我们都知道ES5之前我们声明变量都是用var,ES6新增了let 和 const ,对于新手小白同学可能还是不太理解,下面我们一起来看看吧。
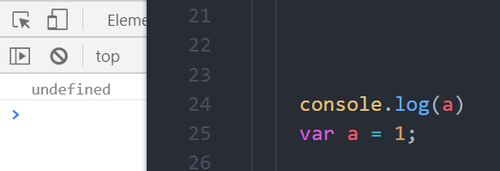
var 声明前使用不会报错,let 和const 则会报错


通过上面的演示可以看到,var声明的变量在声明前使用并不会报错,而只是输出undefined,let则会报错,const和let输出结果一致这里就不演示了,下面我们接着看
var 声明的变量存在变量提升成为window的属性,污染顶层对象

从图中可以看到,我们用var声明的变量a挂载到了window上面成为了window的属性

而用let声明的变量则不会出现这种情况,(const结果一致)
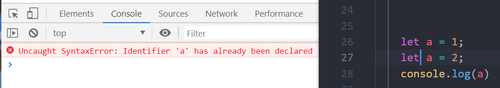
var 多次声明不会报错,let和const则会报错



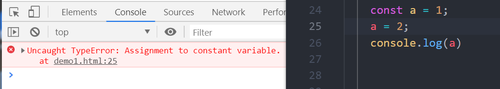
const声明的叫做常量 不允许改变 必须立刻赋值


这点从图中可以很明显得体现出
今天就到这里了,下次我们再一起分享



 随时随地看视频
随时随地看视频




