主要思路:在div中给选定的文本添加span标签,并设置其样式。
1.获得选定的文本
var selection = window.getSelection()
获取到的是一个对象,要通过一下代码拿到文本
selection.toString()
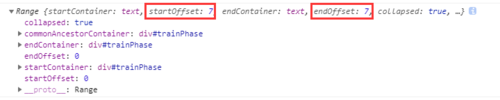
2.重点,也是一个坑(第一次选定内容的默认起点和终点为7,7)
var range = selection.getRangeAt(0) var startOffset = range.startOffset var endOffset = range.endOffset

在父元素div有一个子节点,也就是第一次选择时,把div中的内容拆分成三段,prefix,middle,suffix,
在截取文本的时候要把最初的默认值减掉。
if (childNodes.length == 1) {
var nodeText = childNodes[0].textContent.trim()
var prefix = nodeText.substring(0, startOffset - 8)
var middle =
'<span style="color:red;">' +
nodeText.substring(startOffset - 8, endOffset - 7) +
'</span>'
var suffix = nodeText.substring(endOffset - 7, nodeText.length)
document.getElementById('trainPhase').innerHTML =
prefix + middle + suffix
}3.第二次以及后续选择文本
当里面已经有了span标签,也就是第二次以后选择文本,需要片段开始和结束选中的类型是否一样
if (childNodes.length > 1) {
if (range.startContainer == range.endContainer) {
//一系列操作
}
} else {
//一系列操作
}对父元素的子节点进行操作
for (var idx in childNodes) {
if (
childNodes[idx] == range.startContainer ||
childNodes[idx] == range.startContainer.parentNode
) {
var nodeText = childNodes[idx].textContent
var prefix = nodeText.substring(0, startOffset)
var middle =
'<span style="color:red;">' +
nodeText.substring(startOffset, endOffset) +
'</span>'
var suffix = nodeText.substring(endOffset, nodeText.length)
$(childNodes[idx]).replaceWith(prefix + middle + suffix)
}
}从span标签里面的内容开始,到普通文本结束,如下:

var isStart = false
var repalce_span = ''
for (var idx in childNodes) {
if (
childNodes[idx] == range.startContainer ||
childNodes[idx] == range.startContainer.parentNode
) {
isStart = true
var nodeText = childNodes[idx].textContent
var prefix = nodeText.substring(0, startOffset)
var suffix =
'<span style="color:red;">' +
nodeText.substring(startOffset, nodeText.length)
repalce_span = prefix + suffix
childNodes[idx].replaceWith('')
} else if (
childNodes[idx] == range.endContainer ||
childNodes[idx] == range.endContainer.parentNode
) {
isStart = false
var nodeText = childNodes[idx].textContent
var prefix = nodeText.substring(0, endOffset) + '</span>'
var suffix = nodeText.substring(endOffset, nodeText.length)
repalce_span += prefix + suffix
$(childNodes[idx]).replaceWith(repalce_span)
break
} else {
if (isStart) {
repalce_span += childNodes[idx].textContent
childNodes[idx].replaceWith('')
}
}
}html文件
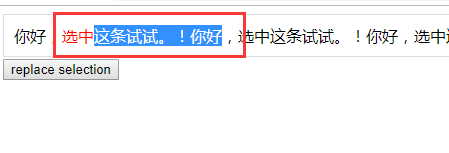
<div contentEditable="false" id="trainPhase"> 你好,选中这条试试。!你好,选中这条试试。!你好,选中这条试试。!你好,选中这条试试。!你好,选中这条试试。!你好,选中这条试试。! </div> <button id="replace">replace selection</button>

 随时随地看视频
随时随地看视频




