
在这篇文章中,我将向大家分享Flutter 本地存储的一些实用知识和技巧。首先会带你一起认识什么是shared_preferences、如何使用shared_preferences、以及shared_preferences有那些常用的API?,最后会通过一个计数器的例子来巩固Flutter 中本地存储的知识点等。
目录
shared_preferences是什么?- 如何使用
shared_preferences? shared_preferences有那些常用的API?- 基于
shared_preferences实现计数器Demo
数据存储是开发APP必不可少的一部分,比如页面缓存,从网络上获取数据的本地持久化等,那么在Flutter中如何进行数据存储呢?
Flutter官方推荐我们用shared_preferences进行数据存储,它类似于React Native中的
AsyncStorage。
什么是shared_preferences?
shared_preferences是Flutter社区开发的一个本地数据存取插件,它有以下特性:
- 简单的,异步的,持久化的key-value存储系统;
- 在Android上它是基于SharedPreferences的;
- 在iOS上它是基于NSUserDefaults的;
如何使用shared_preferences?
首先在pubspec.yaml文件中添加:
dependencies:
shared_preferences: ^0.5.1+
记得运行安装哦:flutter packages get]
在需要用到的文件中导入:
import 'package:shared_preferences/shared_preferences.dart';
存储数据
final prefs = await SharedPreferences.getInstance();
// set value
prefs.setInt('counter', counter);
读取数据
final prefs = await SharedPreferences.getInstance();
// Try reading data from the counter key. If it does not exist, return 0.
final counter = prefs.getInt('counter') ?? 0;}
删除数据
final prefs = await SharedPreferences.getInstance();
prefs.remove('counter');
shared_preferences有那些常用的API?
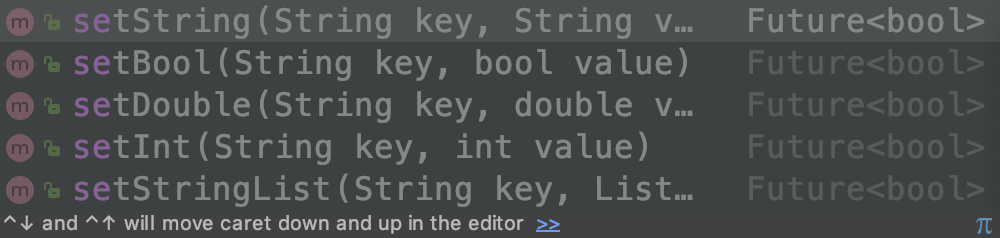
存储相关

如上图
shared_preferences支持int, double, bool, string 与 stringList类型的数据存储;
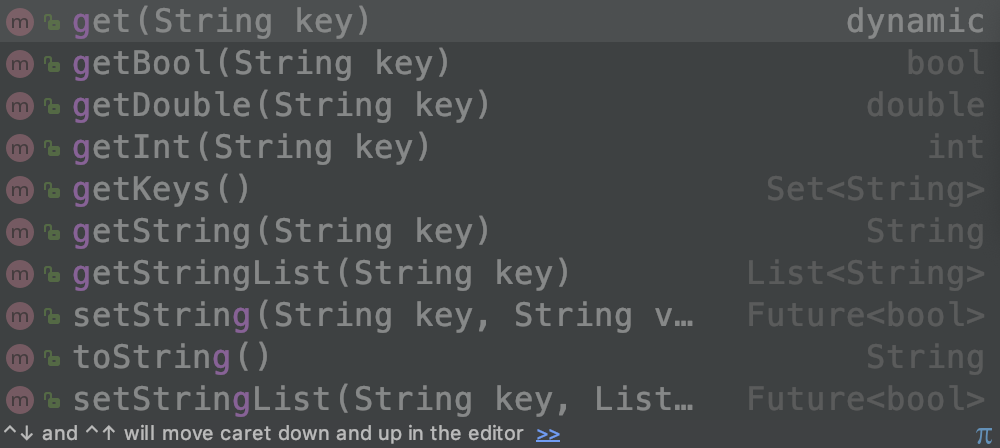
读取相关

上图
shared_preferences中所提供的读取相关的API;
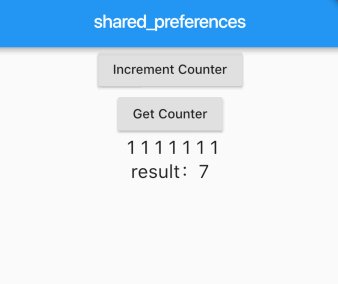
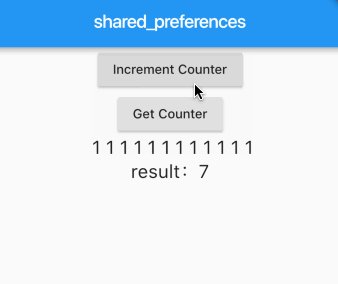
基于shared_preferences实现计数器Demo

...
class _CounterWidget extends StatefulWidget {
_CounterState createState() => _CounterState();
}
class _CounterState extends State<_CounterWidget> {
String countString = '';
String localCount = '';
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
RaisedButton(
onPressed: _incrementCounter, child: Text('Increment Counter')),
RaisedButton(onPressed: _getCounter, child: Text('Get Counter')),
Text(
countString,
style: TextStyle(fontSize: 20),
),
Text(
'result:' + localCount,
style: TextStyle(fontSize: 20),
),
],
),
);
}
_incrementCounter() async {
SharedPreferences prefs = await SharedPreferences.getInstance();
setState(() {
countString = countString + " 1";
});
int counter = (prefs.getInt('counter') ?? 0) + 1;
await prefs.setInt('counter', counter);
}
_getCounter() async {
SharedPreferences prefs = await SharedPreferences.getInstance();
setState(() {
localCount = prefs.getInt('counter').toString();
});
}
}
以上便是Flutter 本地存储的一些实用知识和技巧,你Get到了吗!
- 欢迎加入课程官方群:
795410523和讲师以及其他师兄弟们一起学习交流;







 随时随地看视频
随时随地看视频





热门评论
-

萌大大冷2019-06-11 0
-

一逝丶2019-04-27 0
查看全部评论很好不错,很有帮助,学到了
怎么这么少的人来评价呢?