前言
这一节我们来讲讲AngularJS中的路由以及利用AngularJS在WebAPi中进行CRUD。下面我们一起来看看。
话题
当我们需要进行路由映射时即用到
location.path方法匹配到映射的视图时,视图会进行加载并呈现。在routeProvider,该服务的第一个参数是通过URL需要应用的路由,第二个参数为路由配置对象。例如,如下:
app.config(function ($routeProvider) {
$routeProvider.when("/mobile", {
templateUrl: "cnblogs.html",
controller: "cnblogsController"
});
});在$routeProvider中还有其他路由属性,我们看看。
路由配置
我们给出如下路由的有关属性列表。
| Name | Descriptions |
| controller | 指定匹配到的视图中的控制器名称 |
| controllerAs | 指定控制器的别名 |
| Template | 指定返回视图的内容 |
| templateUrl | 指定通过URL匹配对应的路由中的视图并呈现,该属性是一个字符串或者返回值为字符串的函数 |
| resolve | 指定控制器的依赖 |
| redirectTo | 当路由进行匹配时可以进行重定向 |
上述我们关于路由基本讲述完毕,但是我们还未说一个东西,那就是在AngularJS的路由中如何进行参数的传递呢?如下:
$routeProvider.when("/tv/:discount", {
templateUrl: "tv.html",
controller: "TVController"
});如上述的 /tv/:discount 传递参数通过冒号(:)加上参数名称即可。
下面我们通过实际例子来加深理解AngularJS中的路由。
实例1
Index.html
<html> <head>
<title>Home Page For Route</title>
<style type="text/css">
a{
cursor:pointer;
}
</style>
<meta charset="utf-8"/>
<link href="../Content/bootstrap.min.css" rel="stylesheet" />
<script src="../Scripts/angular.js"></script>
<script src="../Scripts/angular-route.js"></script>
<script src="app.js"></script>
<script src="IndexController.js"></script>
<script src="HomeController.js"></script>
<script src="MobileController.js"></script>
<script src="TVController.js"></script>
<script src="ComputerController.js"></script> </head> <body ng-app="app" ng-controller="IndexController">
<div class="rowDiv panel panel-primary">
<h2 class="panel-heading">Angular Route</h2>
<table style="width:40%;">
<tr class="table-bordered">
<td><a ng-click="fnGoToPage('home');" class="btn-block">Home</a></td>
<td><a ng-click="fnGoToPage('mobile');">Mobile</a></td>
<td><a ng-click="fnGoToPage('tv');">TV</a></td>
<td><a ng-click="fnGoToPage('computer');">Computers</a></td>
</tr>
</table>
</div>
<div class="rowDiv navbar-form">
<div class="pgHolder" ng-view>
</div>
</div> </body> </html>IndexController.js
testApp.controller("IndexController", ['$scope', '$http', '$location',
function ($scope, $http, $location) {
$scope.fnGoToPage = function (args) {
if (args == 'tv') {
$location.path('/' + args + "/80%");
}
else
$location.path('/' + args);
}
}
]);再给出其中一个视图及其对应的脚本(其他则不再给出)
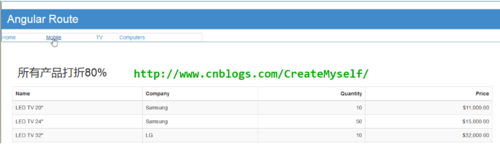
TV.html
<div class="panel-body">
<h2 class="panel-heading">所有产品打折{{discount}}</h2>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Company</th>
<th class="text-right">Quantity</th>
<th class="text-right">Price</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in data">
<td>{{item.name}}</td>
<td>{{item.company}}</td>
<td class="text-right">{{item.quantity}}</td>
<td class="text-right">{{item.price | currency}}</td>
</tr>
</tbody>
</table> </div>TVController.js
testApp.controller("TVController", ['$scope', '$http','$routeParams',
function ($scope, $http, $routeParams) {
$scope.discount = $routeParams.discount; //通过$routeParams来获取路由参数即上述传递过来的80%
$scope.data = [ { name: 'LED TV 20"', company: 'Samsung', quantity: '10', price: '11000.00' },
{ name: 'LED TV 24"', company: 'Samsung', quantity: '50', price: '15000.00' },
{ name: 'LED TV 32"', company: 'LG', quantity: '10', price: '32000.00' },
{ name: 'LED TV 48"', company: 'SONY', quantity: '25', price: '28000.00' }];
}
]);下面我们来看看具体效果:

接下来我们通过一个简单利用WebAPi和AngularJS结合来完成CURD的例子。
AngularJS CRUD for WebAPi
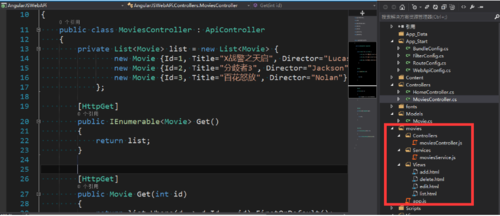
在AngularJS中我们可以利用$resource来进行发送请求有get、save、query、remove、delete方法。下面给出应用程序结构。

moviesService.js
通过此脚本来与WebAPi进行交互获取数据。
(function () { 'use strict';
angular
.module('moviesServices', ['ngResource'])
.factory('Movie', Movie);
Movie.$inject = ['$resource']; function Movie($resource) { return $resource('/api/movies/:id');
}
})();Index.cshtml
通过此视图作为母版加载其他页面
@{
Layout = null;
}<!DOCTYPE html><html ng-app="moviesApp"><head>
<base href="/">
<meta charset="utf-8" />
<title>Movies</title>
<!-- jQuery -->
<script src="../Scripts/jquery-1.10.2.min.js"></script>
<!-- Bootstrap -->
<link href="../Content/bootstrap.min.css" rel="stylesheet" />
<script src="../Scripts/bootstrap.min.js"></script>
<!-- AngularJS-->
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-resource.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script src="../../movies/Services/moviesService.js"></script>
<script src="../../movies/app.js"></script>
<script src="../../movies/Controllers/moviesController.js"></script></head><body ng-cloak>
<div class="container-fluid">
<ng-view></ng-view>
</div></body></html>app.js
加载依赖模块以及对应的控制器执行的相应操作
(function () { 'use strict';
config.$inject = ['$routeProvider'];
angular.module('moviesApp', [ 'ngRoute', 'moviesServices'
]).config(config); function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: '../../movies/Views/list.html',
controller: 'MoviesListController'
})
.when('/movies/add', {
templateUrl: '../../movies/Views/add.html',
controller: 'MoviesAddController'
})
.when('/movies/edit/:id', {
templateUrl: '../../movies/Views/edit.html',
controller: 'MoviesEditController'
})
.when('/movies/delete/:id', {
templateUrl: '../../movies/Views/delete.html',
controller: 'MoviesDeleteController'
});
}
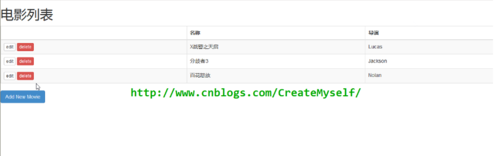
})();上述核心脚本已经给出,至于其他页面则不再平铺代码,下面我们来看看效果:

对于上述利用angular-resource来发送请求只能满足基本要求,还是不够灵活,在实际开发中建议只用基于RESTful API的 Restangular 。它与$resource有何不同呢?如下:
(1)它使用promise而$resource没有。
(2)我们可以使用$routeProvider.resolve来解析注入的对象。
(3)它没有$resource诸多的bug。
(4)支持所有HTTP方法。
(5)支持ETag 。
(6)支持自连接元素。
(7)对于每个请求我们不需要创建$resource对象。


 随时随地看视频
随时随地看视频

