导航器下载:
React native导航器分2.X和3.X,写法也不一样。用yarn add react-navigation可以下载导航组件,但默认是下载最新的版本,如果看着2.X的教程用着3.X的组件,那么报的错就会找不到北了。
下载2.X完美解决:yarn add react-navigation@^2.18.3
入门实例:从一个页面点击按钮跳转到另外一个页面
初始化项目以及导航器下载后,开始react-navigation第一个例子,那就是从HomePage页面点击按钮跳转到Page1页面。
1、首页需要建一个导航器,做法新建文件夹navigators,在navigators中建立AppNavigators.js的空白js文档。
2、建立一个放页面的文件夹page,在page中建立两个页面HomePage和Page1,代码如下
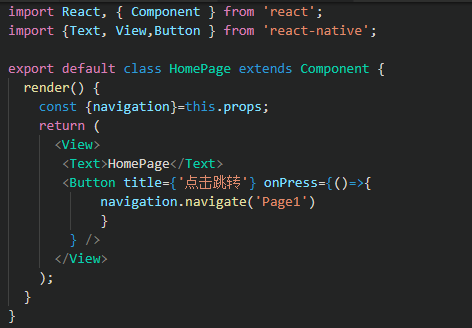
HomPage.js:

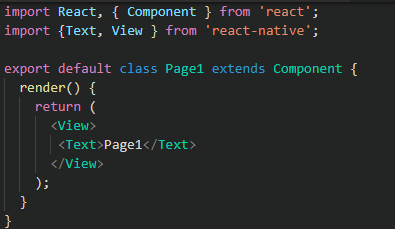
Page1.js:

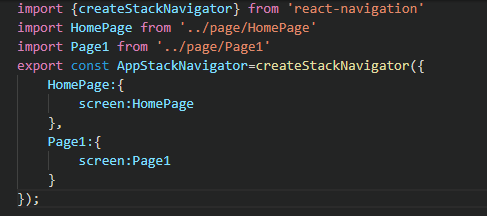
3、修改AppNavigators.js,实现跳转功能。
先导入导航组件,再导入页面,最后声明路由。

5、运行成功,点击跳转到page1

 随时随地看视频
随时随地看视频



