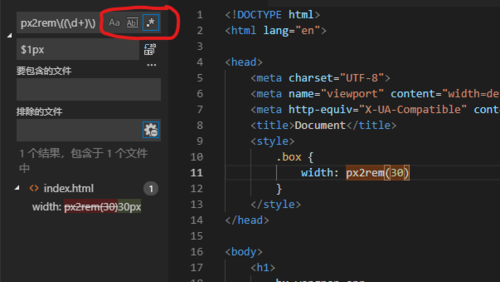
实际需求: 用rem插件替代 scss 写的方法。 需要吧项目中 所有 px2rem( ) 替换为 px 。
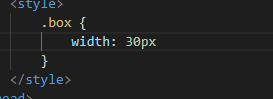
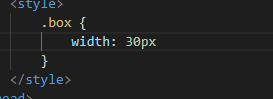
例:px2rem(30) 替换结果: 30px 。

匹配要替换的字符串,转义符号 px2rem\(\d+\)
用捕获符号 (capturing parentheses) 去捕获匹配项中需要保留的部分 px2rem\((\d+)\)
占位符获取保留部分+新的单位 $1 便是捕获符号捕获到的字符+新的单位:“px"
VScode 这个 替换要选中

 2019-05-27 00:22:19
浏览 4310
2019-05-27 00:22:19
浏览 4310
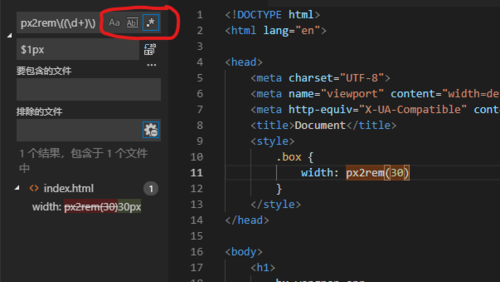
实际需求: 用rem插件替代 scss 写的方法。 需要吧项目中 所有 px2rem( ) 替换为 px 。
例:px2rem(30) 替换结果: 30px 。

匹配要替换的字符串,转义符号 px2rem\(\d+\)
用捕获符号 (capturing parentheses) 去捕获匹配项中需要保留的部分 px2rem\((\d+)\)
占位符获取保留部分+新的单位 $1 便是捕获符号捕获到的字符+新的单位:“px"
VScode 这个 替换要选中

 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关课程