先来介绍一下背景
项目是用vue搭的,产品给的需求是:图片列表展示,要求点击图片可以放大。
原本就是写了一个弹出框,包裹相应图片就算完成了,但是!!! 作为一个善于思考的前端娃,我一定要考虑更加全面哇,因为这些图片是病人的病历拍照上传,那么是不是还需要放大再放大的功能呢?(万一医生字太小)那么是不是还需要旋转调整方向呢?(万一上传图片倒了呢)所以,作为一个善于思考的...伸手党,我在网上找到了这个优秀的组件 —— v-viewer!!
真的是该有的功能都有,贼好用!
附上文档 https://mirari.cc/v-viewer/
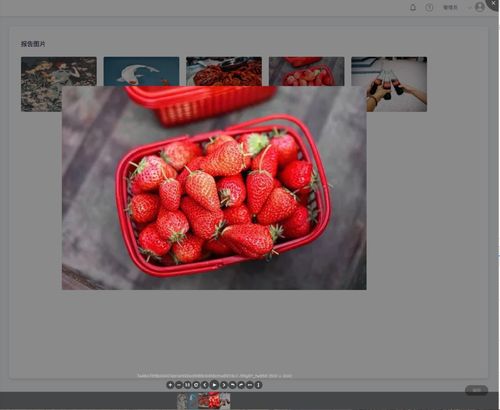
这是我的截图,可以对图片进行缩放旋转各种效果

下面看看怎么用
---> 安装依赖
npm install v-viewer --save
或者
cnpm install v-viewer --save
---> 全局引入
我是把它写在了最外层的main.js里了
import Viewer from 'v-viewer'
import Vue from 'vue'
Vue.use(Viewer)
Viewer.setDefaults({
zIndexInline: 9999
})---> 使用
使用方法极其简单,直接用<viewer>标签把图片列表包裹住就好了。详见下面的代码,这里的photo是图片路径的数组,一定是数组,不然会出错。
<viewer :images="photo"> <img v-for="(src,index) in photo" :src="src" :key="index"> </viewer>
撒花 ?????
大功告成,强烈推荐这个组件,真的是功能全配置还简单,而且很好看,因为我们这个项目要求不多,所以我连样式都没改,也是太省事了,大赞~



 随时随地看视频
随时随地看视频




热门评论
-

weixin_宝慕林52165902020-11-17 0
-

_言西早2020-09-11 0
查看全部评论Viewer.setDefaults({
Options: {
inline: true,
button: true,
navbar: false,
title: true,
toolbar: false,
tooltip: true,
movable: false,
zoomable: true,
rotatable: false,
scalable: false,
transition: true,
fullscreen: true,
keyboard: false,
minZoomRatio:0.15,
url: "data-source"
}
});
加到里面,为什么有生效,放到页面中也没有生效,还是原来是属性配置
你忘加载css了 不然点击无效