全局安装 react 脚手架,再使用脚手架创建 react 项目;
安装 AntD ;
弹出 webpack 配置;(npm / yarn eject)
安装 less、less-loader、babel-plugin-import;( yarn add less@^2.7.3 less-loader babel-plugin-import )
进入正题:
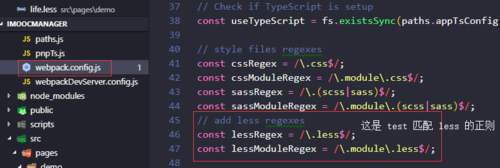
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

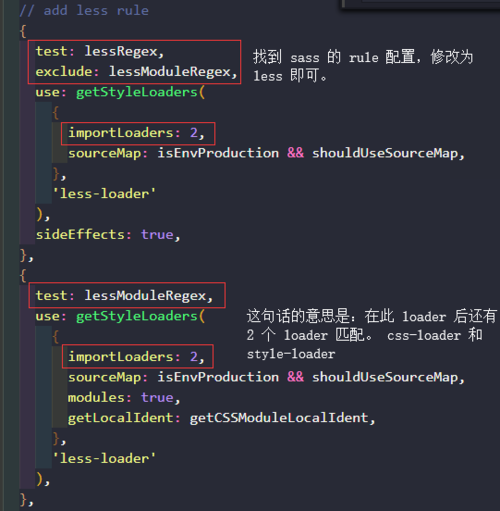
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},

[
require.resolve('babel-plugin-import'),
{
libraryName: 'antd',
style: true
}
],

注意:less 版本在 3 以上会报错。
importLoaders 上图的解释有误,importLoaders 参数在 webpack 官网解释为:
查询参数 importLoaders,用于配置「css-loader 作用于 @import 的资源之前」有多少个 loader。
所以上图的 importLoaders: 2 的解释为:当 css-loader 在解析 css 时,遇到 @import 语句,需要按 webpack 配置中 css-loader 前面的 2 个 loader 配置来解析,把引入文件转换成 css。
原因是:webpack 中的 loader 解析是从下至上、从右至左来解析文件的。

 随时随地看视频
随时随地看视频


