前言
本节将我们自己的CSS样式替换系统自带的
开始搭建
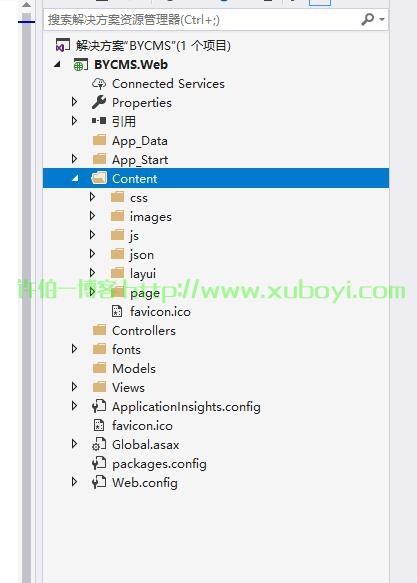
将脚本文件夹删掉,将内容文件夹里的内容删掉,将我们自己的CSS样式文件,全部复制到内容里边

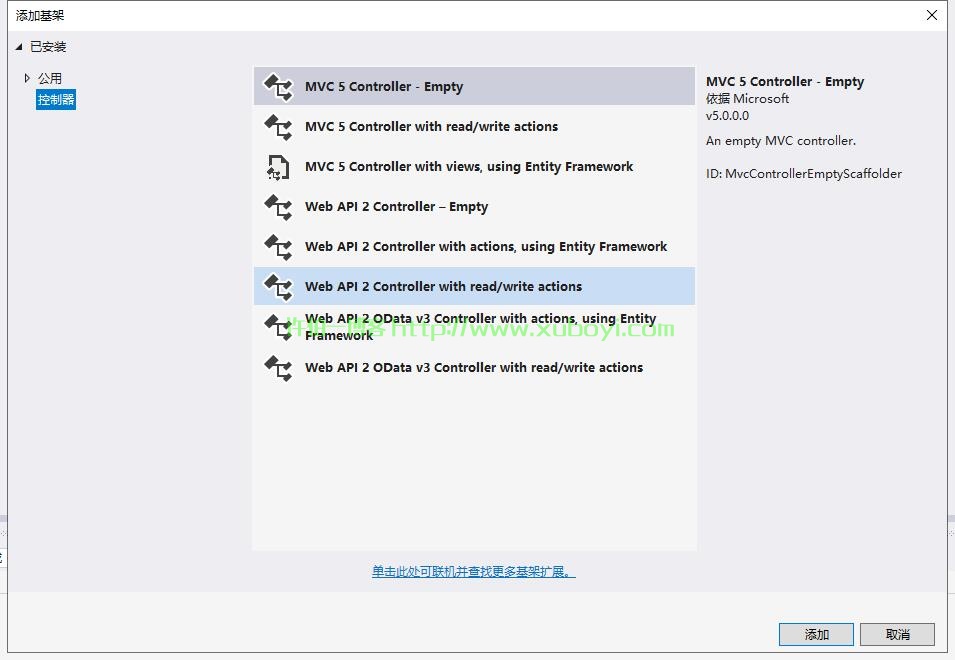
新建家庭控制器


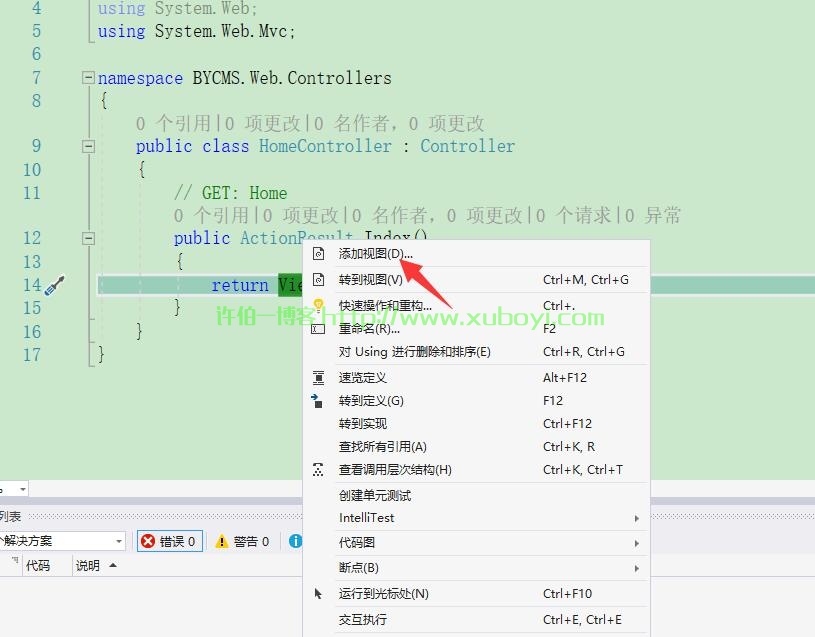
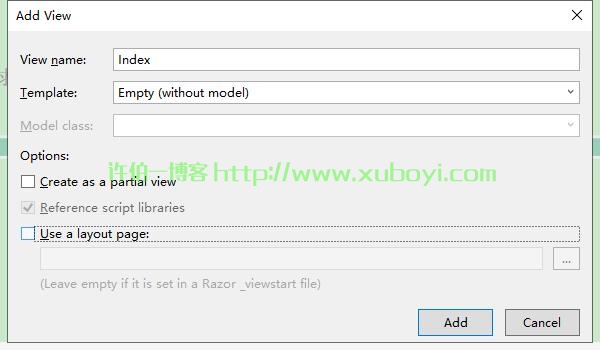
给家庭控制器添加索引视图


指数代码


@{
Layout = null;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BYCMS后台管理系统</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="icon" href="favicon.ico">
<link rel="stylesheet" href="~/Content/layui/css/layui.css" media="all" />
<link rel="stylesheet" href="~/Content/css/index.css" media="all" />
</head>
<body class="main_body">
<div class="layui-layout layui-layout-admin">
<!-- 顶部 -->
<div class="layui-header header">
<div class="layui-main mag0">
<a href="#" class="logo">BYCMS</a>
<!-- 显示/隐藏菜单 -->
<a href="javascript:;" class="seraph hideMenu icon-caidan"></a>
<!-- 顶级菜单 -->
<ul class="layui-nav mobileTopLevelMenus" mobile>
<li class="layui-nav-item" data-menu="contentManagement">
<a href="javascript:;"><i class="seraph icon-caidan"></i><cite>layuiCMS</cite></a>
<dl class="layui-nav-child">
<dd class="layui-this" data-menu="contentManagement"><a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>内容管理</cite></a></dd>
<dd data-menu="memberCenter"><a href="javascript:;"><i class="seraph icon-icon10" data-icon="icon-icon10"></i><cite>用户中心</cite></a></dd>
<dd data-menu="systemeSttings"><a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>系统设置</cite></a></dd>
<dd data-menu="seraphApi"><a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>使用文档</cite></a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav topLevelMenus" pc>
<li class="layui-nav-item layui-this" data-menu="contentManagement">
<a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>内容管理</cite></a>
</li>
<li class="layui-nav-item" data-menu="memberCenter" pc>
<a href="javascript:;"><i class="seraph icon-icon10" data-icon="icon-icon10"></i><cite>用户中心</cite></a>
</li>
<li class="layui-nav-item" data-menu="systemeSttings" pc>
<a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>系统设置</cite></a>
</li>
<li class="layui-nav-item" data-menu="seraphApi" pc>
<a href="javascript:;"><i class="layui-icon" data-icon=""></i><cite>使用文档</cite></a>
</li>
</ul>
<!-- 顶部右侧菜单 -->
<ul class="layui-nav top_menu">
<li class="layui-nav-item" pc>
<a href="javascript:;" class="clearCache"><i class="layui-icon" data-icon=""></i><cite>清除缓存</cite><span class="layui-badge-dot"></span></a>
</li>
<li class="layui-nav-item lockcms" pc>
<a href="javascript:;"><i class="seraph icon-lock"></i><cite>锁屏</cite></a>
</li>
<li class="layui-nav-item" id="userInfo">
<a href="javascript:;"><img src="~/Content/images/face.jpg" class="layui-nav-img userAvatar" width="35" height="35"><cite class="adminName">许伯一博客</cite></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" data-url="page/user/userInfo.html"><i class="seraph icon-ziliao" data-icon="icon-ziliao"></i><cite>个人资料</cite></a></dd>
<dd><a href="javascript:;" data-url="page/user/changePwd.html"><i class="seraph icon-xiugai" data-icon="icon-xiugai"></i><cite>修改密码</cite></a></dd>
<dd><a href="javascript:;" class="showNotice"><i class="layui-icon"></i><cite>系统公告</cite><span class="layui-badge-dot"></span></a></dd>
<dd pc><a href="javascript:;" class="functionSetting"><i class="layui-icon"></i><cite>功能设定</cite><span class="layui-badge-dot"></span></a></dd>
<dd pc><a href="javascript:;" class="changeSkin"><i class="layui-icon"></i><cite>更换皮肤</cite></a></dd>
<dd><a href="page/login/login.html" class="signOut"><i class="seraph icon-tuichu"></i><cite>退出</cite></a></dd>
</dl>
</li>
</ul>
</div>
</div>
<!-- 左侧导航 -->
<div class="layui-side layui-bg-black">
<div class="user-photo">
<a class="img" title="我的头像"><img src="~/Content/images/face.jpg" class="userAvatar"></a>
<p>你好!<span class="userName">许伯一博客</span>, 欢迎登录</p>
</div>
<!-- 搜索 -->
<div class="layui-form component">
<select name="search" id="search" lay-search lay-filter="searchPage">
<option value="">搜索页面或功能</option>
<option value="1">layer</option>
<option value="2">form</option>
</select>
<i class="layui-icon"></i>
</div>
<div class="navBar layui-side-scroll" id="navBar">
<ul class="layui-nav layui-nav-tree">
<li class="layui-nav-item layui-this">
<a href="javascript:;" data-url="page/main.html"><i class="layui-icon" data-icon=""></i><cite>后台首页</cite></a>
</li>
</ul>
</div>
</div>
<!-- 右侧内容 -->
<div class="layui-body layui-form">
<div class="layui-tab mag0" lay-filter="bodyTab" id="top_tabs_box">
<ul class="layui-tab-title top_tab" id="top_tabs">
<li class="layui-this" lay-id=""><i class="layui-icon"></i> <cite>后台首页</cite></li>
</ul>
<ul class="layui-nav closeBox">
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon caozuo"></i> 页面操作</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" class="refresh refreshThis"><i class="layui-icon">ဂ</i> 刷新当前</a></dd>
<dd><a href="javascript:;" class="closePageOther"><i class="seraph icon-prohibit"></i> 关闭其他</a></dd>
<dd><a href="javascript:;" class="closePageAll"><i class="seraph icon-guanbi"></i> 关闭全部</a></dd>
</dl>
</li>
</ul>
<div class="layui-tab-content clildFrame">
<div class="layui-tab-item layui-show">
Hello World </div>
</div>
</div>
</div>
<!-- 底部 -->
<div class="layui-footer footer">
<p><span>copyright @@2019 许伯一博客</span> <a onclick="donation()" class="layui-btn layui-btn-danger layui-btn-sm">捐赠作者</a></p>
</div>
</div>
<!-- 移动导航 -->
<div class="site-tree-mobile"><i class="layui-icon"></i></div>
<div class="site-mobile-shade"></div>
<script type="text/javascript" src="~/Content/layui/layui.js"></script>
<script type="text/javascript" src="~/Content/js/index.js"></script>
<script type="text/javascript" src="~/Content/js/cache.js"></script>
</body>
</html>Index.cshtml
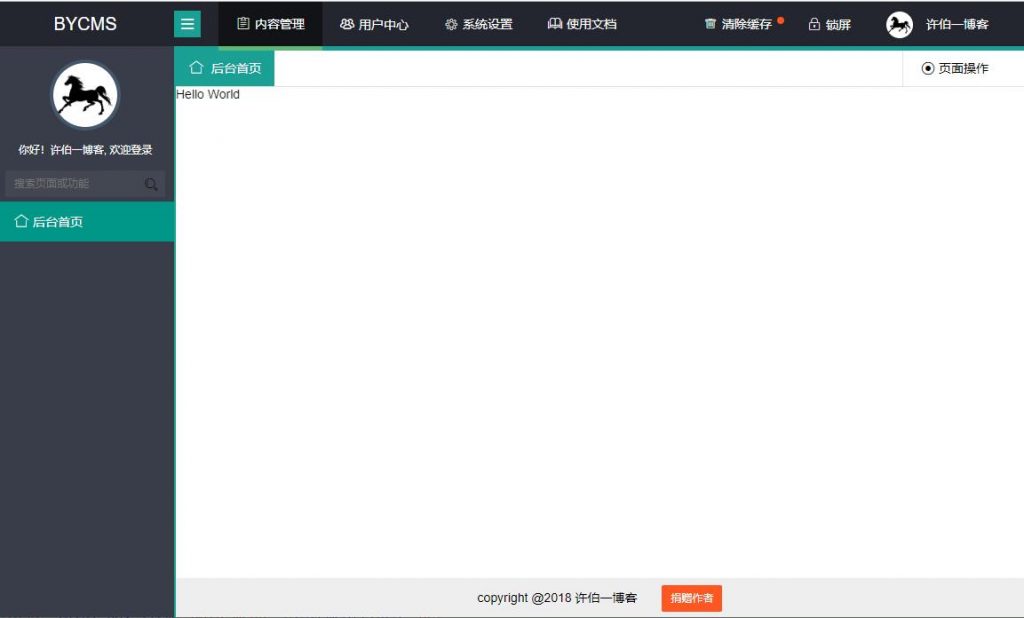
初步效果

终于见到点东西了,Hello World终于问世了。
为了照顾零基础的朋友,每一步都有截图,算是详细的图文教程了,往后再有同样的步骤,就不再单步截图了,就要捡重点讲解了
作者:小喆科技


 随时随地看视频
随时随地看视频




热门评论
-

weixin_幕布斯35681552022-11-04 1
查看全部评论没有自己的样式咋办