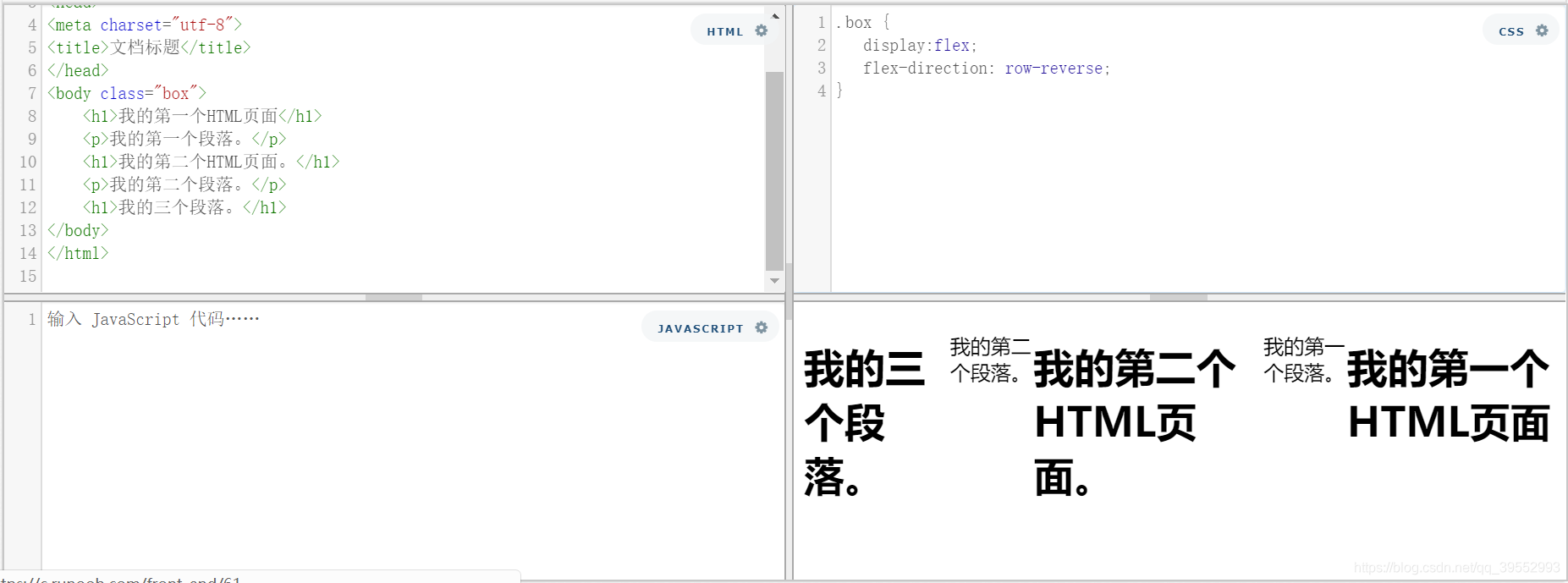
row-reverse

flex-wrap属性
默认情况下项目都排在一条线又称"轴线"上。flex-wrap属性定义如果一条轴线排不下就会换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
1nowrap默认不换行。
2wrap换行第一行在上方。
3wrap-reverse换行第一行在下方。
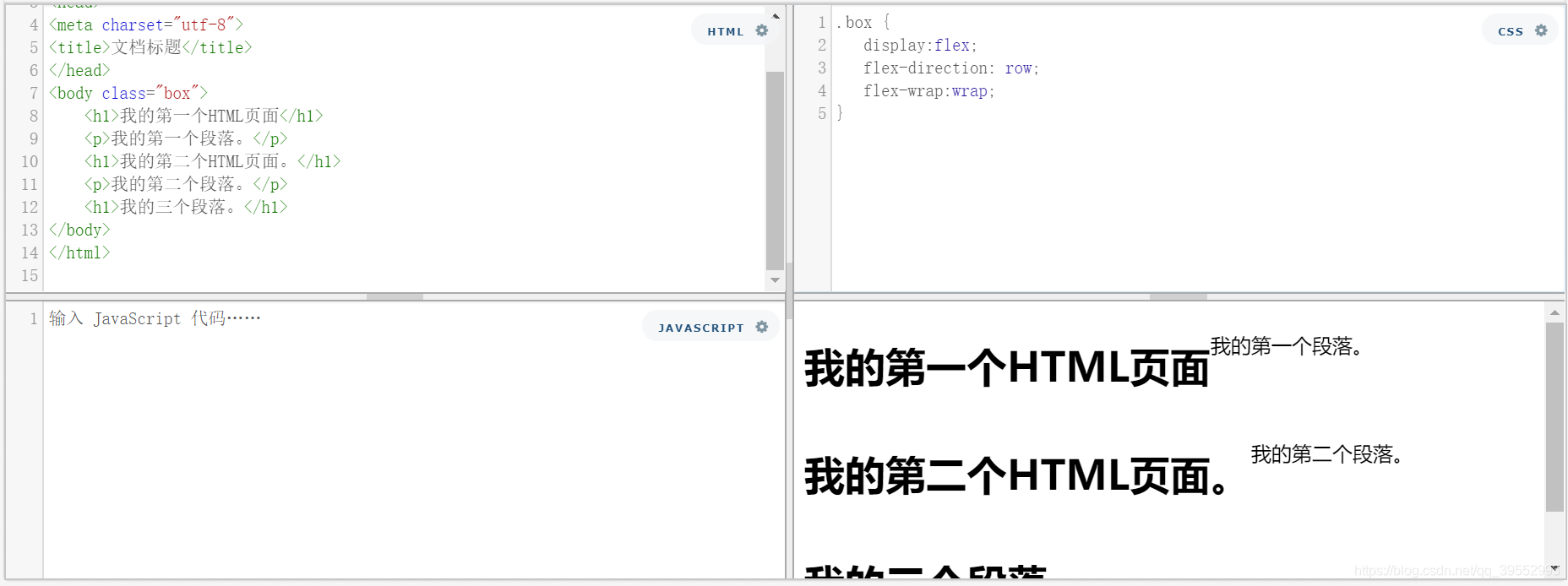
wrap

虽然他换行了但是每行的元素是不是靠的太近了
在这时候就能用到
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start默认值左对齐
flex-end右对齐
center 居中
space-between两端对齐项目之间的间隔都相等。
space-around每个项目两侧的间隔相等。所以项目之间的间隔比项目与边框的间隔大一倍。https://www.strhockey.com
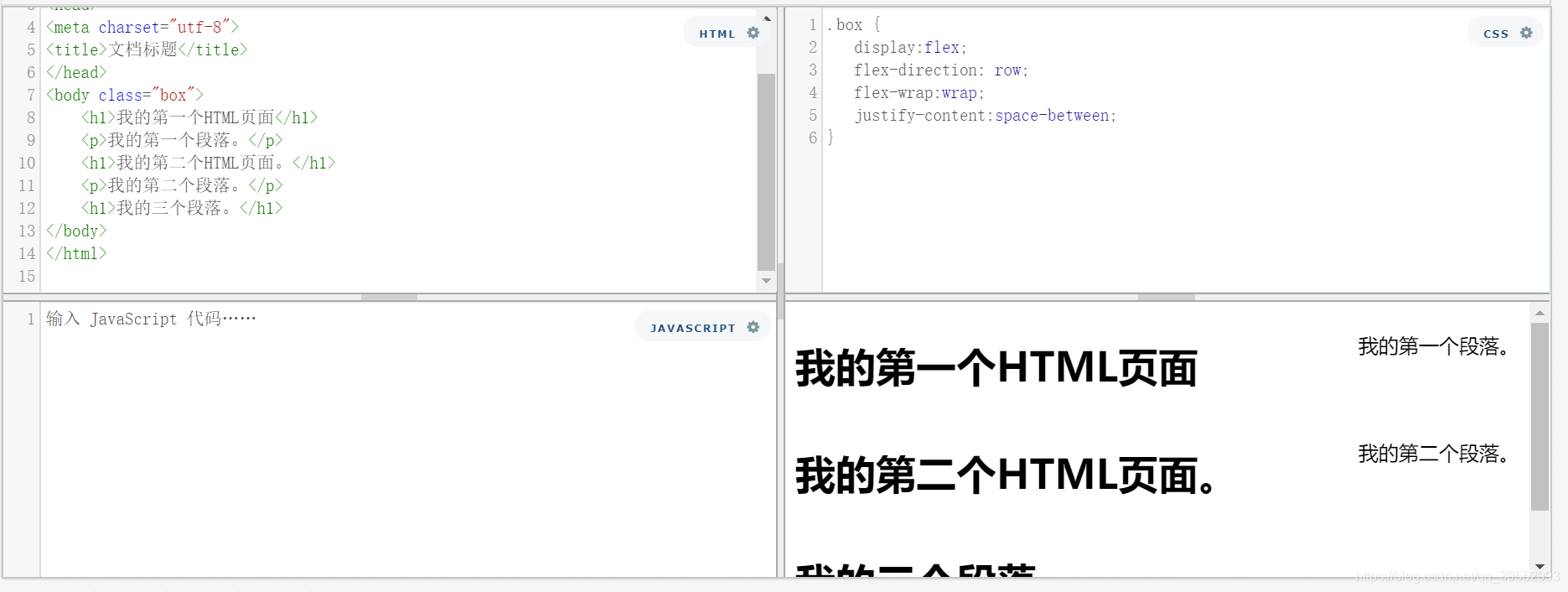
space-between

但是还是有点不对劲原来没有垂直居中。
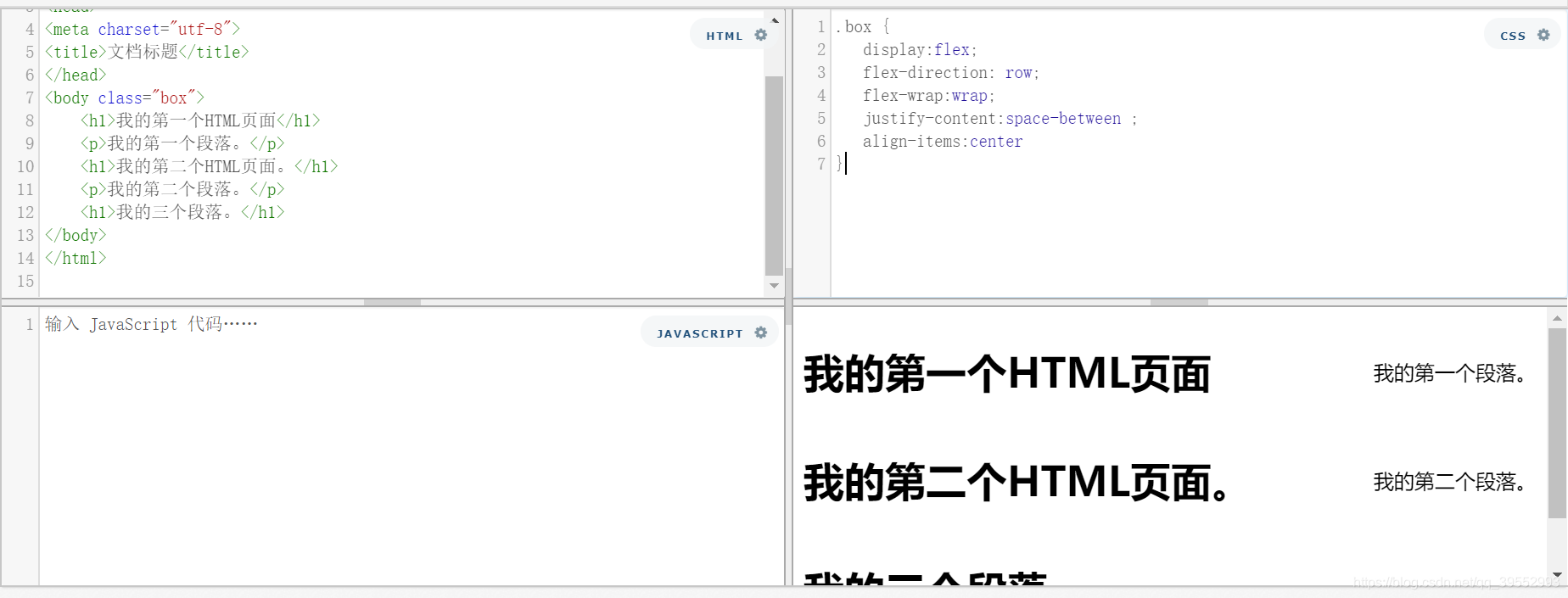
align-items属性就出来了
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它可能取5个值。具体的对齐方式与交叉轴的方向有关下面假设交叉轴从上到下。
flex-start交叉轴的起点对齐。
flex-end交叉轴的终点对齐。
center交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch默认值如果项目未设置高度或设为auto将占满整个容器的高度。

还有很多属性可以灵活的调整页面的排版我只举例最简单的几种排版。
没有float没有position也没有行和块。只要知道x轴和y轴就能轻松布局。
如果想了解flex布局可以看一下这位大佬的博客
语法篇http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
实战篇http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
---------------------
作者tzq233
来源CSDN
原文https://blog.csdn.net/qq_39552993/article/details/91463118
版权声明本文为博主原创文章转载请附上博文链接

 随时随地看视频
随时随地看视频



