配置处理 .css 文件的第三方 loader 规则 ,loader的调用顺序是从右到左
{test:/\.css$/,use:['style-loader','css-loader']}配置处理.less 文件的第三方 loader 规则
{test:/\.less$/,use:['style-loader','css-loader','less-loader']},安装 less loader命令:
npm install less-loader less -D
配置处理.sass 文件的第三方 loader 规则
{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']},安装 sass loader命令:
npm install sass-loader node-sass -D
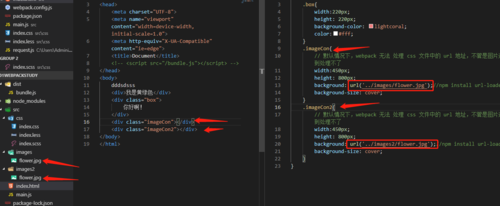
处理图片路径的loader
{test:/\.(jpg|png|gif|bmp|jpeg)$/,use:'url-loader?limit=1816&name=[hash:8]-[name].[ext]'}安装 图片处理 loader命令:
npm install url-loader file-loader -D
注释:limit 给定的值是,图片的大小,单位是 byte ,如果我们引用的图片,大于或等于给定的limit值,则不会被转为 base64 格式的字符串;如果 图片 小于 给定的 limit 值,则会被转为base64的字符串
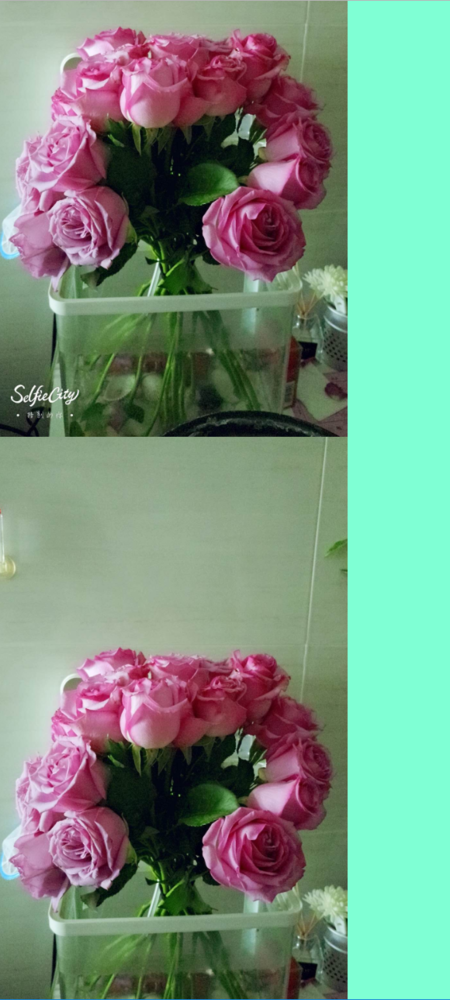
hash值最大是32位,hash:8 代表,去哈希值的前八位 name=[name].[ext] 表示,不改变文件名称,原名输出,这样会出现文件路径不同,但是文件名称相同的文件被替换,比如

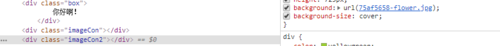
虽然scss文件中引用的图片路径不相同,但是将scss文件打包后,文件的名称相同,就会出现,前一张图片陪后一张图片覆盖的情况,如下

在name值的前面加上 [hash:8]-,就是加上哈希名称的前八位,这样就不会再有冲突了

图片的文件名:

 随时随地看视频
随时随地看视频




