接着上一节《React Native入门(三):react-navigation点击页面跳转》。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
page1导航动态配置,page2导航静态配置。
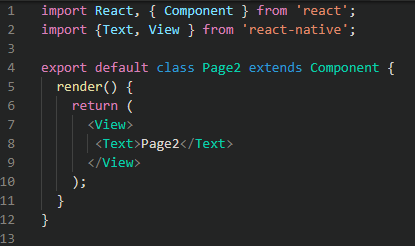
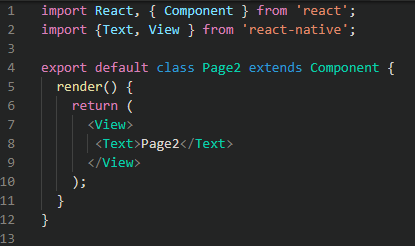
1、复制page1一份存为page2页面, 下图为page2代码

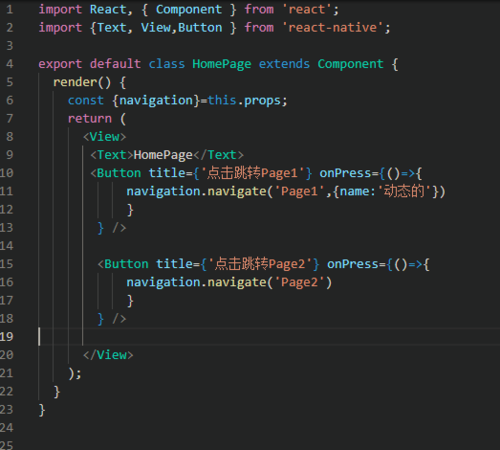
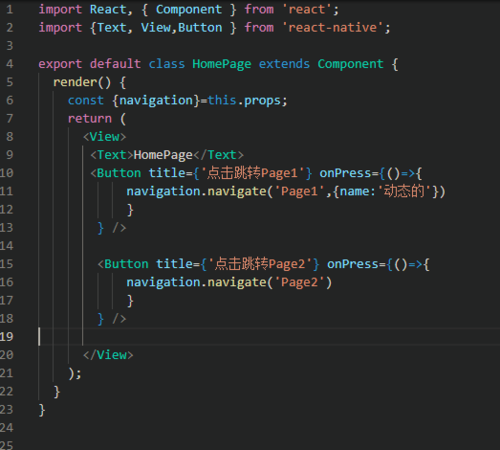
2、修改HomePage

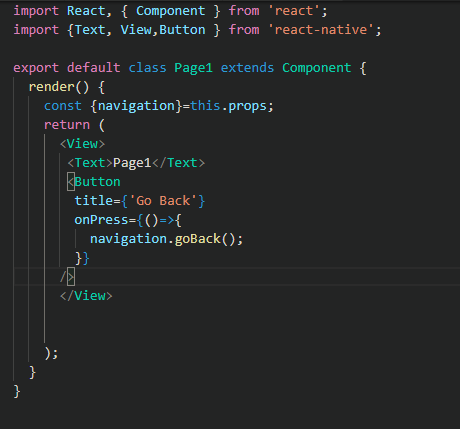
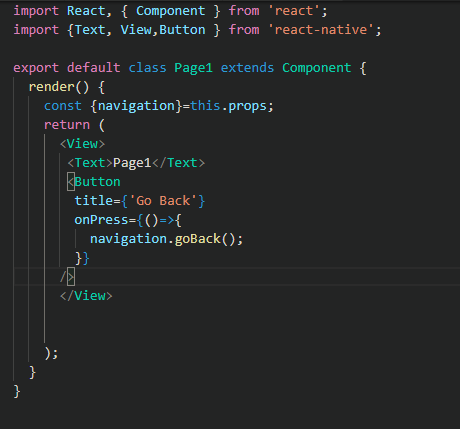
3、Page1添加goBack()函数

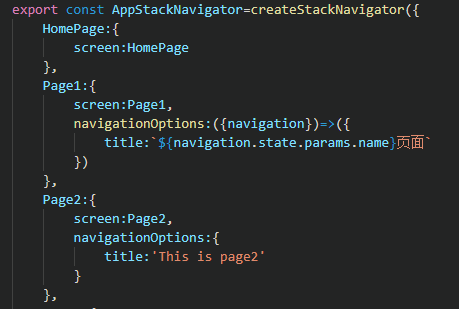
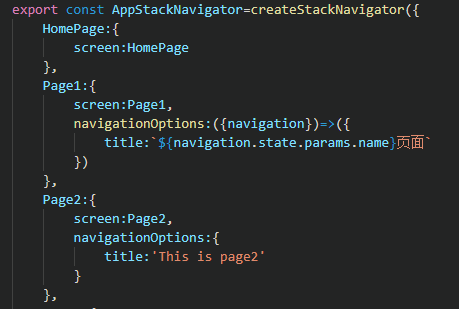
4、AppNavigators.js中引入page2

 2019-04-06 15:34:58
浏览 3141
2019-04-06 15:34:58
浏览 3141
接着上一节《React Native入门(三):react-navigation点击页面跳转》。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
page1导航动态配置,page2导航静态配置。
1、复制page1一份存为page2页面, 下图为page2代码

2、修改HomePage

3、Page1添加goBack()函数

4、AppNavigators.js中引入page2

 随时随地看视频慕课网APP
随时随地看视频慕课网APP