后台模拟数据往往比较单调且数量不足,难以发现页面布局问题,以及编写交互代码。
mockjs 可以脱离网络,在局域网开发,模拟丰富逼真的数据,在开发阶段发现样式问题。方便测试
1.安装依赖
npm i mockjs --registry=https://registry.npm.taobao.org
(node_modules不会出现下划线开头的依赖包,这样的依赖包可以直接拷贝,适合项目迁移到内网开发的朋友,比如外包到银行项目或者某些垄断企业时可以避免掉这个坑)
2.创建 mock 文件

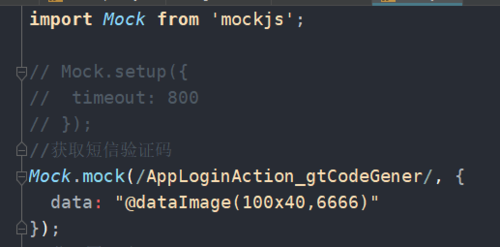
3.引用并设置 axios/mock.js
常用方法是Mock.mock(),例如模拟接口 “https://www.api.com/AppLoginAction_gtCodeCheck 并返回一张100x40的图片

4.main.js 引用 即可拦截全局请求

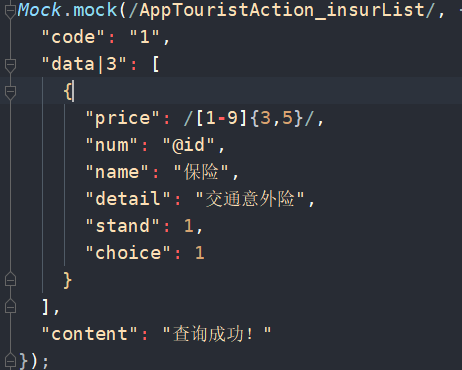
5.高级用法:使用正则


 随时随地看视频
随时随地看视频



