本文只写一些注意事项,不是所有知识点都囊括其中
1. 概述
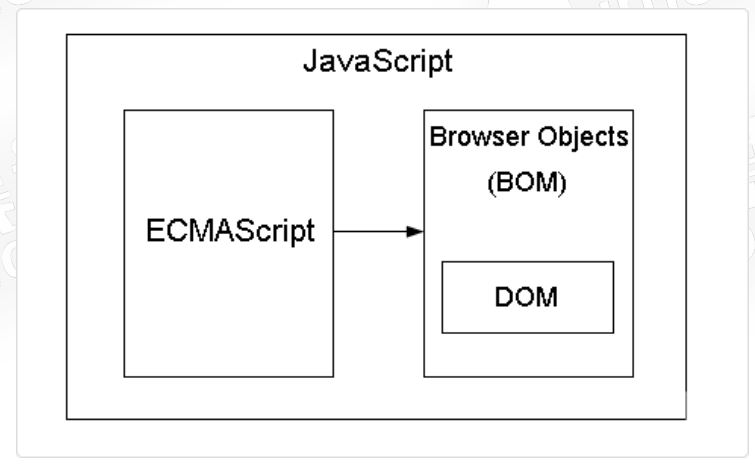
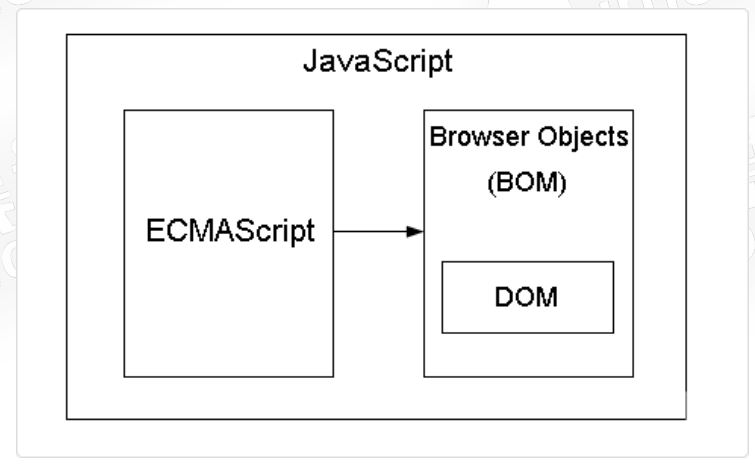
- 完整的JavaScript是由ECMAScript(语法)、Browser Objects(DOM、BOM)组成的

- 在HTML文档中添加JS的时候,建议把<script>标签放在body的最后(让文档所有内容都加载完成之后再执行JS)
2. 语法
- JS中的变量、函数名和操作符都区分大小写
- JS作为弱类型语言,不需要声明变量的类型,但是建议所有变量都先声明再调用
- 所有未声明直接调用的变量都是全局变量(不建议这么使用,会导致变量值的混淆)
3. 数据类型
3.1 数据类型种类
- JS的数据类型包括:
- 5种基本(简单)数据类型:Number、String、Boolean、Null、Undefined
- 1种复杂数据类型:Object
3.2 数据类型检测
- typeof:检测数据类型,返回一个写有数据类型名称的字符串
typeof(me);
typeof me;
3.3 数据类型
3.3.1 Number
- NaN(not a number),非数字,是一种特殊的数值
- 涉及NaN的所有运算都返回NaN
- NaN和任何数(包括本身)都不相等
- Number常用函数
- isNaN:函数,检测是否为非数字,返回布尔值
- 会先尝试将参数转成数字,如果不能转则返回False
- null为false
- undefined为true
- 会先尝试将参数转成数字,如果不能转则返回False
- 数值转换:
- Number:把任何数据类型转换成数字
- parseInt:把字符串转换成整数
- 对空字符串返回NaN,忽略前导0,到非数字为止
- 可选填第二个参数:转换的进制(小于36)
- parseFloat:把字符串转换成浮点数
- 从第一个数字开始,到无效的浮点数字符为止
- isNaN:函数,检测是否为非数字,返回布尔值
3.3.2 String
- String常用函数
- toString:把非Null和Undefined转换成字符串
- String:把任意数据类型转换成字符串
4.操作符
4.1 算数操作符
- 前递增先返回递增后的值
- 后递增先返回原值,后返回递增后的值
var a=3,b=5,c;
c=++a+b;//此处c的值是9
c=b+a++;//此处c的值是9
- 算数运算符+计算时,数值和字符串相加,返回字符串
var a=3,b="5";
document.write(a+b);//返回字符串35
document.write(b+a);//返回字符串53
4.2 三元操作符
- 语法:条件?true时执行:false时执行
4.3 逻辑操作符
- 逻辑与(&&)和逻辑或(||)都是短路运算
- 逻辑与(&&)和逻辑或(||)都是进行隐式的Boolean类型转换,最后返回的是操作数(可以理解成原数据/原数据的计算结果)/null/NaN/undefined
- 逻辑非的返回值是布尔值(true/false)


 随时随地看视频
随时随地看视频



