1.五层因特网协议栈
应用层
应用层决定了向用户提供应用服务时通信的活动,应用进程间的通信和交互的规则。如HTTP协议,域名系统DNS,文件传输协议FTP,电子邮件协议SMTP。
域名系统DNS:负责解析域名,提供域名到IP地址之间的解析服务。
HTTP协议:超文本传输协议,是互联网应用最广泛的网络协议,所有的万维网(wwww)文件都必须遵守这个标准。
传输层
提供处于网络连接中的两台计算机之间的数据传输,会传输应用层的相关报文。其中有两个不同性质的协议TCP和UDP
TCP:提供面向连接的,提供可靠的字节流服务(为了方便传输,把大块数据分割成以报文为单位的数据包,进行管理)。提供全双工通信,首部有20个字节
三次握手:为了准确无误的将数据包送到目的处,会采用三次握手策略。发送端首先会发送一个带有SYN标志的数据包给对方,对方接收后,会回传一个带有SYN/ACK标志的数据包,表达确认信息。发送端在回传一个带有ACK标志的数据包,表示结束。如果某一个阶段莫名其妙的中断,TCP会按照相同的顺序继续发送相同的数据包。

UDP:无连接的,面向报文的,尽最大可能的交付,不保证可靠支付,没有拥塞控制,支持一对一,一对多,多对一,多对多的交互通信,首部开销小只有8个字节
网络层(网络互连层)
处理网络上流动的数据包,规定通过怎么样的路劲(传输路线)达到接收方主机,并把数据包传给对方
数据链路层
来处理连接网络的硬件部分。包括控制操作系统,硬件的设备驱动等,硬件上的范畴都在链路层的范围内。
物理层
物理层上传输的单位是比特,实现相邻计算机节点之间比特流的透明传输,尽肯能屏蔽具体传输介质和物理设备的差异。
OSI 七层协议模型
应用层 => 表示层 => 会话层 => 传输层 => 网络层 => 数据链路层 =>物理层
TCP/IP四层模型
应用层 => 传输层 => 网络层 => 数据链路层
各层对应图例

HTTP和HTTPS的区别
协议:
HTTP:运行在TCP上,明文传输,客户端和服务端都无法验证对方的身份。
HTTPS:运行在SSL(安全套接层)上,SSL运行在TCP上,添加了加密和认证机制。
端口:
HTTP:80
HTTPS:443
资源消耗:
HTTP:较少
HTTPS:由于有加密操作会更多的消耗CUP和内存资源。
开销:
HTTP:无需证书。
HTTPS:需要证书,证书一般要向认证机构购买。
加密机制:
HTTP:无
HTTPS:共享密钥加密和公开密钥加密并且用的是混合加密机制
安全性:
HTTP:弱
HTTPS:强
对称加密和非对称加密
对称加密:加密和解密都使用同一个密钥,存在的问题是密钥如何发送给对方。
非对称加密:加密用公钥和私钥,公钥可以随便发布,私钥只有自己有。发送的密文用公钥加密,接受方用私钥解密,相对于安全,但是速度慢。
HTTP2
HTTP1:浏览器中限制了同一个域名下的请求数量(Chrome一般6个),请求很多资源的时候,要等前6个请求后才会发送请求。
HTTP2:引用了多路复用技术,通过一个TCP连接可以传输所有的请求数量。可以不受同一个域名下请求数量的问题。
跨域
原因:因为浏览器的同源策略(协议,域名,端口)
不受同源策略限制的标签: <script> <img> <iframe> <link> 有src属性 可以加载跨域资源。
解决方案:
1. JSONP
利用script标签的src属性,指向一个访问的地址并提供一个callback来接收数据。相对于简单,只能支持get方式。(在head标签动态添加script标签,success帮window随机起名字)
function jsonp(url, jsonpCallback, success) { let script = document.createElement('script') script.src = url script.async = true script.type = 'text/javascript' window[jsonpCallback] = function(data) { success && success(data) } document.body.appendChild(script)}jsonp('http://xxx', 'callback', function(value) { console.log(value)}) |
2.CORS (跨域资源共享)
需要浏览器和后端同时支持,浏览器自动进行cors通信,主要是后端服务器要设置 Access-Control-Allow-Origin ,就可以开启cors ,这个属性表示允许哪些哪些域名可以访问资源,假如设置成通配符,所有网站都可以访问资源。
3.nginx 代理
利用nginx实现反向代理
server {
listen 8080; # 监听的端口
server_name 192.168.1.1; # 配置访问域名
root /data/toor; # 站点根目录
error_page 502 404 /page/404.html; # 错误页面
location ^~ /api/ { # 使用 /api/ 代理 proxy_pass 的值
proxy_pass http://192.168.20.1:8080; # 被代理的应用服务器 HTTP 地址 }
}Vue中用proxyTable
proxyTable: { '/weixin': {
target: 'http://192.168.48.11:8100/', // 接口的域名
secure: false, // 如果是 https 接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置 pathRewrite: { '^/weixin': ''
}
},
},原生vue
this.$http.jsonp('http://www.domain2.com:8080/login', {
params: {},
jsonp: 'onBack'}).then((res) => {
console.log(res);
})4. document.domain + iframe 跨域
5. webSocket 协议跨域
6. node 中间件代理跨域
7. postMessage跨域
8. window.name + iframe跨域
9. location.hash + iframe跨域
跨域方式详解(https://segmentfault.com/a/1190000011145364)
常见状态码:
1XX:临时响应并表示请求者继续执行操作
100:继续操作
101:切换协议,请求者要求服务器更换协议,服务器已经确认并准备切换
2XX:成功
200:服务器已经成功处理了请求
204:服务器已经成功处理了请求,但是没有返回任何内容
206:服务器成功处理了部分get请求(有范围限制)
3XX:重定向
301:永久重定向 请求的网页已经移动到新位置
302:临时重定向 请求的网页临时定位到其他位置了
303:查看其他的位置 和302有相同的功能但是303明确要求使用get方法获取资源
304:未修改 从上次请求的网页未修改过,可以直接用客户端没有过期的缓存
305:使用代理 请求者只能使用代理访问请求的网页
307:临时重定向 和302类似 不会成post变成get
4XX:请求错误
400:服务器不理解请求的语法,语法错误(可能后台未部署)
401:未授权 要求身份验证
404:禁止 不允许访问该资源
404:未找到 服务器找不到请求的网页
405:方法禁用 禁用请求中使用的方法
5XX:服务器错误
500:服务器内部错误
501:尚未实施 服务器尚不具备请求功能
502:错误网关 服务器作为网关或者代理,从上游服务器收到无效响应
503:服务不可用 服务器停机维护或超载 暂时状态
504:网关超时 服务器作为网关或者代理。没有及时从上游服务器收到请求
更详细请移步(https://www.cnblogs.com/lgp2000/p/6874554.html)
从地址栏输入url到页面加载完成,发生了什么?

1. 从浏览器的地址栏输入URL并按下回车
2. 浏览器查找当前url是否存在缓存,并比较缓存是否过期
3. NDS解析URL对应的IP
4. 根据IP地址建立TCP链接
5. HTTP发送请求
6. 服务器处理请求,浏览器接收HTTP响应
7. 渲染页面,构建DOM树
8. 关闭TCP链接
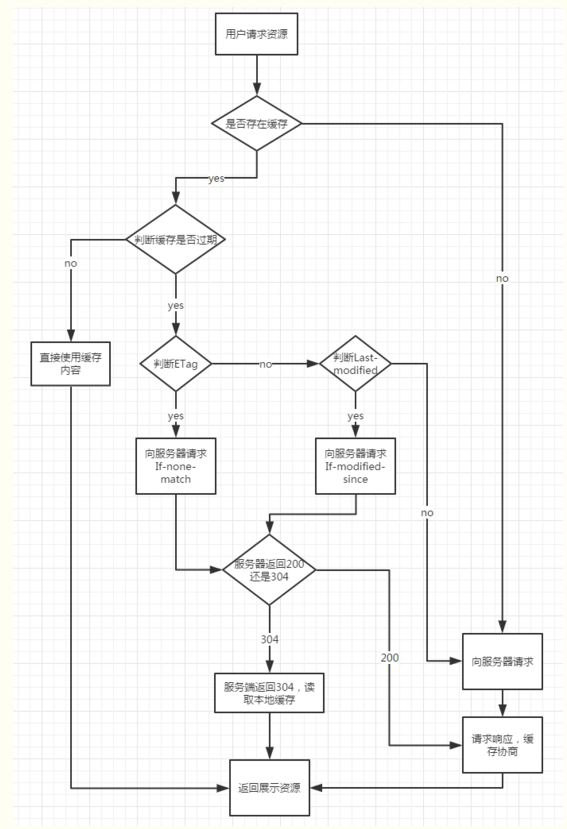
缓存:HTTP缓存有很多种规则,根据是否需要重新向服务器发起请求来分类。会有强制缓存和对比缓存。
强制缓存判断HTTP首部字段 cache-control Expires
Expires:是绝对时间,即服务器时间。如果还没到失效时间就直接使用缓存文件。但是该方法存在一个问题:服务器时间与客户端时间可能不一致。因此该字段已经很少使用。
cache-control中的max-age保存一个相对时间。例如Cache-Control: max-age = 484200,表示浏览器收到文件后,缓存在484200s内均有效。 如果同时存在cache-control和Expires,浏览器总是优先使用cache-control。
对比缓存通过HTTP的last-modified,Etag字段进行判断。
last-modified是第一次请求资源时,服务器返回的字段,表示最后一次更新的时间。下一次浏览器请求资源时就发送if-modified-since字段。服务器用本地Last-modified时间与if-modified-since时间比较,如果不一致则认为缓存已过期并返回新资源给浏览器;如果时间一致则发送304状态码,让浏览器继续使用缓存。
Etag:资源的实体标识(哈希字符串),当资源内容更新时,Etag会改变。服务器会判断Etag是否发生变化,如果变化则返回新资源,否则返回304。
TCP 四次挥手,关闭连接
关闭连接需要发送四个包

作者:xiaxuening


 随时随地看视频
随时随地看视频



