认识vue-cli目录结构以及常用指令
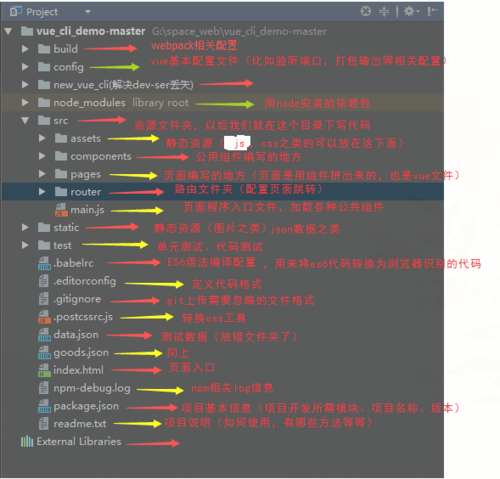
首先看看vue-cli的整体目录,这个是我在网上找到截图存下来的,大部分平时是不常用到的,后面我会挑几个比较重要的文件详细说:

现在就说一下比较重点的几个文件“”
index.html:
说明:一般只定义一个空的根节点,在main.js里面定义的实例将挂载在#app节点下,内容通过vue组件填充。
App.vue:
app.vue是项目的主组件,所有页面都是在app.vue下切换的。一个标准的vue文件,分为三部分。
第一 装写html代码在<template></template>中,一般下面只能定义一个根节点;
第二 <script></script>标签;
第三 <style scoped></style>用来写样式,其中scoped表示。该style作用于只在当前组件的节点及其子节点,但是不包含子组件。
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处,相当于一个指示标,指引显示哪个页面。
main.js:
入口文件,主要作用是初始化vue实例并使用需要的插件。
router下面的index.js文件:路由配置文件。
定义路由,实现跳转
build.js作用:命令npm run build的入口配置文件,主要用于生产环境
一些主要的文件就是这些啦,如果还需要了解其中一些具体文件,自行百度。嘻!
最后说一下几个常用指令:
v-if 和 v-show :
两者都是通过条件判断元素显示与否的指令,最根本的区别是:v-if 为 false 时,这个元素会在dom结构中被销毁,而v-show为 false时,只是单纯的隐藏起来,不会在dom结构中销毁。所以根据情境不同,使用不同指令。
v-else 必须跟在v-if/v-show指令之后,不然不起作用。
v-for:
类似JS的遍历,用法为 v-for="item in items", items是数组,item为数组中的数组元素。
v-bind :
这个指令用于响应地更新 HTML 特性,比如绑定某个class元素或元素的style样式。
v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
eg,分页功能中当前页数高亮的效果,可以使用bind指令
v-on :
用于监听指定元素的DOM事件,比如点击事件。
v-model:
实现双向数据绑定
下周说组件传值:)

 随时随地看视频
随时随地看视频




