
学了很久的基础知识,本小白开始实践项目,在最近的一个项目中,采用了html5的新标签,过程中遇到一些小问题,于是尝试着自己解决去发现问题。可能有些同学在做的过程中会遇到类似问题,想来这里和大家分享,也权当自己的项目比较。
首先,html5中的nav标签对浏览器的兼容性为Internet Explorer 9, Firefox, Opera, Chrome 以及 Safari。
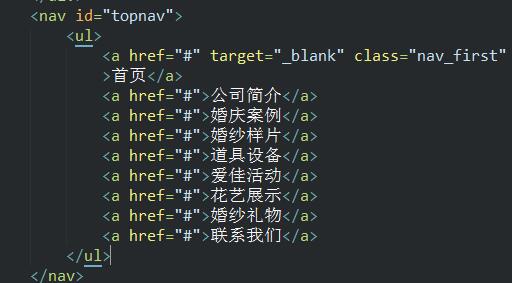
项目过程中,我采用标准美观的编程方式如下

运行之后,当我鼠标滑过第二个a标签,发现会有几像素的间隙

于是我给每个a标签加上1像素边框,运行结果为每个a标签都会有几像素的间隙

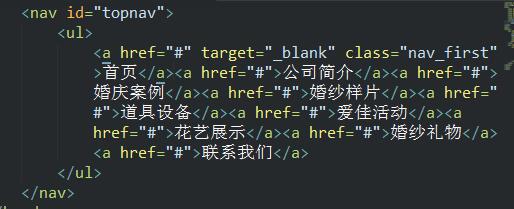
最后我解决方式是将a标签之间的空格全部删去

便解决了问题

因此, 我初步认为nav标签会解析标签之间的空格和换行符等文本节点。
欢迎大家指教和评论,谢谢!







 随时随地看视频
随时随地看视频




热门评论
-

FengCMS2015-12-24 0
-

JH0610Y2015-12-17 0
-

long宝宝2015-12-17 0
查看全部评论我是真的醉了.....
。。。。。。
你这是用了display:inline-block导致的