最近才刚开始,学习Vue,觉得这种数据交互模式很好,加油,努力让自己生活得更好!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>生命周期函数演示</title>
</head>
<body>
<div id="app">
<input type="button" value="修改msg" @click="msg='No'">
<h3 id="h3">{{msg}}</h3>
</div>
<script src="../assets/js/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"this is a message."
},
methods:{
show(){
console.log('执行了show方法')
}
},
})
</script>
</body>
</html>首先,创建一个vm实例,接下来,我们来看看,各个生命周期函数中的数据处理
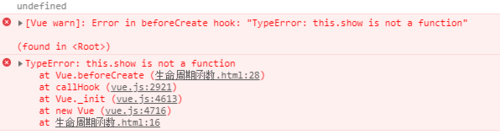
1.beforeCreate()
beforeCreate(){//这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
console.log(this.msg) //undefined
this.show()
// 注意:在beforeCreate 生命周期函数执行的时候,data 的 methods 中的 数据都还没有初始化
},
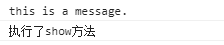
2.created()
created(){
console.log(this.msg)
this.show()
// 在 created 中,data 和 methods 都已经被初始化好了
// 如果要调用 methods 中的方法 或者要操作data中的数据,最早只能在created中操作
},
3.beforeMount()
beforeMount(){
// 这个遇到的第3个生命周期函数,表示 模板已经在内存中编译完成了,但是尚未把模板挂载到页面中去
console.log(document.getElementById("h3").innerText)
// 在beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
4.mounted()
mounted(){
// 这是遇到的第4个页面周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
console.log(document.getElementById("h3").innerText)
// 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它的操作,这个实例,就静静的躺在我们的内存中,一动不动
},
接下来的是运行中的两个事件
5.beforeUpdate()
beforeUpdate(){//这时候,页面还没有被更新,【数据肯定被更新了】
console.log("界面上元素的内容" + document.getElementById("h3").innerText)
console.log("data 中的 msg 数据是:" + this.msg)
// 得出结论:当执行 beforeUpdata 的时候,页面中的显示的数据,还是旧的,此时data数据是最新的,页面尚未和最新的数据保持同步
},点击按钮,修改数据后,页面输出

6.updated()
updated(){
console.log("界面上元素的内容" + document.getElementById("h3").innerText)
console.log("data 中的 msg 数据是:" + this.msg)
// updated 事件执行的时候,页面和data数据已经同步了,都是最新的
}
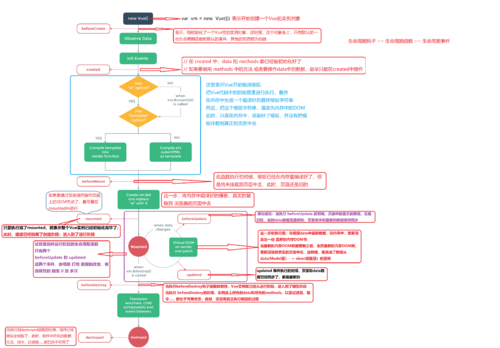
以下为流程图及注解




 随时随地看视频
随时随地看视频




