上一节教大家开发了一个简单的可供浏览器,微信小程序访问的java后台项目,这一节来给大家讲讲我的如何使用springboot实现文件上传的功能,可以上传图片,文档,视频,音频。
本节知识点
1,springboot项目的搭建
2,图片,文档,视频,音频的上传
3,通过网址可以访问到我们的上传文件
技术
1,jdk8
2,springboot2.1.5
3,开发工具IntelliJ IDEA2019 最新版
如果你还不知道如何创建一个springboot项目,请查看上一节内容。这里不再讲解项目的创建流程,而是直接讲我们的技能点了。
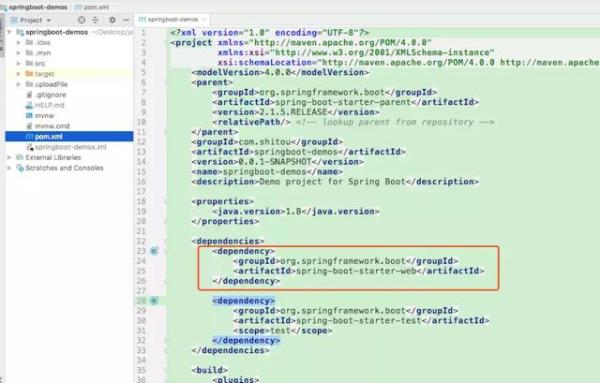
一,首先要在我们的pom.xml里引入web类库
web类库的引入,前面章节和视频里也有讲解。

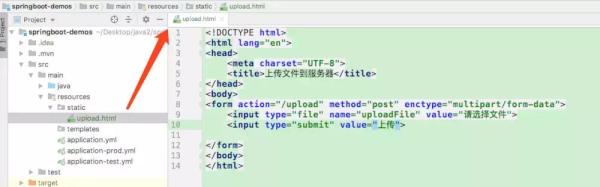
二,创建upload.html,实现文件的选择与上传
如下图所示:在resources目录的static文件下创建upload.html文件。(如果static不存在,就自己创建一个static文件)

代码给大家贴出来
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>上传文件到服务器</title> </head> <body> <form action="/upload" method="post" enctype="multipart/form-data"> <input type="file" name="uploadFile" value="请选择文件"> <input type="submit" value="上传"> </form> </body> </html>
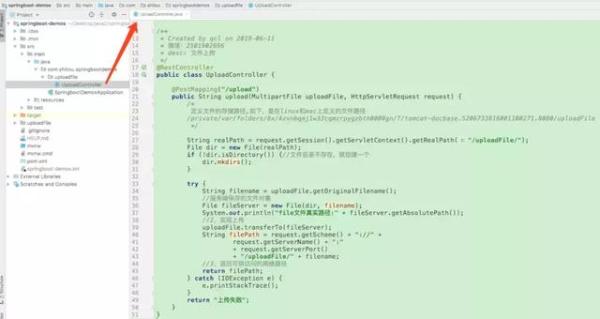
三,创建UploadController类,用来接收上传的文件

这里简单给大家讲解下实现步骤
1,upload.html选择文件
2,upload.html上传文件
3,UploadController通过设置@RestController注解,来接收网页的请求
4,通过MultipartFile和HttpServletRequest拿到上传的文件和请求信息
5,创建存储文件的目录
6,通过uploadFile.transferTo(fileServer); 把上传的文件存储到服务器
7,返回一个可以访问文件的网址。
完整代码
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
/**
* Created by qcl on 2019-06-11
* desc: 文件上传
*/
@RestController
public class UploadController {
@PostMapping("/upload")
public String upload(MultipartFile uploadFile, HttpServletRequest request) {
/*
定义文件的存储路径,如下,是在linux和mac上定义的文件路径
/private/var/folders/8x/4zvnbqmj1w33cqmzrpygzbth0000gn/T/tomcat-docbase.5206733816001100271.8080/uploadFile
*/
String realPath = request.getSession().getServletContext().getRealPath("/uploadFile/");
File dir = new File(realPath); if (!dir.isDirectory()) {//文件目录不存在,就创建一个
dir.mkdirs();
}
try {
String filename = uploadFile.getOriginalFilename();
//服务端保存的文件对象
File fileServer = new File(dir, filename);
System.out.println("file文件真实路径:" + fileServer.getAbsolutePath());
//2,实现上传
uploadFile.transferTo(fileServer);
String filePath = request.getScheme() + "://" +
request.getServerName() + ":"
+ request.getServerPort()
+ "/uploadFile/" + filename;
//3,返回可供访问的网络路径 return filePath;
} catch (IOException e) {
e.printStackTrace();
} return "上传失败";
}
}四,验证
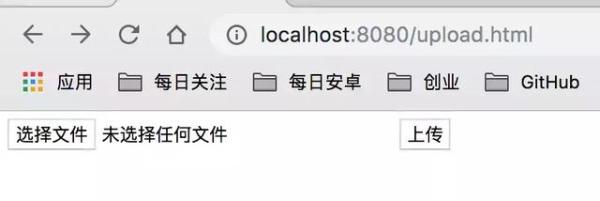
1,启动项目,如何启动前面章节有讲,这里不再啰嗦。2,访问upload.html,输入下图所示的网址,即可访问

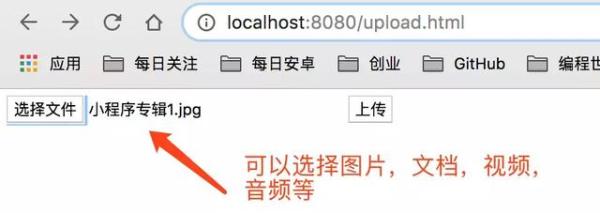
3,选择文件

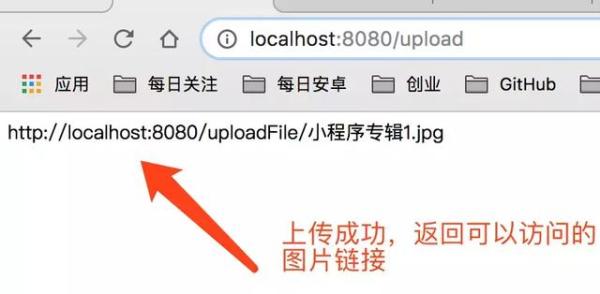
4,点击上传,然后就可以看到上传后的返回结果

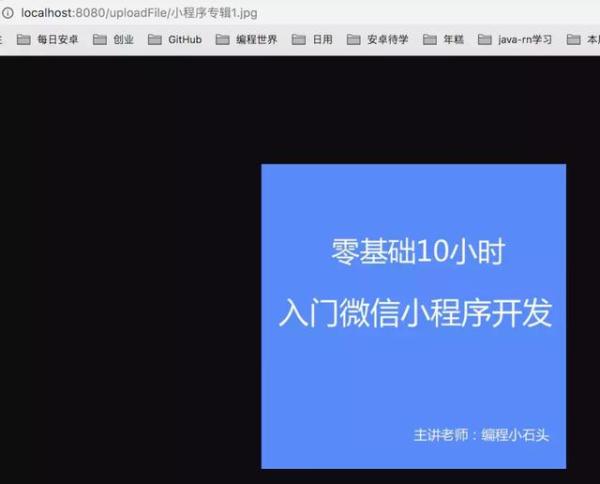
5,我们可以直接访问第4步返回的链接,可以看到图片显示出来了

注意:如果你上传的是一个zip压缩文件,访问的时候是直接下载文件


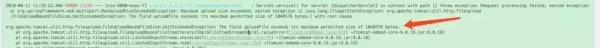
如果上传的是一个视频

大小不能超过1048576 bytes,也就是视频大小不能超过1.23M.否则会报如下错误,这错误的解决也很简单,我们后面章节会做讲解。

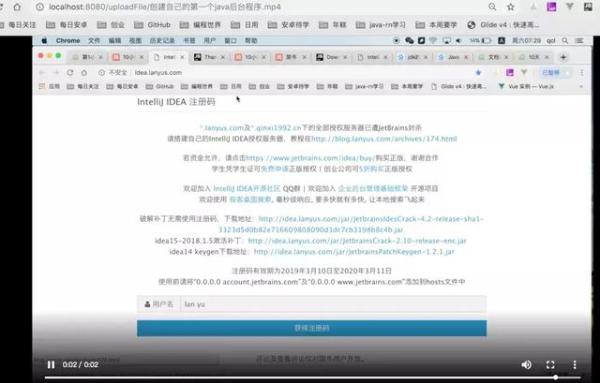
来看下一个mp4格式的视频上传成功后,访问视频资源的效果


可以看到,我们访问的时候,就可以直接在浏览器里播放这个mp4视频文件。到这里我们就完整的实现了文件的上传。
源码已经传到网盘,如果想要源码,请先关注然后私信老师获取。

我们下一节会把这节内容录制成视频,方便大家理解。敬请期待下一节。
源码地址:https://github.com/qiushi123/springboot-demos

 随时随地看视频
随时随地看视频



