我为什么推荐Prettier来统一代码风格
译者按: 关于代码风格,不同的人有不同的偏好,其实并没有什么绝对的对错。但是,有 2 条原则应该是对的: 少数服从多数;用工具统一风格。
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
我曾经以为,程序员有自己独特的代码风格挺好的。因为,一个成熟的程序员应该清楚,好的代码应该是怎样的。
我的大学教授告诉我,他的学生在用我的代码,因为我的代码风格不一样。我想了一下,也许是因为我的代码至少是有风格的,而其他人的代码一团糟。
一些示例
示例 1:
读了The Programmers’ Stone之后,我把大括号这样写:
if (food === 'pizza')
{
alert('Pizza ;-)');
}
else
{
alert('Not pizza ;-(');
}
但是,我意识到在前端社区里,也许只有我一个人这样写的。而其他人都是这样写的:
if (food === 'pizza') {
alert('Pizza ;-)');
} else {
alert('Not pizza ;-(');
}
或者这样:
if (food === 'pizza') {
alert('Pizza ;-)');
}
else {
alert('Not pizza ;-(');
}
于是,我改变了风格,采用了最后一种写法。
示例 2
将多个方法链接起来时,我喜欢这样写:
function foo(items) {
return items
.filter(item => item.checked)
.map(item => item.value)
;
}
示例 3
const food = [
'pizza',
'burger',
'pasta',
]
但是,这种写法非常少见。我审查过的代码中,没人这样写。于是,我只能放弃这种写法,向现实世界低头。
示例 4
我还有一个不合群的习惯。在行尾写代码注释之前,我习惯敲 2 个空格:
const volume = 200; // ml
我觉得这样写好看些。但是,这会导致代码不一致,因为其他人只敲一个空格。
JavaScript 开发者是怎样做的
你也可以使用ESLint 来统一风格。但是它并不能保证代码 100%一致。比如,ESLint 的 Airbnb 配置,只能统一示例 1的代码风格,而不能统一后面两者。
JavaScript 开发者应该怎么做?
我们不妨试用一下 Prettier。
输入代码是这样的:
if (food === 'pizza')
{
alert('Pizza ;-)');
}
else
{
alert('Not pizza ;-(');
}
function foo(items) {
return items
.filter(item => item.checked)
.map(item => item.value)
;
}
const food = [
'pizza',
'burger',
'pasta',
]
Prettier 处理之后的代码是这样的:
if (food === "pizza") {
alert("Pizza ;-)");
} else {
alert("Not pizza ;-(");
}
function foo(items) {
return items.filter(item => item.checked).map(item => item.value);
}
const food = ["pizza", "burger", "pasta"];
也许,你并不喜欢这种风格。比如,我不喜欢 else 放在大括号后面,也不喜欢把链式方法全部写在同一行。但是,我发现使用Prettier有很多益处:
- 几乎不需要做决定,因为 Prettier 的配置选项很少。
- 团队成员不需要为规则去争论。
- 开源代码开发者不需要去学习项目的代码风格。
- 不需要去修复 ESLint 报告的风格问题。
- 保存文件的时候可以自动统一风格。
结论
Prettier 已经被一些非常流行的项目比如 React 和 Babel 采用了。对于我自己的项目,我已经开始从自己的个性化风格全部转为 Prettier 风格。相比于 Airbnb 代码风格,我更推荐 Prettier。
刚开始,我会觉得 Prettier 风格非常差。但是,当我发现自己需要手动去调整代码风格时,我意识到 Prettier 真的非常好用。
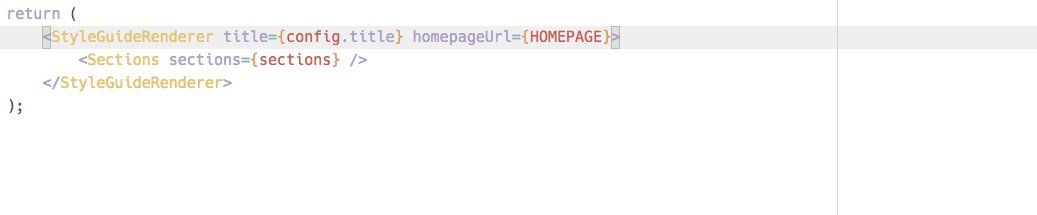
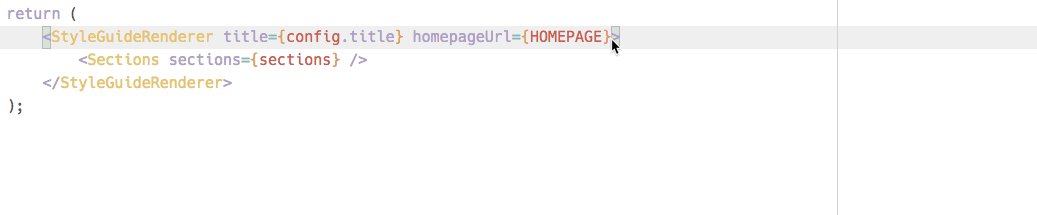
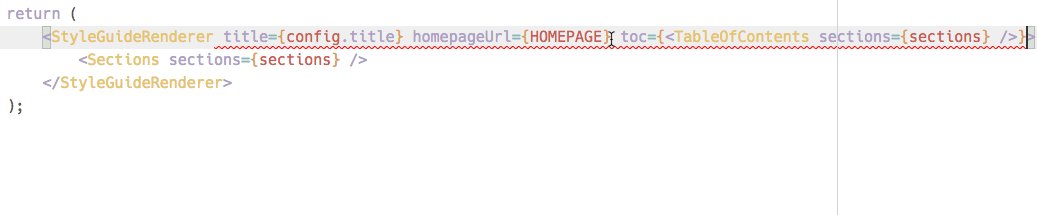
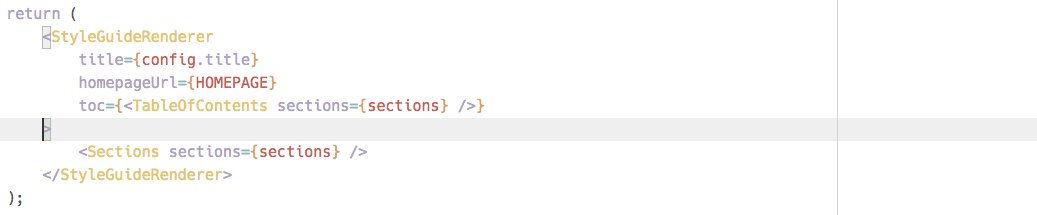
Prettier 可以在保存文件的时候可以自动统一风格:

感兴趣的话,可以按照这个教程配置 Prettier。

 随时随地看视频
随时随地看视频



